FW Real Estate map module allows to display a Google map with all your property locations. In this tutorial, we will learn how to configure the map module.
We will proceed as follows:
FW Real Estate map module allows to display a Google map with all your property locations. In this tutorial, we will learn how to configure the map module.
We will proceed as follows:
To integrate your real estate website with Google maps, do the following.
Get an Api Key and copy it. To get Google maps Api Key, review google maps documentation - maps/documentation/geocoding/get-api-key">https://developers.google.com/maps/documentation/geocoding/get-api-key.
Locate Components dropdown in the top menu of your Joomla control panel and click on it.
Choose FWRE Realtor=>Configuration from the list.
Switch to the General tab.
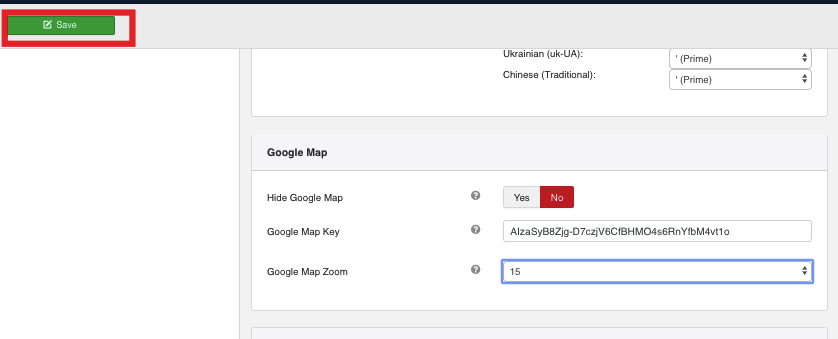
Find Google map section.
Locate Hide Google map field and select No.
Mouse over Google map Key textbox and paste the Api Key you have copied.
Locate Google map Zoom dropdown and select 15. You set the desired start zoom level.
Click Save button. Your screen should look similar to the screenshot below.

Now that you have integrated with Google maps, let’s enable FW Real Estate map module.
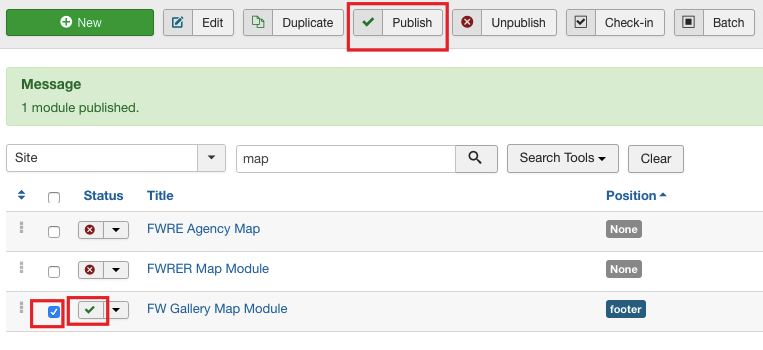
Locate Modules section following Extensions=>Modules direction.
Find FW Real Estate map module using the search bar.
Enable it clicking the check button.

Now, let’s configure the module.
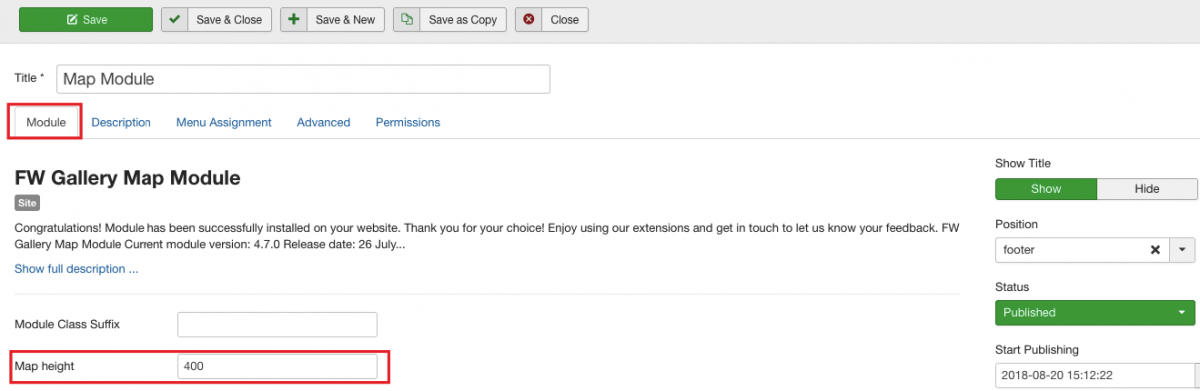
Click on the module title.
Locate Module tab and configure it. Assign position to the module and give it a title. Use the sample parameters listed in the map-module-configuration-and-settings#fw-real-estate-map-module-configuration-and-settings">FW Real Estate map module configuration and settings section of this tutorial. Your screen should look similar to the screenshot below.

Switch to the Menu Assignment tab.
Locate Module Assignment dropdown and select On all pages. Thus, the search will be displayed on all pages of your website.
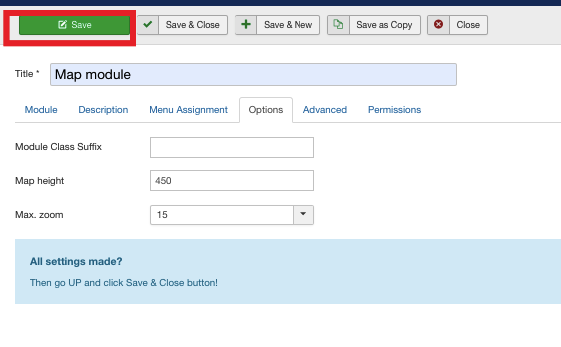
Locate Options tab.
Locate map height field and enter 450 into it.
Click Save button.

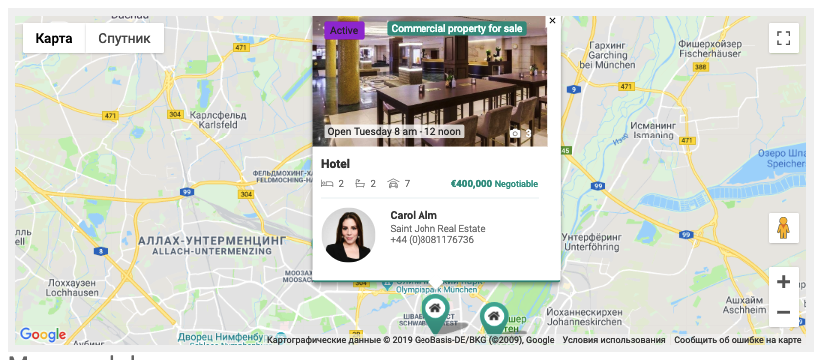
Once the settings are saved, go to the front-end to see how the module is displayed.