How to launch Wordpress food ordering website in 10 minutes

Restaurant Websites
Taking orders online has become a necessity for food industry in our pandemic situation. While most people would prefer to hang out with their friends in bars and restaurants face to face, online orders have always been part of a business that had a huge potential and a growing demand. There are businesses that only sell food online, which demand a very friendly ordering service and of course high quality food.
When we think of our favourite food places we imagine an atmospheric website design with interior images, actual menu with prices, locations, working hours, etc. These websites is a huge part of food industry market, but it is very rare when local food places have online food ordering option available. At best you can expect a link to a 3rd party platform where food is sold in a totally different environment and with minimal design references to a place a customer buys from. From the other hand it does the job and these solutions are popular among local providers.
Our today's topic can be an answer to both local food places owners and online food ordering systems. Why not adding an ordering option if you already have a website. Also, if you have an ordering website you can check if your process is smooth enough or it may benefit from replacing your current system with FW Food Menu plugin for Wordpress. All written below would refer to Wordpress websites.
Assuming you have a Wordpress website online and Admin access to it we will show how to turn it into online food ordering system and start taking orders online in 10 mins. The main steps are:
- Install & verify FW Food Menu plugin - 1.5 mins
- Create an order page - 1.5 mins
- Add food categories (4 items) - 0.5 mins
- Add meals to the categories (39 items) - 1.5 + 1.5 mins
- Adjust order page layout - 1 min
- Configure payment - 3 mins
- Take your first order!
For payment options you will need at least 30 days subscription to FWFM Order Online add-on, which currently costs $34.99 USD. If you skip this option you will get a nice looking responsive online menu. Since our goal was to take orders online you will need that add-on which comes with PayPal and Stripe integrations that cover the most popular card payments and online PayPal payment.
Before we start make sure you are logged into your Wordpress admin, get your stopwatch handy... Ready. Steady. Go.
1. Install & verify FW Food Menu plugin

- Download FW Food Menu ZIP installation file from the official FW Food Menu page.
Make sure you are logged in before you download free FW Food Menu plugin. If you don't have an account, register beforehand, please. - Open your Wordpress admin.
- Go to Plugins section, click Add New button on top and then Upload Plugin button.
- Select FW Food Menu ZIP file you downloaded and click Upload button.
- Once installation is complete hit Activate button.
Alternatively you can install from WP Admin -> Plugins -> Add New section by typing in "FW Food Menu" in a search box and hit Install button.
Congratulations! You have FW Food Menu installed on your Wordpress website.
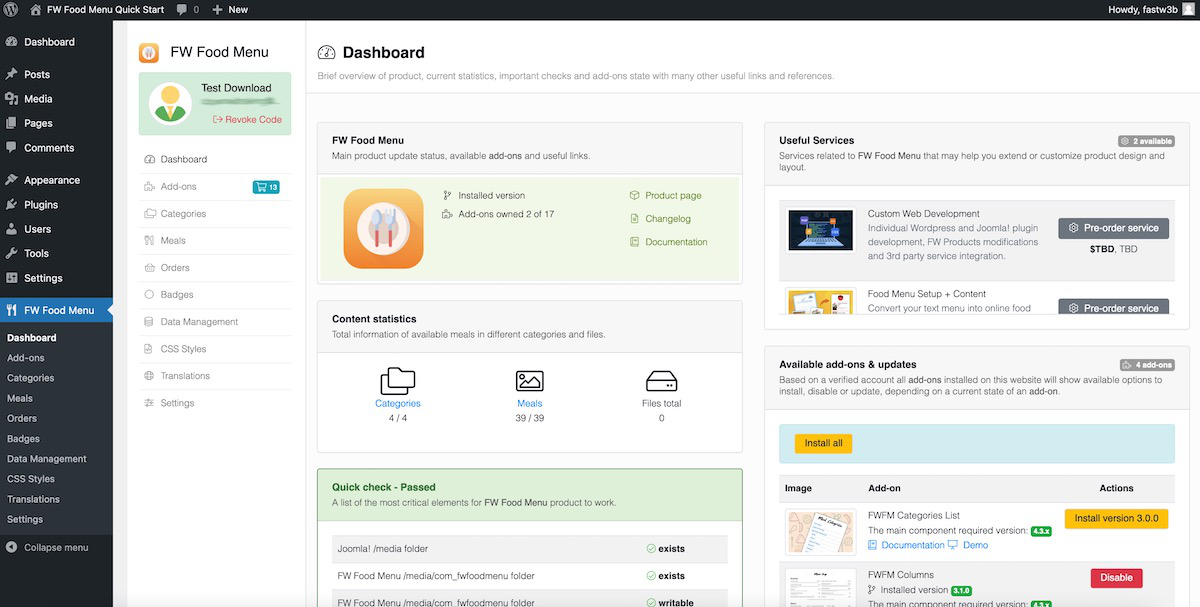
In order to verify a website we need go to WP Admin -> Dashboard, enter Acess Code in verification box and click Verify button.
Access code is a unique customer code that can be found in Client Section on fastw3b.com.
Congratulations! Now you can install free add-ons and updates, use Fastw3b support and purchase add-ons in case of need.
2. Create an order page

