This release was basically centered around a new menu design. Along with that, there were a series of new features and updates. Let’s review all changes below:
- New menu front-end design. We have updated a menu design. A new modern and clean menu design is perfect for multipurpose restaurant use.
- New design for promo options (New, Meal of the day, Special). We have updated promo icons and boxes to make them look even more appealing and attractive.
- New 2 columns menu layout. Now your menu can be arranged in two columns to make it look more organized and structured.
- New Menu Layout options for a menu item. We have updated menu layout options to add more flexibility to a menu item display.
- New FWFM Meal Categories Module. This feature is especially helpful for those who want to display their menu in a module. FWFM Meal Categories Module has the same settings as the component - choose the categories you want to display, set two columns menu, display PDF download button, etc.
- New multi-price feature. Configure a pricing grid for a separate menu position - set different prices for different portion sizes.
- New price discounts option. This option allows to apply a discount to a specific meal. Discounts can be used in pair with promo options for more effective promotion.
- Revised admin panel. We have updated admin panel design. Now it looks cleaner.
- Revised PDF option. An updated PDF option allows to upload a full menu PDF file instead of generating it live. Earlier, it took too much time to wait for online generation and often had design issues.
- Joomla 3.9.x compatibility. We have tested the component with Joomla 3.9.x.
Get familiar with FW Food Menu documentation to find more information about our product. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
Beauty industry websites are all about visual presentation of products and services to the audience. All websites dealing with presentation can be created based on galleries. FW Gallery is a powerful tool for visual presentation. There are many different types of beauty industry websites in the marketplace - spa salons, nail bars, skin care shops, hair design studios, and many more. In this article, we will review a professional and good-looking hair salon showcase created with FW Gallery.
In this release, we have done a few bugfixes and updates to improve user experience with FW VirtueMart Rental. Let’s review all of the changes below:
- Layout styles update. We have removed some Booking form display failures, which resulted from previous totalBooking form design update.
- Rental price is 0 when the form is empty. Even though the dates are not chosen within the calendars, the total rental price is displayed as “0”. This feature brings more clarity to the price calculation process.
- Total price includes deposit price. Now if the dates are selected deposit price will be included in the total rental price.
- Deposit and Insurance fields display. Bug resulted in system titles display on the front-end. Now deposit and Insurance fields are displayed as text areas.
Get familiar with FW VirtueMart Rental documentation to find more information about FW VirtueMart Rental. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
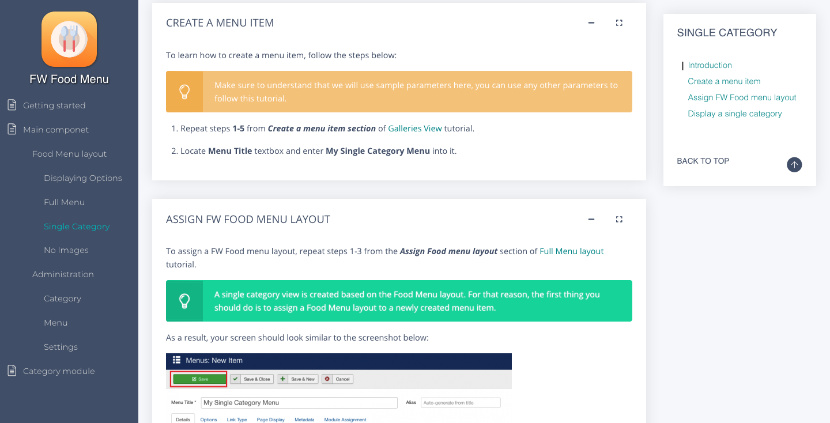
Meet our new Documentation approach! Developing extensions we always considered a well-designed extension when no documentation is needed at all. At the same time a scale and complexity of products may vary and documentation can be very helpful to explain a concept and options for different layouts and configuration options.
