Product Features
More features
Add-ons
Free add-ons can be installed via Admin -> Add-ons section on your website. To get access to paid add-ons, you need ANY active subscription, that will grant access to ALL paid add-ons.

Youtube, Vimeo, MP4 videos for your gallery website.
- Video preview cover played on hover.
- Videos and images in one gallery
- Video preview image uploading
- Meta keywords/descriptions for videos
- Video gallery setting by tags

Allows adding MP3, WAV, OGG, ACC files to categories and mix them with the others.

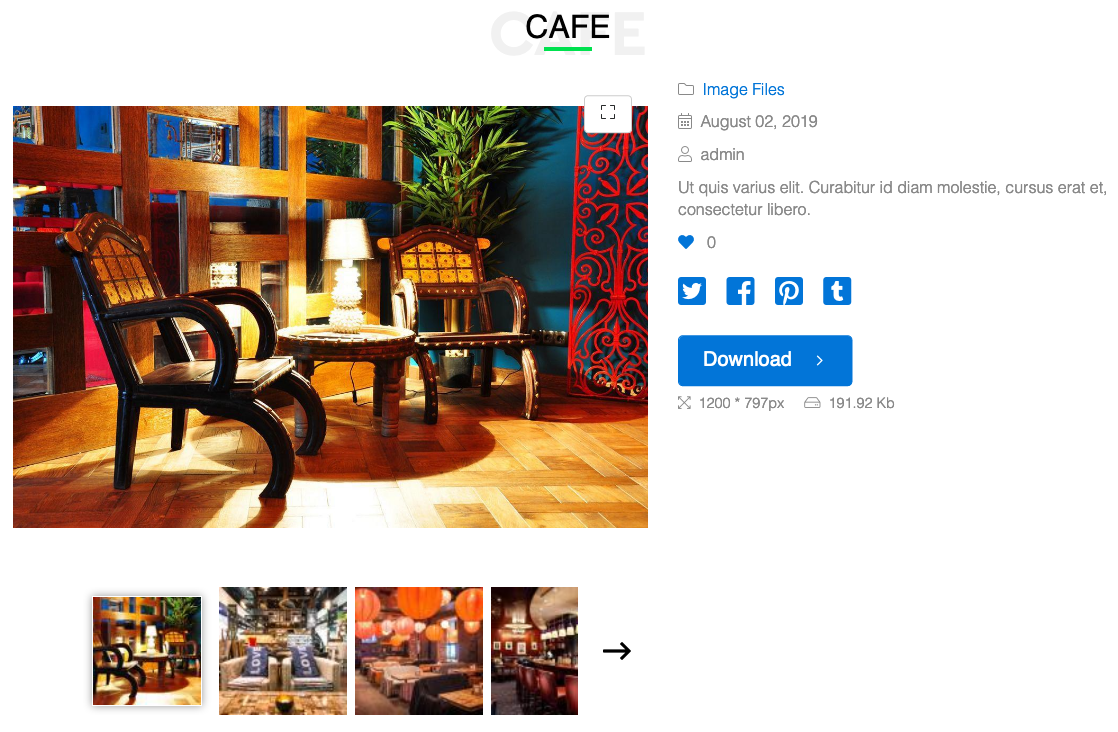
Share your images on social media.
- Files sharing on Facebook, Twitter, Tumblr, Pinterest, VK, Odnoklassniki, WahtsApp, Viber.
- Social media sharing icons that open a web window to share files.
- WhatsApp and Viber are only available if installed.

Tabbed layout allows to show each category separately from the others and use its unique design and settings to emphasize exactly what is required. Tabbed structure saves vertical space and provides quick access to the category list. Can be used with FWG Layout Anywhere add-on to add tabbed categories as a module.

- Search file name and description in a category.
- Filter files by type if you use multiple types.
- Filter files by tags if you use FWG Tags add-on.

Galleries and images display on Google Maps.
- Slick and easy-to-navigate map
- Zoom and map height setting
- Galleries and images filter

Advanced search for your Joomla website.
- Extends functionality of the integrated Joomla search.
- Files search by name, description, and tags

All meta information that comes with file gets imported.
- GEO location data import
- Date/time import
- Tags import
- Camera settings import

FWG Files Import add-on adds import feature to Admin -> Data management section and to Front-end Manager -> Import tab. Following import options are available:
- Folder import allows importing files from an FTP folder on your web server into a category.
- Instagram import allows importing photos and videos with description into a category.
- Facebook import allows importing files from user accounts and fan pages into a category.
- Google Photos import allows importing files albums into a category.