- Go to WP Admin top panel, hover your website name and click View Site menu item. Better keep it open in a seperate window so you can make changes and check your progress by refreshihng this page.
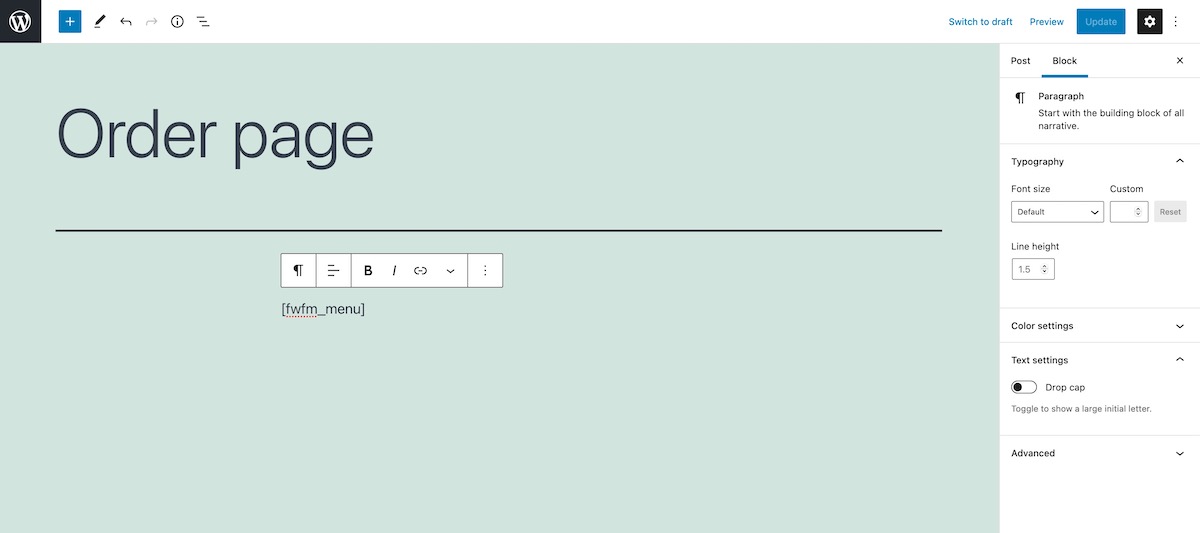
- Open "Hello World" post by clicking the title and edit it with Edit link.
- Rename it to "Order Page" and replace text with [fwfm_menu] shortcode.
- Now Update changes and click View Post link.
Congratulations! No you have empty FW Food Menu which will be filling with content and new options in a few minutes.
3. Add food categories

To avoid dummy texts and made up examples we went to Trip Advisors's Boston quick bites directory and picked a random food place which turned out to be Thinking Cup Boston. Luckily they had a website with a very typical menu. This is a perfect example to see how easy you can turn a regular website into online food ordering website.
They have 4 categories:
Coffee
Tea & More
Breakfast
Sandwiches
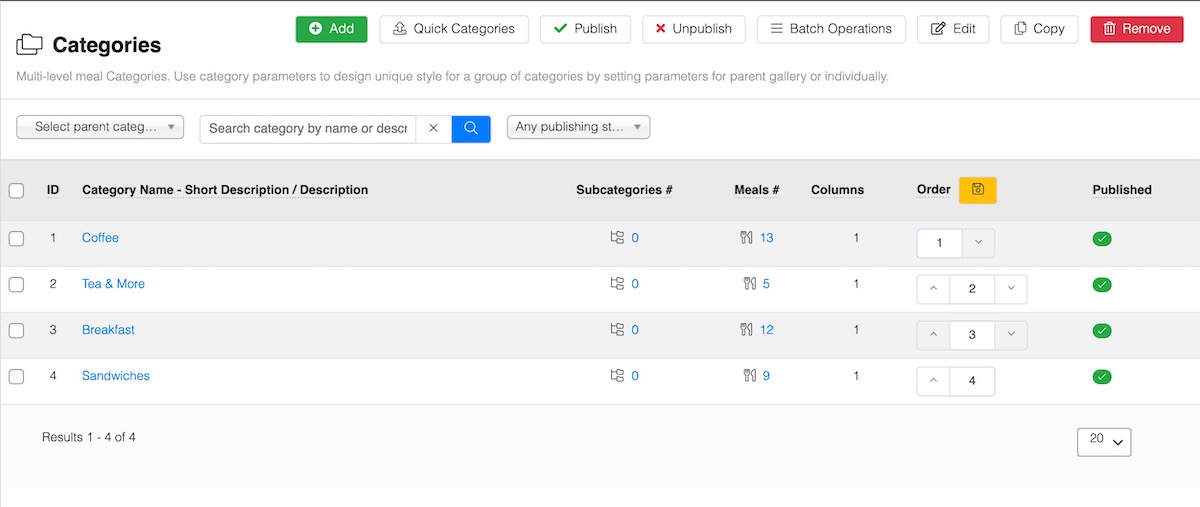
- Go to FW Food Menu -> Categories in WordPress admin.
- Click Quick Categories button on top.
- Copy & paste 4 categories from above into Quick Categories modal window. No need to select parent category as we want them to be top-level categories.
- Click Process button.
Congratulations! You added 4 categories to your future online menu.
4. Add meals to the categories