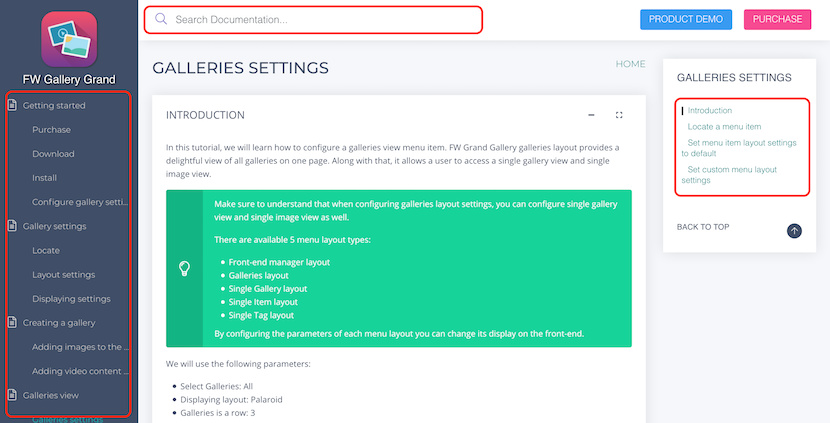
Our decision was to build a space where user can browse and read peculiarities of products with the best comfort and tools. We came up with an idea to make it a unique environment with its own design to help focus on documentation only. New system has a public access to all its content. There are 2 ways to get into documentation space: product landing page or a Client Section -> Products area Documentation link.

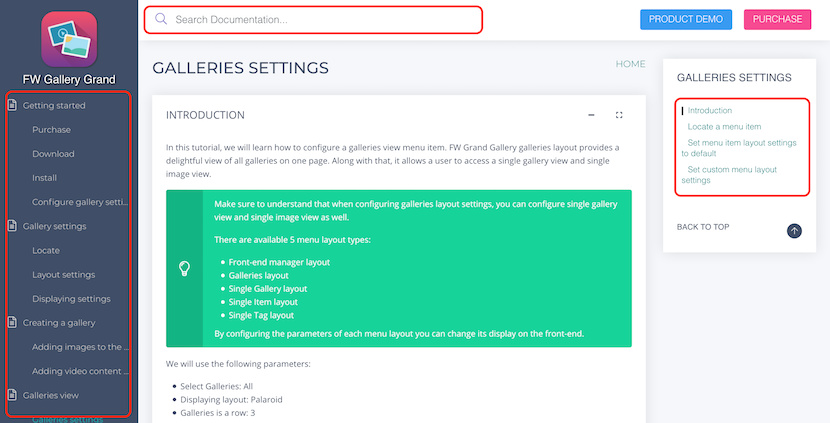
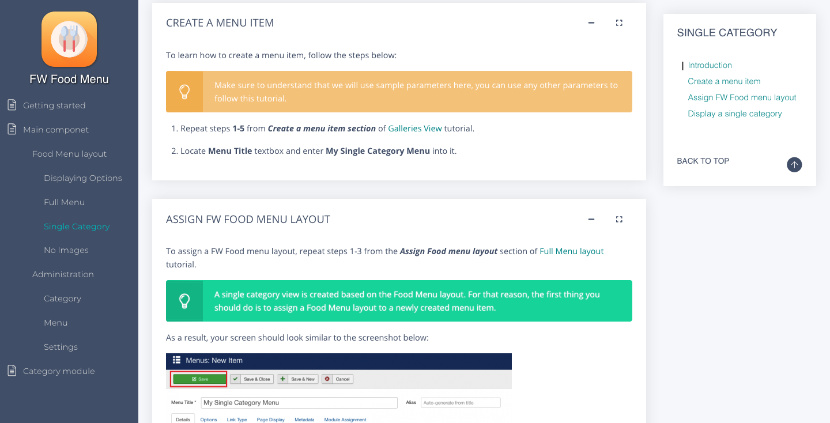
Left-side contents menu and top search bar are the main navigation tools, while right-side document menu helps navigating through the document. Contents menu is built as a topic tree where each node is a document. All components, modules and plugins that are included in a product have their own pages. Top search helps to filter content by a word or phrase.

