In this release, we implemented a series of new features and updates along with several bug fixes. The prominent feature of this release is a new Category layout bringing the whole new concept to menu presentation. Let’s review all of the changes below:
New:
- Category layout. We created a new layout for meal categories. If earlier categories and meal items were displayed on the same page, now meal categories are the top-level categories leading to a meal items page. The categories are styled with meal images slideshow displayed on hover. You can add a short description to a meal category, for example, a price range or any other specific information.
- 3 columns layout. We added a parameter allowing to set 3 columns menu. Works perfectly with the image on top new parameter. As a result, the menu looks differently and engaging.
- Image top/right/left parameter. We added a parameter allowing to choose where you want an image to be shown in relation to the text description. This feature adds flexibility to configuring your menu.
- Meal item color and image background. We added parameters allowing to configure meal item background. Now the meal item background can be styled with different color or image. However, promo meals styling will still overwrite default coloring.
- Recommended promo option. We added a new badge to indicate meals you want people to pay attention to. Now you have more options for promoting your special meal items.
- Category description left/right parameter. We added a new parameter allowing to place category description at the right/left of the meals columns. Now you can keep the text on the side and show meals in column(s) rather than underneath.
Updates:
- Promo Category filter. The parameter allows to group not only categories but also promo options to show them on a separate page and style the way you need.
Fixes:
- Cascading layout description. We missed description for Cascading layout. Now it is there.
- Select categories for Cascading menu. We added select categories parameter to Cascading layout settings. Now you can choose the categories you want to display on the separate page.
Get familiar with
FW Gallery Food Menu documentation to find more information about our product. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
This release was basically centered around a new menu design. Along with that, there were a series of new features and updates. Let’s review all changes below:
- New menu front-end design. We have updated a menu design. A new modern and clean menu design is perfect for multipurpose restaurant use.
- New design for promo options (New, Meal of the day, Special). We have updated promo icons and boxes to make them look even more appealing and attractive.
- New 2 columns menu layout. Now your menu can be arranged in two columns to make it look more organized and structured.
- New Menu Layout options for a menu item. We have updated menu layout options to add more flexibility to a menu item display.
- New FWFM Meal Categories Module. This feature is especially helpful for those who want to display their menu in a module. FWFM Meal Categories Module has the same settings as the component - choose the categories you want to display, set two columns menu, display PDF download button, etc.
- New multi-price feature. Configure a pricing grid for a separate menu position - set different prices for different portion sizes.
- New price discounts option. This option allows to apply a discount to a specific meal. Discounts can be used in pair with promo options for more effective promotion.
- Revised admin panel. We have updated admin panel design. Now it looks cleaner.
- Revised PDF option. An updated PDF option allows to upload a full menu PDF file instead of generating it live. Earlier, it took too much time to wait for online generation and often had design issues.
- Joomla 3.9.x compatibility. We have tested the component with Joomla 3.9.x.
Get familiar with FW Food Menu documentation to find more information about our product. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
In this article, we will review the Italian restaurant showcase we created with FW Food Menu. A good online menu maintains loyal customers, attracts new customers, and establishes your brand outside physical location.
Building a restaurant online menu shouldn’t be a time-consuming or difficult task.
FW Food Menu is a sound solution to creating effective and working Joomla based restaurant menus.
Reading Time: 10 mins. Implementation Time: 40 mins.
The showcase can be applied to any other restaurant type - family style, fine dining, fast food, etc. The only difference will be in meals’ types and the number of categories you will need to create. We will describe each section of the menu, its elements, and the business idea behind each element. Make sure to understand that to proceed with creating the same menu you need to prepare media content and install FW Food Menu to your Joomla platform. To learn how to get started with FW Food Menu, review our
Getting started documentation page. If you have media content and FW Food Menu in place, it takes less than an hour to create a similar online menu. The overall process for creating such a menu looks as follows:
- Prepare media content - meal images grouped by categories/subcategories.
- Install FW Food Menu to present your online menu with a simple and elegant design that fits your business idea.
- Create the required categories/subcategories to show different meals inside them.
- Display all meals to show their images, pricing terms, portion sizes, and descriptions.
- Configure promo options to highlight and style specific meals.
Check out our
Italian Restaurant Guidefor more details on configuring Italian Restaurant menu. Let’s review a cascading design of the Italian restaurant menu below.
Cascading menu
The menu for the Italian restaurant showcase is created based on the cascading menu layout. Thе layout allows to display all menu categories in the separate tabs placed at the top of the menu. Tabs help organize the content into categories to help users easily navigate the menu and find what they need by switching between the tabs. It is also a good way to save page space.
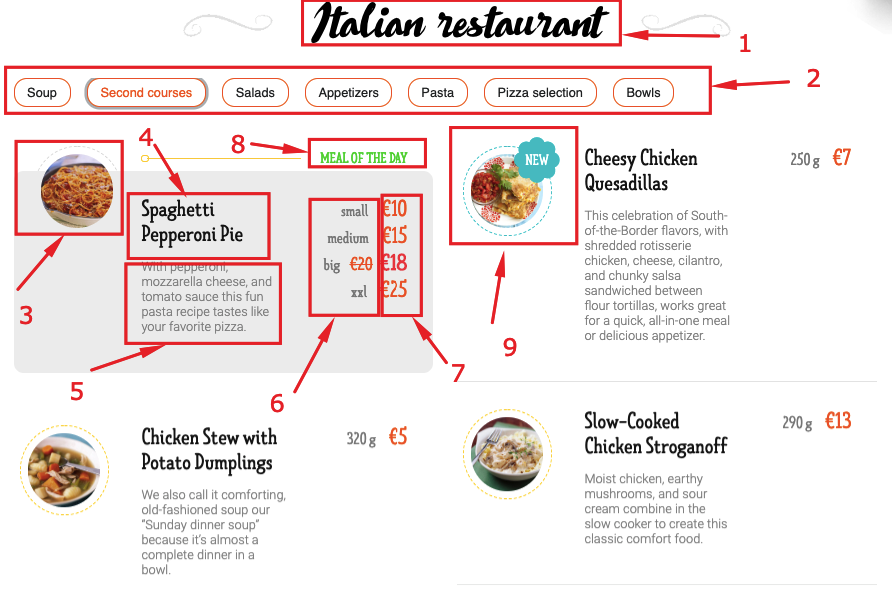
Here you can see the following elements:
- Menu item title. A title of the restaurant.
- Categories titles. All categories you have created are displayed as tabs at the top of the menu.
- Meal image. Upload meal images to ensure that your menu looks attractive and appetizing.
- Meal title. Specify the title of the meal.
- Meal description. Add a description for each meal to provide your customers with more information about the meal.
- Labels. Specify additional information for each pricing term using the dedicated pricing grid labels.
- Prices. Add as many pricing terms as it is needed for a meal.
- Meal of the day promo. Use Meal of the day promo to highlight specific meals with a grey box and green sticker.
- New special promo. Highlight your new special meals with a blue sticker.
Creating a good-looking restaurant menu with FW Food Menu doesn’t require coding or development expertise. We have clearly outlined all steps required for creating such a menu in our
Italian Restaurant guide. Should you have any problems while configuring the menu, feel free to ask questions in the comments section at the bottom of the documentation page.