Thinking Cup website has different types of meals in terms of data format, also there are meals with price layers. For a start we will ignore long descriptions and will only use first price to get meals imported into categories. All other details would be a good reason to write another post on how to make this menu perfect and add enhancements to make online menu really user friendly and intuitive.
After spending few minutes for copying meals into text file and edit them in a "meal name = price = meal description" format we have 4 blocks ready for import.
Please note that we removed $ dollar signs as a currency would be set in FW Food Menu Settings.
- Go to WP Admin -> FW Food Menu -> Meals.
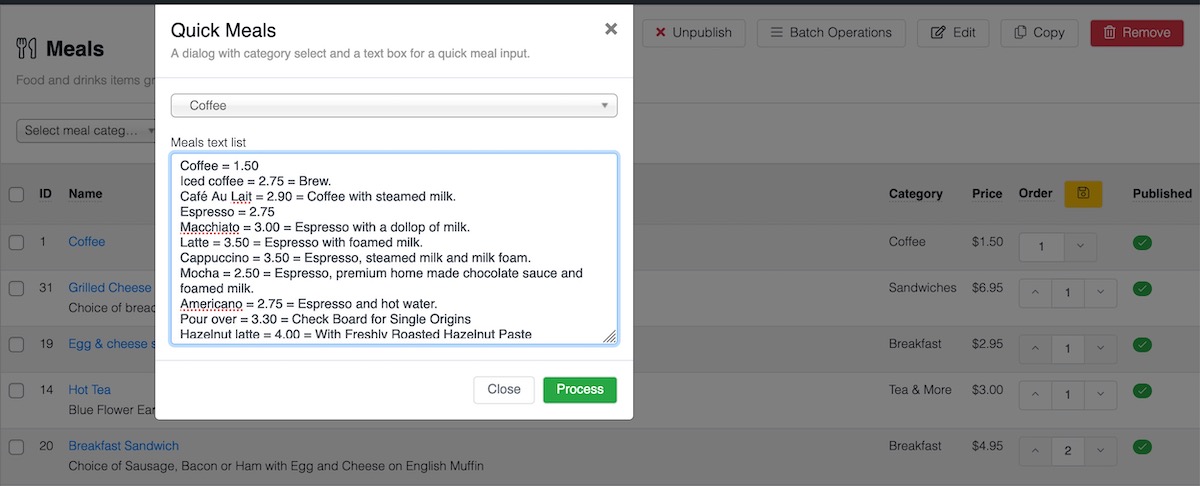
- Click Quick Meals button in top toolbar.
- In Quick Meals modal select Coffee category and paste 13 meals for this category. See below.
- Click Process.
Repeat for 3 other categories. Paste items for a category you selected and insert into Quick Meals modal window.
Coffee (13 items)
Coffee = 1.50
Iced coffee = 2.75 = Brew.
Café Au Lait = 2.90 = Coffee with steamed milk.
Espresso = 2.75
Macchiato = 3.00 = Espresso with a dollop of milk.
Latte = 3.50 = Espresso with foamed milk.
Cappuccino = 3.50 = Espresso, steamed milk and milk foam.
Mocha = 2.50 = Espresso, premium home made chocolate sauce and foamed milk.
Americano = 2.75 = Espresso and hot water.
Pour over = 3.30 = Check Board for Single Origins
Hazelnut latte = 4.00 = With Freshly Roasted Hazelnut Paste
Vanilla Ginger latte = 3.90 = Our Original Home Made Syrup
Honey Cinnamon Latte = 3.90 = Our Original Home Made Syrup
Tea & More (5 items)
Hot Tea = 3.00 = Blue Flower Earl Grey, English Breakfast, Decaf English Breakfast
French Hot Chocolate = 3.95 = 64% Tainori Valhrona Drinking Chocolate
Chai Latte = 3.50
Iced Tea = 2.00 = Bergamot Black, Golden Green, Crimson Berry
Orange/Grapefruit Juice = 2.95 = Freshly Squeezed.
Breakfast (12 items)
Egg & cheese sandwich = 2.95
Breakfast Sandwich = 4.95 = Choice of Sausage, Bacon or Ham with Egg and Cheese on English Muffin
Smoked Salmon on Bagel = 7.50 = with cream cheese, tomato, and red onions