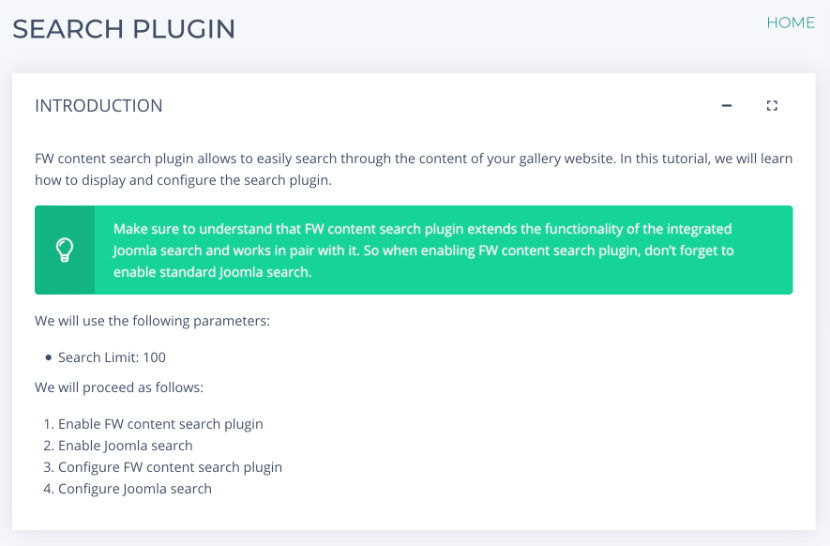
Document area is broken into separate blocks for the ease of scanning to find the right information with a side menu that helps navigating through the blocks. Every block has extensive markup elements to make documentation reading easier and intuitive.

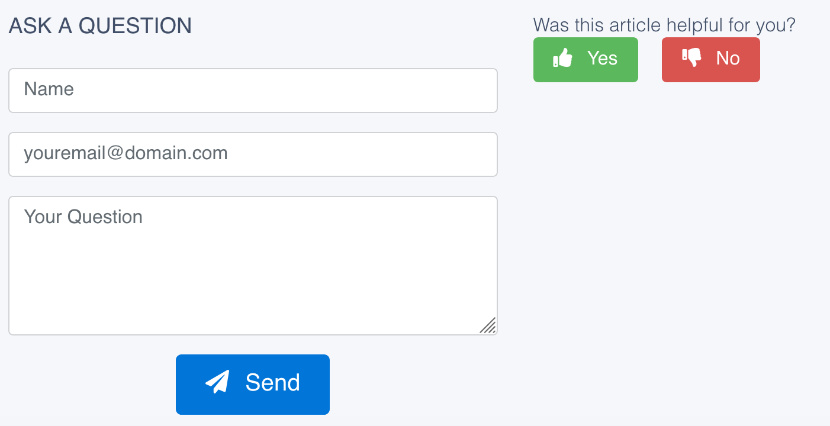
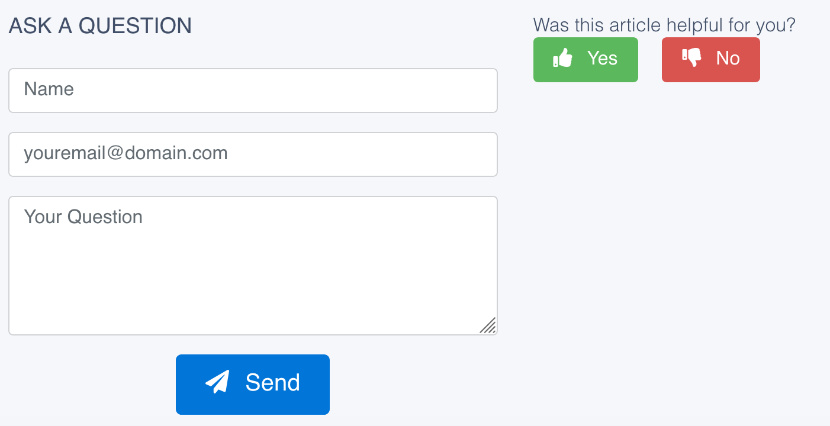
We added some interactive elements like Ask a question form to clarify information on the page or ask for additional information which was not provided. Was this article helpful buttons would allow us to evaluate if provided content was relevant or needs an update or replacement.