Allows altering category and file pages URLs masking them using parameters like {site}, {category}, {file} or custom text. Also allows to set rules for file names and alt texts for your gallery files. Keep URLs, file names and alt tags unified and attractive for search engine bots.

Place a category or a single file view in a module position or content with all individual category settings.
- 4 grids
- Different designs
- Show/hide items for gallery/file info
- Use loadmodule plugin to insert a gallery into an article.

Display files from a category in a module in different layouts, with different filter options and ordering.
- 3 layouts: Horizontal, Vertical, Slider
- Layout configuration
- Files limit
- Ordering options

Adds a slideshow view for galleries layout also available for Layout Anywhere module add-on. Full image slideshow presentation view with auto-scroll, thubmnails and file infobox. A wide list of settings available for infobox to configure what information goes with a slideshow.

Clean and minimalistic design for your gallery. Allows presenting your galleries in an attractive and simple way.

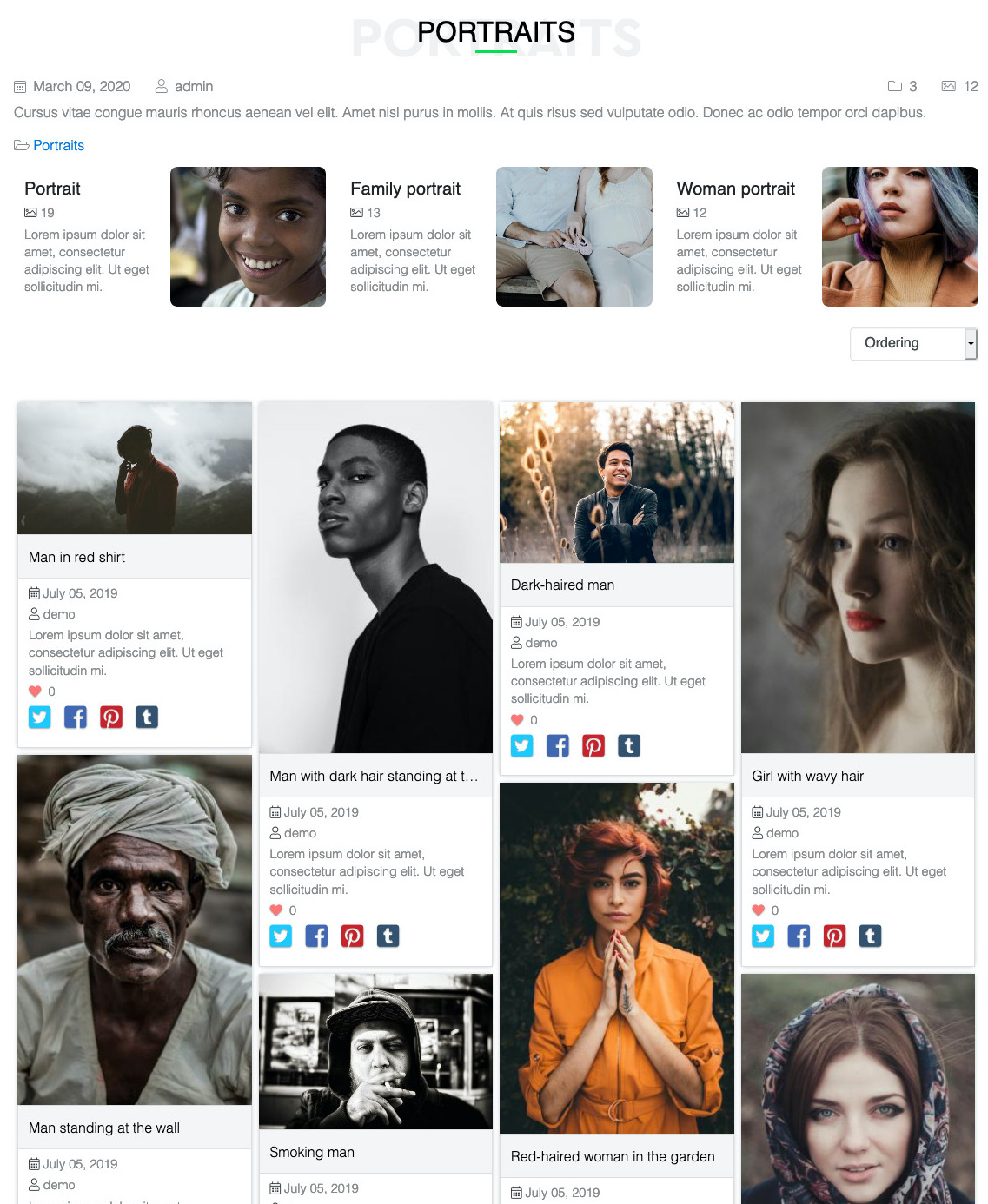
Add tags to any files, group files and create galleries by tags, search by tags using Tags Add-on.
- Add/edit/remove tags
- Create a gallery by tags
- File tags import
- Monitor usage frequency

