FW Food Menu: Italian Restaurant

Restaurant Websites
11 May 2019
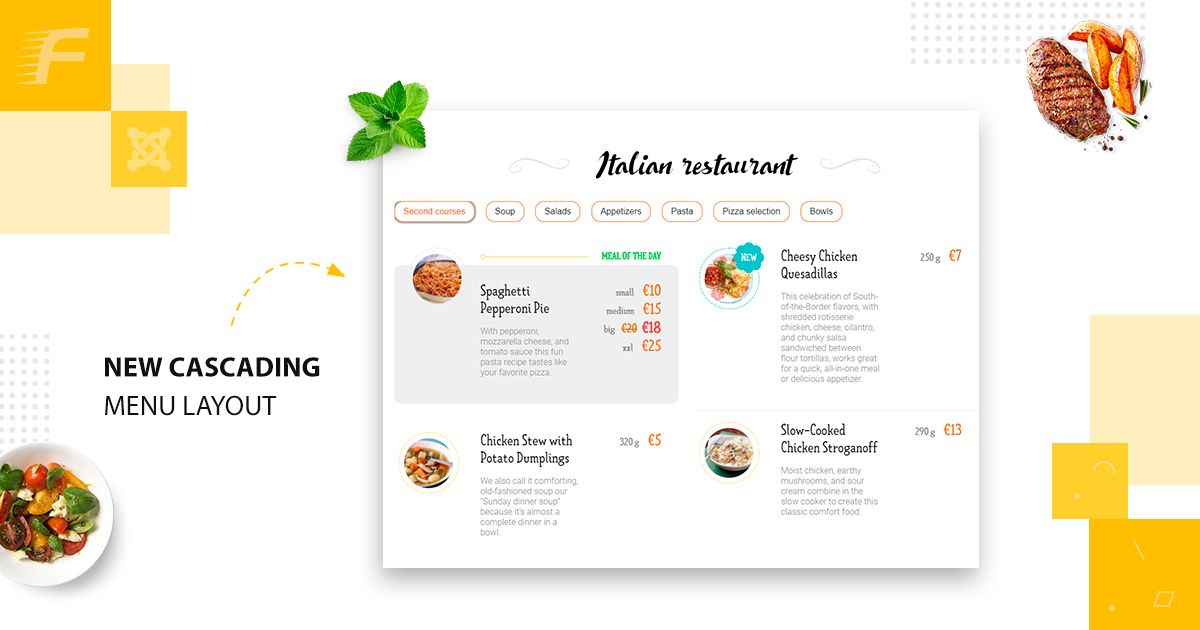
In this article, we will review the Italian restaurant showcase we created with FW Food Menu. A good online menu maintains loyal customers, attracts new customers, and establishes your brand outside physical location.
Building a restaurant online menu shouldn’t be a time-consuming or difficult task. FW Food Menu is a sound solution to creating effective and working Joomla based restaurant menus.
Reading Time: 10 mins. Implementation Time: 40 mins.
The showcase can be applied to any other restaurant type - family style, fine dining, fast food, etc. The only difference will be in meals’ types and the number of categories you will need to create. We will describe each section of the menu, its elements, and the business idea behind each element. Make sure to understand that to proceed with creating the same menu you need to prepare media content and install FW Food Menu to your Joomla platform. To learn how to get started with FW Food Menu, review our Getting started documentation page. If you have media content and FW Food Menu in place, it takes less than an hour to create a similar online menu. The overall process for creating such a menu looks as follows:
- Prepare media content - meal images grouped by categories/subcategories.
- Install FW Food Menu to present your online menu with a simple and elegant design that fits your business idea.
- Create the required categories/subcategories to show different meals inside them.
- Display all meals to show their images, pricing terms, portion sizes, and descriptions.
- Configure promo options to highlight and style specific meals.
Check out our Italian Restaurant Guide for more details on configuring Italian Restaurant menu. Let’s review a cascading design of the Italian restaurant menu below.
Cascading menu
The menu for the Italian restaurant showcase is created based on the cascading menu layout. Thе layout allows to display all menu categories in the separate tabs placed at the top of the menu. Tabs help organize the content into categories to help users easily navigate the menu and find what they need by switching between the tabs. It is also a good way to save page space.

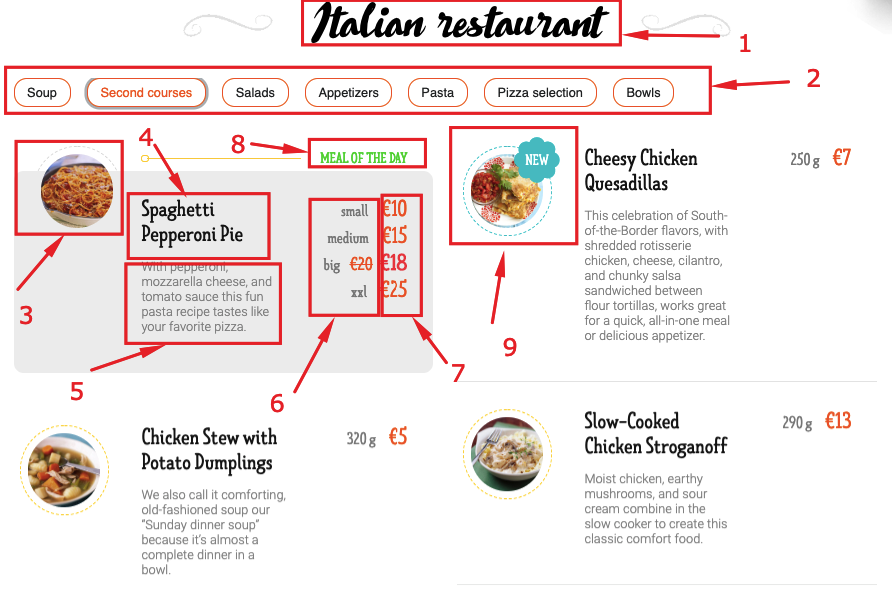
Here you can see the following elements:
- Menu item title. A title of the restaurant.
- Categories titles. All categories you have created are displayed as tabs at the top of the menu.
- Meal image. Upload meal images to ensure that your menu looks attractive and appetizing.
- Meal title. Specify the title of the meal.
- Meal description. Add a description for each meal to provide your customers with more information about the meal.
- Labels. Specify additional information for each pricing term using the dedicated pricing grid labels.
- Prices. Add as many pricing terms as it is needed for a meal.
- Meal of the day promo. Use Meal of the day promo to highlight specific meals with a grey box and green sticker.
- New special promo. Highlight your new special meals with a blue sticker.
Creating a good-looking restaurant menu with FW Food Menu doesn’t require coding or development expertise. We have clearly outlined all steps required for creating such a menu in our Italian Restaurant guide. Should you have any problems while configuring the menu, feel free to ask questions in the comments section at the bottom of the documentation page.

Joomla! name is used under a limited license from Open Source Matters in the United States and other countries. Fastw3b LLC is not affiliated with or endorsed by Open Source Matters or the Joomla! project.