We hope you enjoy our new documentation system and will find answers to your needs easily. In case you don't don't hesitate to use Ask a question form for communication. You are very welcome to share your impressions from using documentation by leaving a comment below or sending a message via Support in Client Section.
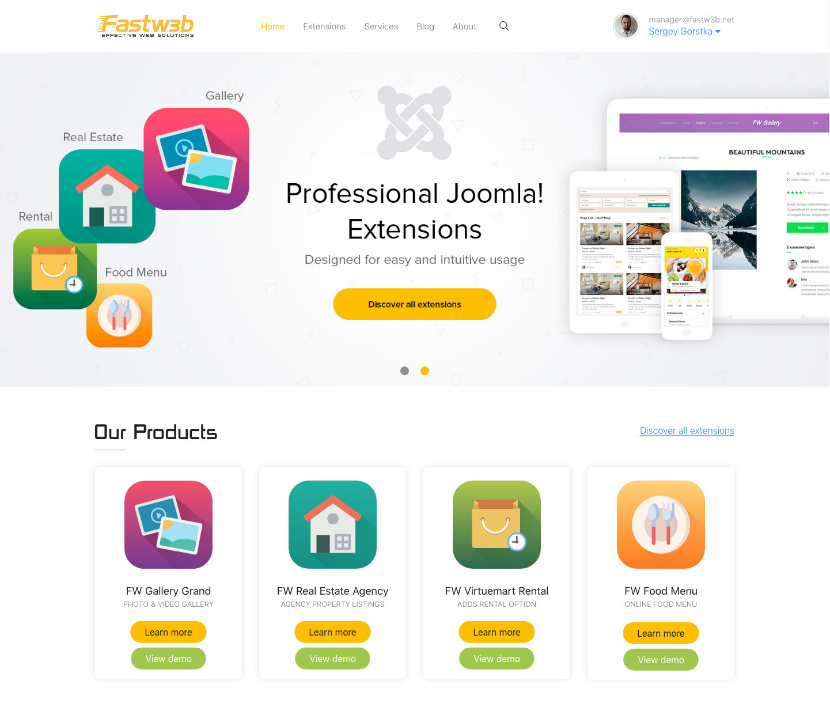
Fastw3b team is happy to present our new corporate website with a new design and numerous features for better user experience and comfort work with Joomla! extensions and services. Among the others we want to highlight documentation, product page, client section, overall design and mobile version.
Documentation
There were requests for a more comprehensive documentation and we can now respond to them. Check out totally new solution with detailed description for every product we offer on our website. Most of the products contain more that one extension. Every item is documented as a configuration process, starting from basic aspects up to advanced features. We added a tree-like contents menu and a search bar for easier navigation. Ask a question form and review buttons were added to make documentation update and development an interactive process with a feedback loop.

