FW Food Menu Showcase: Coffee shop
In a highly competitivefood and restaurant industry having a website makes your effort to grow your business easier. We understand that food and restaurant industry is diverse so the menus also should be diverse and reflect the needs of the particular restaurant business. FW Food Menu is a great solution for creating effective food and restaurant industry websites. In this article, we will review a coffee shop showcase created with FW Food Menu.
The showcase is dedicated to the coffee shop. However, you may apply it to any other quick-serve restaurant business - tea room, sandwich bar, bakery, cake shop, etc. The only difference will be in types and number of categories you will need to create. We will describe each section of the menu, its elements, and the business idea behind each element. Each section is realized with a different style to present different menu ideas for your restaurant business, so choose the one that serves your business needs the best.
Make sure to understand that to proceed with creating the same website you need to prepare media content and install FW Food Menu to your Joomla platform. To learn how to get started with FW Food Menu, review Getting started documentation page. If you have media content and FW Food Menu in place, it takes around half an hour to create a similar online menu. The overall process for creating such a menu looks as follows:
- Prepare media content - meal images grouped by categories/subcategories.
- Install FW Food Menu to present your online menu with simple and elegant design.
- Create required categories/subcategories to show different menu positions inside them.
- Display all menu positions to show their pricing, portion sizes, and description.
- Configure promo options to highlight and style specific menu positions.
- Configure Category module to display particular categories.
Check out our Coffee Shop Guide for more details on configuring Coffee Shop showcase. Let’s, review the showcase section by section below.
Component section
This section displayed via FW Food Menu component. All menu items are arranged in two columns to make it look more attractive and structured. Two columns menu is especially helpful when you want to avoid long listings and save some space. An Italian layout design looks cool and will certainly attract customers’ attention.

Here you can see the following elements:
- Category title. Give a short and clear title to the category.
- Category description. Specify the description of the category to bring more clarity to what’s included in the category.
- Meals section. Here are displayed the menu positions referring to the category.
- Meal image. Upload meal images for better menu presentation.
- Meal title. Specify the title of the meal using this field.
- Labels and prices. Labels provide a lot of flexibility. You can use them to specify some additional information or extra ingredient and its respective price. Specify position sizes and respective prices using the pricing grid.
- Special offer with discounts. Use a Special promo with discount prices to highlight a needed menu position.
Meal Category module sections
The last two sections, Coffee and Desserts, are displayed via FW Food Menu Meal Category module based on the Coffee Shop layout design. A clean and elegant Coffee Shop layout design catersfor even the most discerning customers.
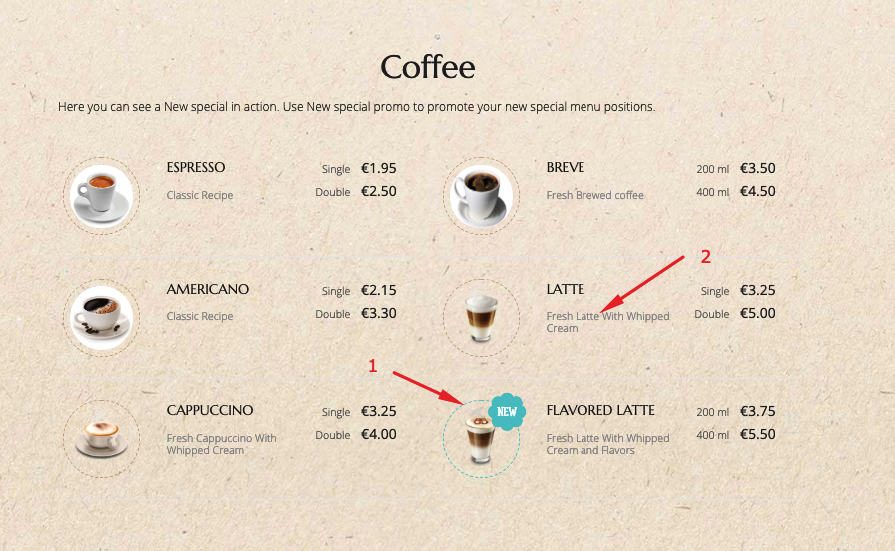
Coffee section

The Coffee section is represented as two column menu, it includes nearly the same elements as the section above. However, there are two conceptual differences:
- Meal description. Use this feature to specify the recipe or ingredients used in the meal.
- New special. You can mark a meal as new to highlight it within the category.
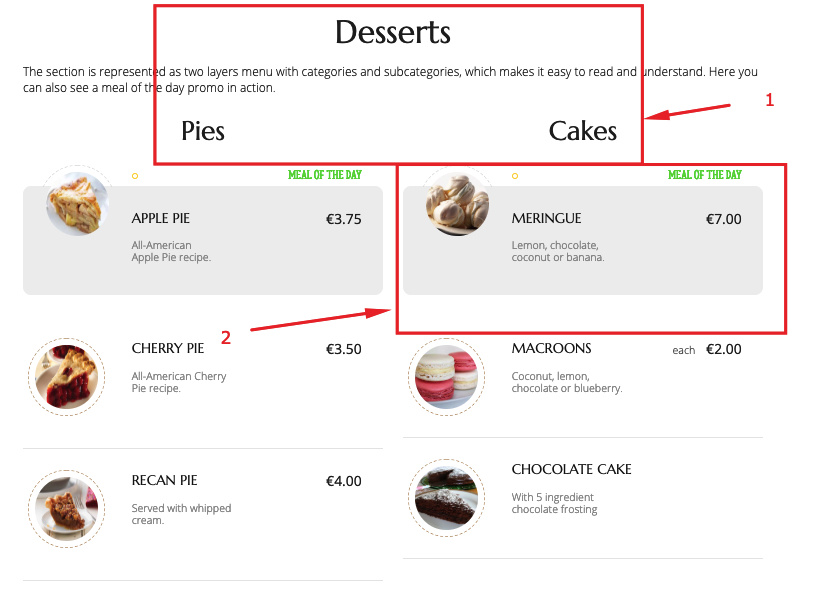
Desserts section

The Desserts section is represented as two layers menu - a category with two subcategories. The subcategories are placed in two columns just as in the sections above. Let’s review the conceptual differences below.
- Category with subcategories. We have split the Desserts category into two subcategories, Pies and Cakes, to create a two layers menu. A two layers menu enables your customers to quickly grasp the menu positions they are interested in. You can create as many subcategories as you need to reflect multi-level structure of your menu.
- Meal of the day. The Meal of the day promo allows for effective promotion of your special menu positions. It is displayed within the category and at the top of the menu.
As you can see creating a professional and good-looking website for your coffee shop or any other restaurant business is not as complicated as it might seem. Choose the concept that fits your business idea and create your own coffee shop website with your own hands. We have clearly outlined all steps required for creating such a website in our Coffee Shop guide. Should you have any problems while configuring the website, feel free to ask questions in the comments section at the bottom of the documentation page.