Simple voting with stars, hearts or thumbs.
- Voting for public and authorized users
- Cool-looking voting buttons
- 5-strat ratings
- Likes
- Thumbs up or down voting

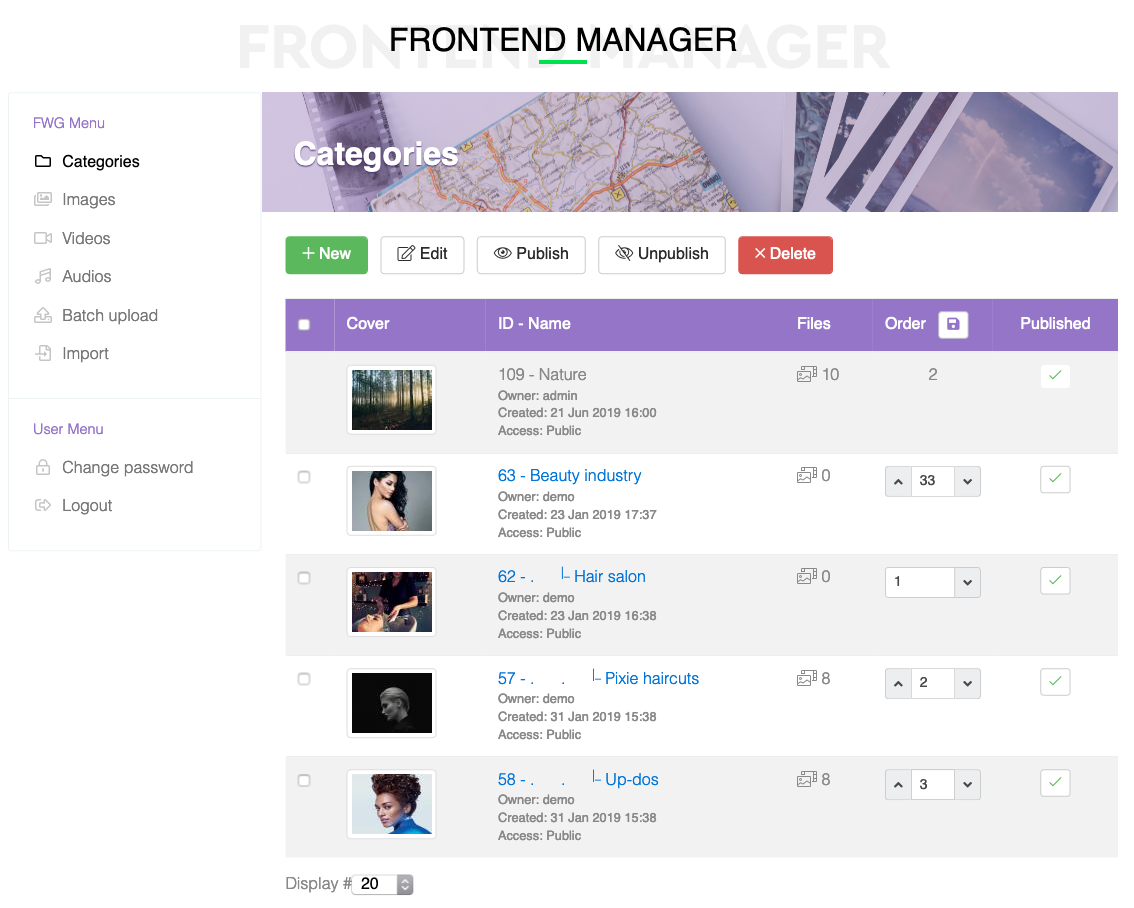
Galleries and files management via front-end.
- Easy to manage interface
- Flexible files management
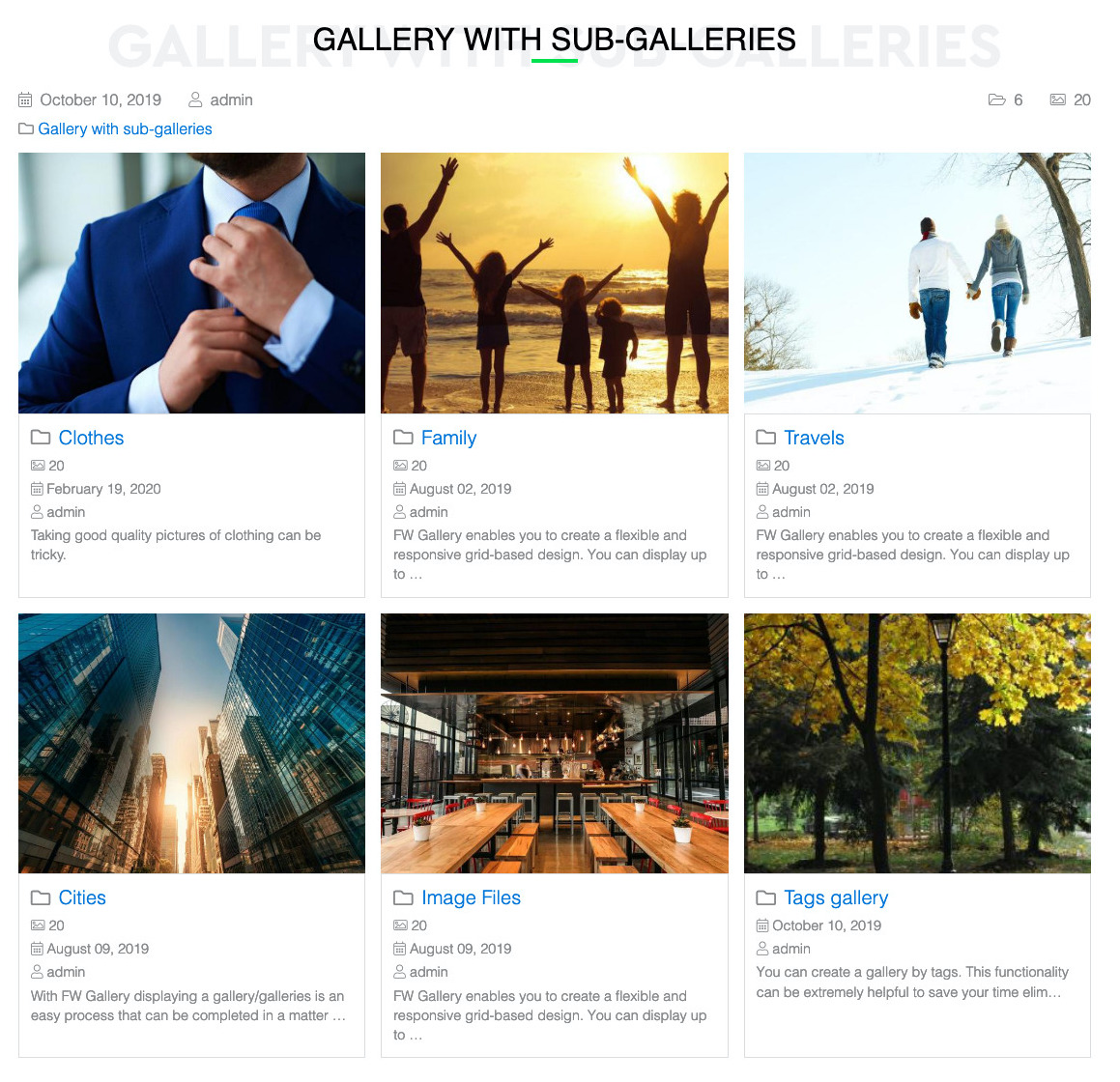
- Multi-level galleries
- Stunning on hover effects
- Beautiful display effects for file info
- Gallery setting by tags

Highlight important files as featured to show them on top or use them for a separate showcase in Latest Module.
- Show featured files on top in files list.
- Adds a special CSS class for featured files to make them stand out.
- Creates new file filter for Latest Module.