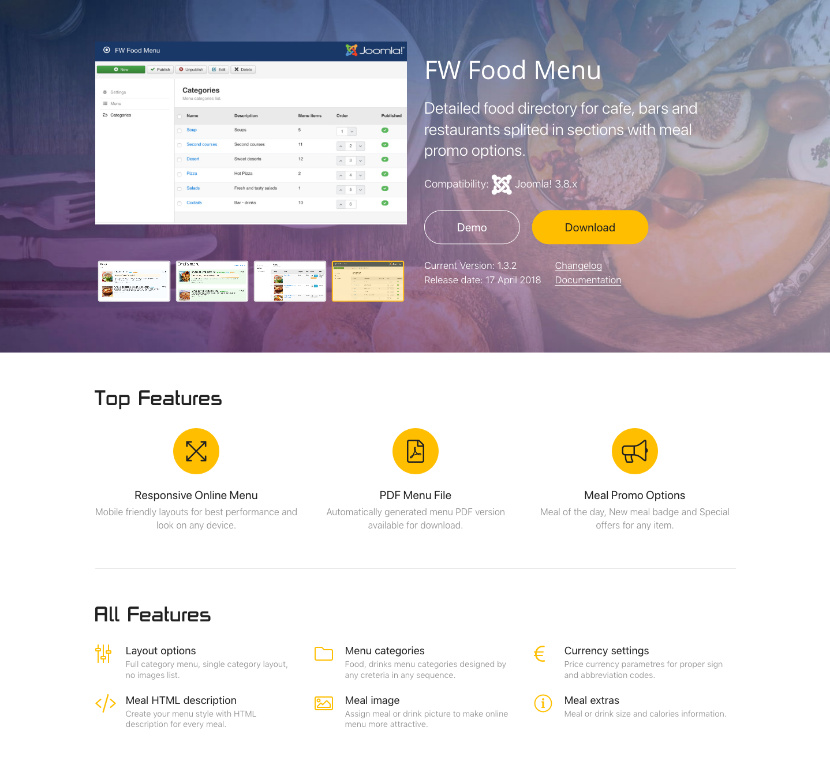
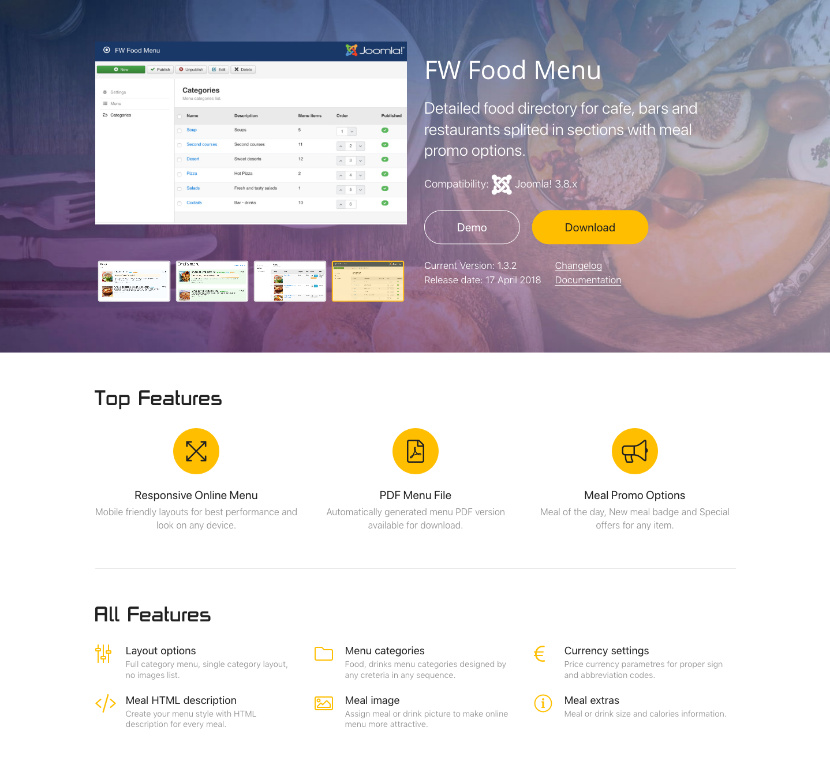
Product Page
As our products evolve we needed a cleaner presentation for packages we provide with their main features, translations available and items included. We regrouped some information in the header to provide product key information in one place, and added atmospheric background to emphasize screenshots slideshow. To show our appreciation for JED reviews, some of you published, we decided to add review section and extend it with new posts along the way.