Cage-free Eggs = 6.95 = with potato, nitrate-free bacon, and gruyere or with Spinach, Roasted red peppers and mushroom.
Breakfast Burrito = 5.95 = Choice of Sausage, Bacon , Ham or Chorizo with Egg, Salsa, Black Beans, Pepper-jack Cheese on flour Tortilla
Bagels = 2.00 = Plain, Wheat, Everything, Cinnamon Raisin with Butter 2.25 with Jelly 2.50 with Cream Cheese 2.75
Croissant = 3.00
Chocolate croissant, almond croissant = 3.50
Scone = 3.25 = Cherry Ginger, Lemon Poppy Seed
Muffin = 3.00 = Blueberry, Morning Glory, Raspberry Yogurt (seasonal)
Oatmeal = 3.95
Toppings = 0.50 Almonds, Bananas, Raisins, Strawberries, Walnuts, Apples, Cranberries, Blueberries, Brown Sugar, Honey, Maple Syrp
Sandwiches (9 items)
Grilled Cheese = 6.95 = Choice of bread, cheese and plenty of add-ons
The Italian = 8.95 = A mixture of sweet and spicy Italian cold cuts, sharp provolone cheese, red wine vinaigrette and arugula on house baked bell pepper focaccia bread
Jittery Hen = 8.95 = Stumptown coffee braised chicken, house-made BBQ sauce, pickles and smoked gruyere cheese on sourdough bread
B.A.L.T = 8.95 = Applewood Smoked Bacon, Hass Avocado, romaine lettuce, vine-ripe tomato and house made aioli on sourdough bread
Classic Turkey = 8.95 = Maple turkey, swiss cheese, dijon mustard, romaine lettuce, vine ripe tomato pressed on multigrain bread
Smoking Jamaican = 8.95 = Jerk-spiced turkey, roasted red'n yellow peppers, havarti cheese, mango chutney,pickled jalapenos, pressed on toasted multigrain bread
Roasted Chicken = 8.95 = Buttermilk marinated chicken tenders, havarti cheese, roasted wild mushrooms, vine-ripe tomato, romaine lettuce, sweet'n'spicy mustard pressed on multigrain bread
Jimmy the Greek = 8.95 = Red bell pepper hummus, artichoke hearts, kalamata olives, vine ripe tomato, roasted wild mushrooms and goat cheese on multigrain bread
Barcelona Bliss = 8.95 = Spanish cured dry chorizo, Aged manchego cheese, roasted garlic aioli and green olive spread on a crusty french roll
After we add meals for all categories let's go to Order page and check the results.
Well done! Now we have 4 categories with real meals on our order page.
5. Adjust order page layout