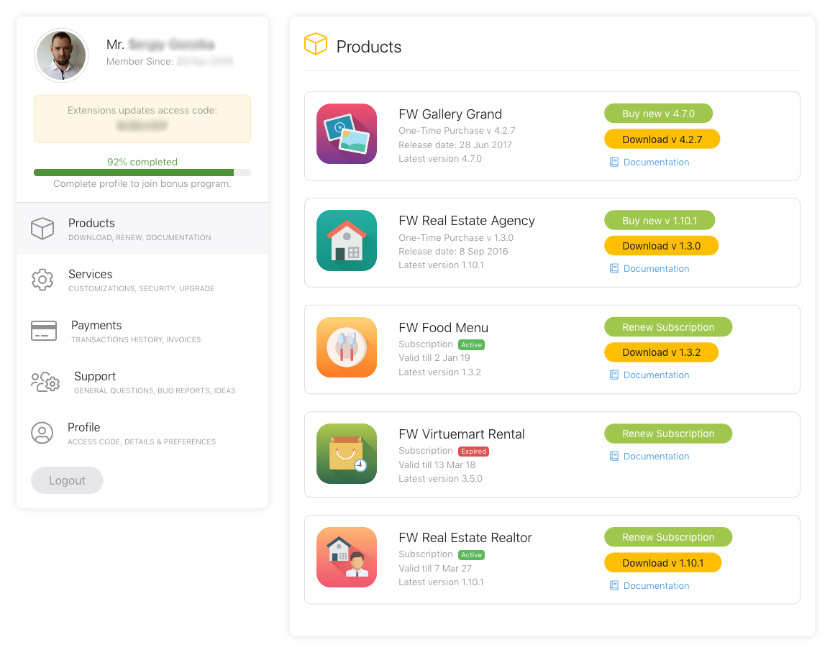
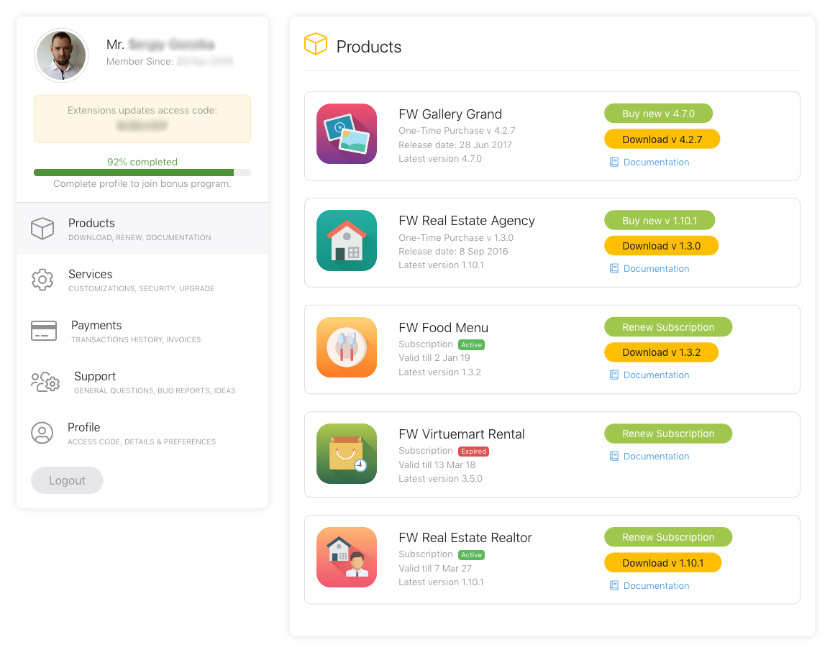
Client Section
Customer care has always been our priority. Client Section is the main tool for our customers to keep a track of extensions and services progress as well as to get support in case of need. All communication goes through this section and we did our best to make every page of this area clean and intuitive. We completely reworked brief profile information and combined it with a side menu. We bet you will like it.

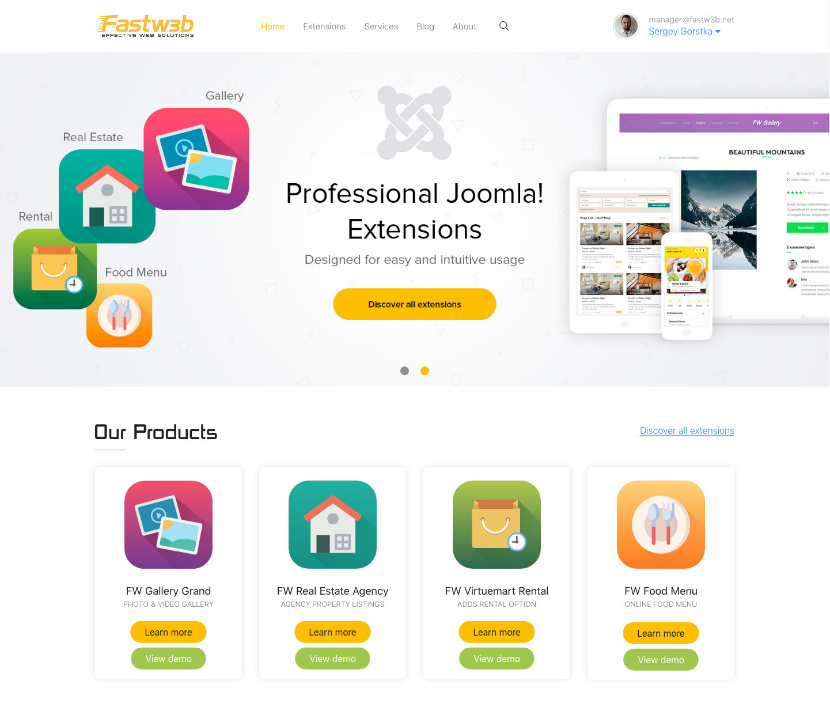
Design
New concept was supposed to be a slight redesign of a previous version. But what started as a small change turned into much bigger update with every new page design. After new concept was born a fresh look at existing pages gave us even more ideas and eventually we needed to stop adding new changes and implement what we had already. Take your time to browse through pages and explore all new things we added to our corporate website.

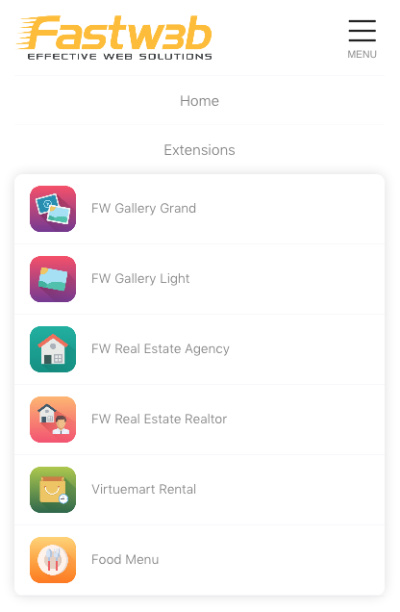
Mobile Version
Smartphone screens are getting bigger and share of mobile browsing goes up. Even using responsive Bootstrap 4 framework we did extensive testing on mobile screens to make sure new design looks as good as on desktops.

With new version launched we still find little things find here and there and continue improvements of our new website. If you find something that doesn't look nice or you have an idea how it can be implemented better, please, don't hesitate to share it with us via client section support or simply by clicking Customer Care button at the bottom. At the same time if you just want to share your feedback feel free to write via Support section in your account or social networks.
Few days left in 2020 and we want to use this holidays period to thank our customers for their business and pass our warmest wishes to people we worked with and their families. Another year is about to end and new 2021 is on a horizon. Good time to look back and summarize all we will remember 2021 for and think of plans for the next 12 months.