If we compare the original menu page and what we currently have we will notice that our version is 1 column menu while source has 4 columns which looks much nicer and occupies less space on a screen. Let's do the same.
We need to set global columns rows to 4 while number of columns inside categories should be 1. Since all categories inherit global/parent settings we will have to change number of columns in categories to avoid funky layout.
- Go to Admin -> FW Food Menu -> Dashboard.
- Find Add-ons section and click Install button for FWFM Columns add-on.
We can install FWFM Colums right from add-ons section because it is a free add-on. Purchased add-ons will only appear if plugin was verified (see step 1).
When installation is complete, do the following:
- Go to Admin -> FW Food Menu -> Settings -> Design & Layout tab.
- Find Columns in a row parameter and set it to 4.
- Allow category break parameter must be set to Deny.
- Let's also set Align meal content and Category alignment to Center.
- Go to Admin -> FW Food Menu -> Categories.
- Select all categories.
- Click Batch Operations button in a tool bar.
- Set 1 column and click Process.
Congratulations! Now you have 4 columns menu. Refresh Order page and check results.
6. Configure payment

Before we go to configuration and have Online ordering configured we need a paid FWFM Online Order add-on. To get add-on right from your website you need to:
- Go to WP Admin -> FW Food Menu -> Add-ons.
- Find FWFM Order Online add-on and click Add-on details button.
- In a pop-up window you should select 30 days or 12 months subscription. Let's go for 30 days for a test, but we definitely recommend get a 12 months subscription.
- When you click 30 days button your cart will be updated.
- Close add-on window and click Checkout button on top of Add-ons page.
- Make the payment and get back to your Wordpress Admin.
- Go to Admin -> FW Food Menu -> Dashboard -> Add-ons section and find FWFM Order Online with Install button next to it.
- Install FWFM Order Online and go to Admin -> FW Food Menu -> Settings -> Add-ons tab.
- Let's add notification email where we will receive all orders.
- Set order shift for 2 hours to make sure it can be ready in time.
- Add a local tax of 7% for all meals which will not be included in meals prices.
- Enable Show Cash parameter, considering we will have Takeaways for now.
- Thinking cup has 3 locations. Let's add Takeaway deliveries with 0 cost and without Show Address and Show in total options and call them "BOSTON COMMON", "NORTH END" and "BACK BAY" to allow customers where to pick their orders.
- Add an order message "We will call you back in 5 mins after order is made." to let customers know what will happen after order is made.
Done! Now we are ready to take the first order!
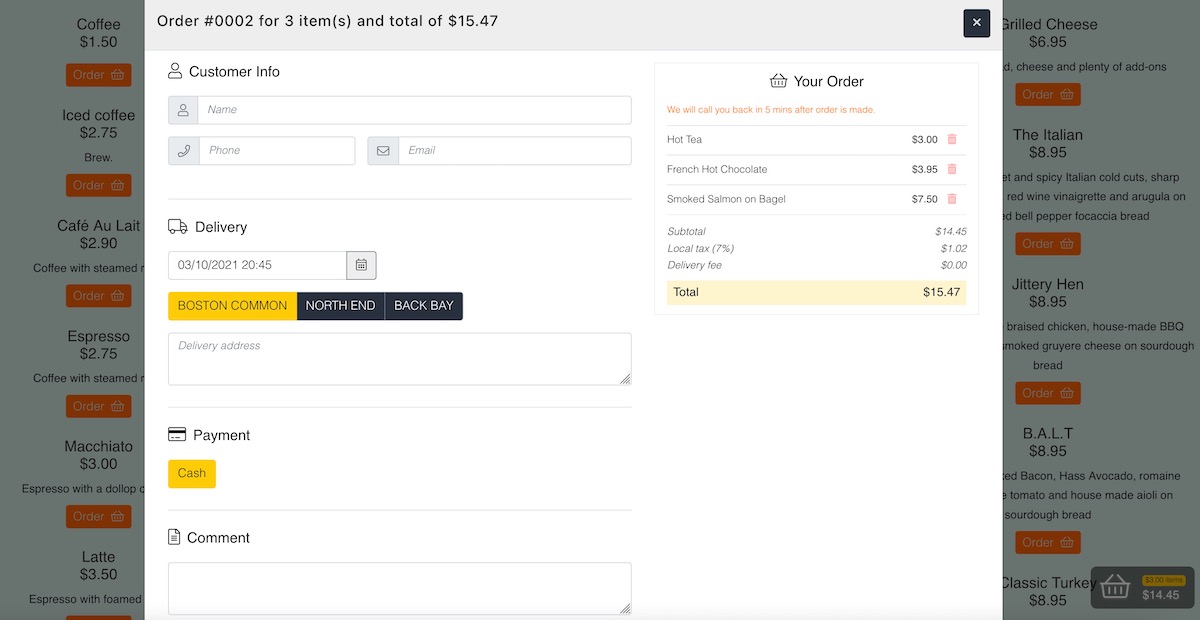
7. Take your first order

Go to an Order Page and add some items to an order. Try to edit order and add/delete items forth and back. When you are done click Checkout button and fill in Checkout form. After all fields are filled a confirmation will appear on a page and emails will be sent to a recepient we set in point 6.9 and a customer will receive a copy. Also order record will appear in Admin -> FW Food Menu -> Orders section.
Please contact us, if you have questions or need any assistance via Client Section. We would be glad to hear your feedback if setup process is easy enough. We plan to release a video soon on how to do it all and add to this post. Stay tuned.

Joomla! name is used under a limited license from Open Source Matters in the United States and other countries. Fastw3b LLC is not affiliated with or endorsed by Open Source Matters or the Joomla! project.