Clean and modern-looking design for your gallery. Designed for a particular stylish hover effect with all extra information on it for better presentation.

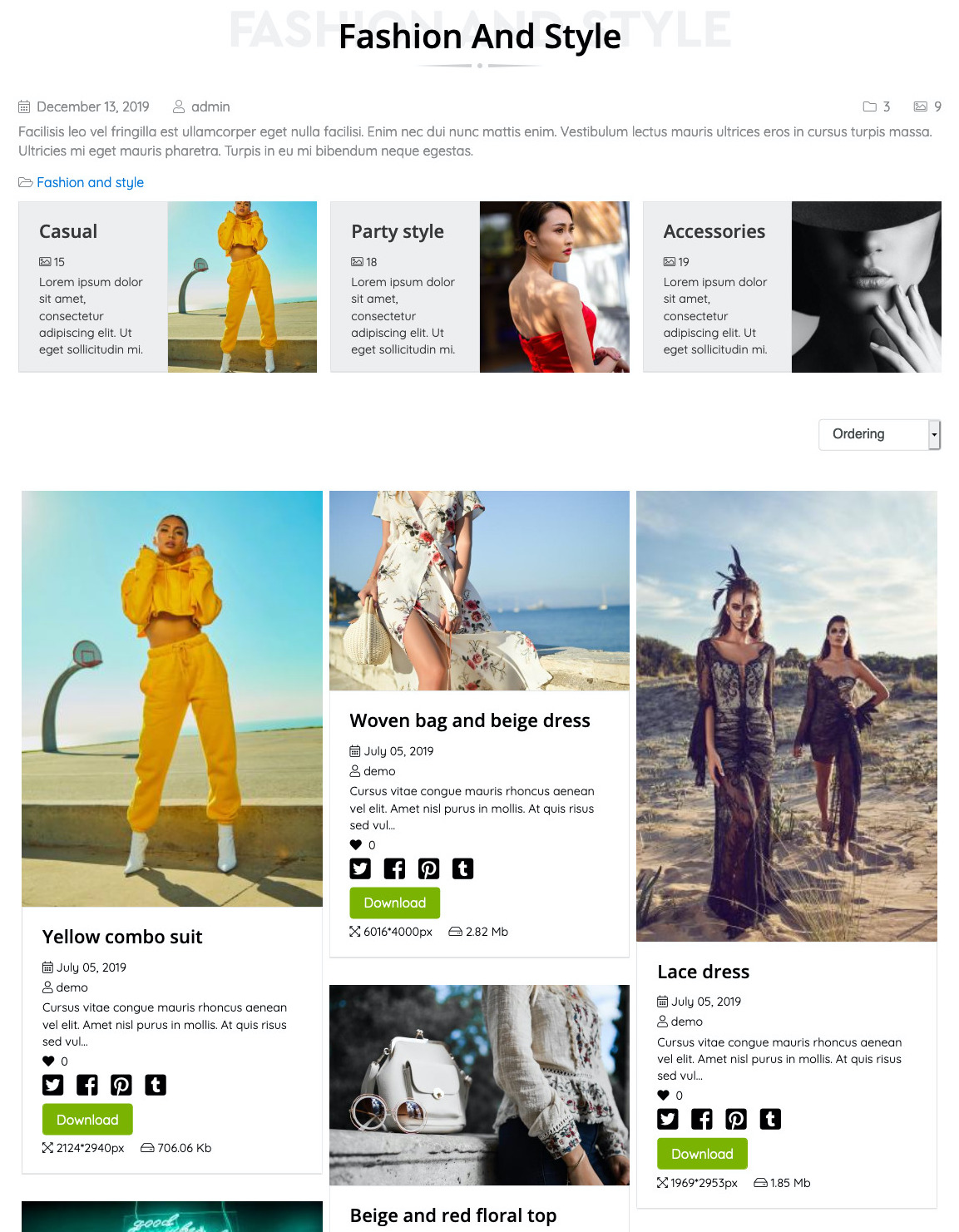
Clean and modern-looking design for your gallery. A well-structured layout allows you to show off your galleries in an elegant way and gives your visitors a pleasing experience.

A visually-appealing design for your gallery based on Pinterest listing design. Allows to create brilliant and modern-looking portfolios to showcase your works especially with masonry layout.

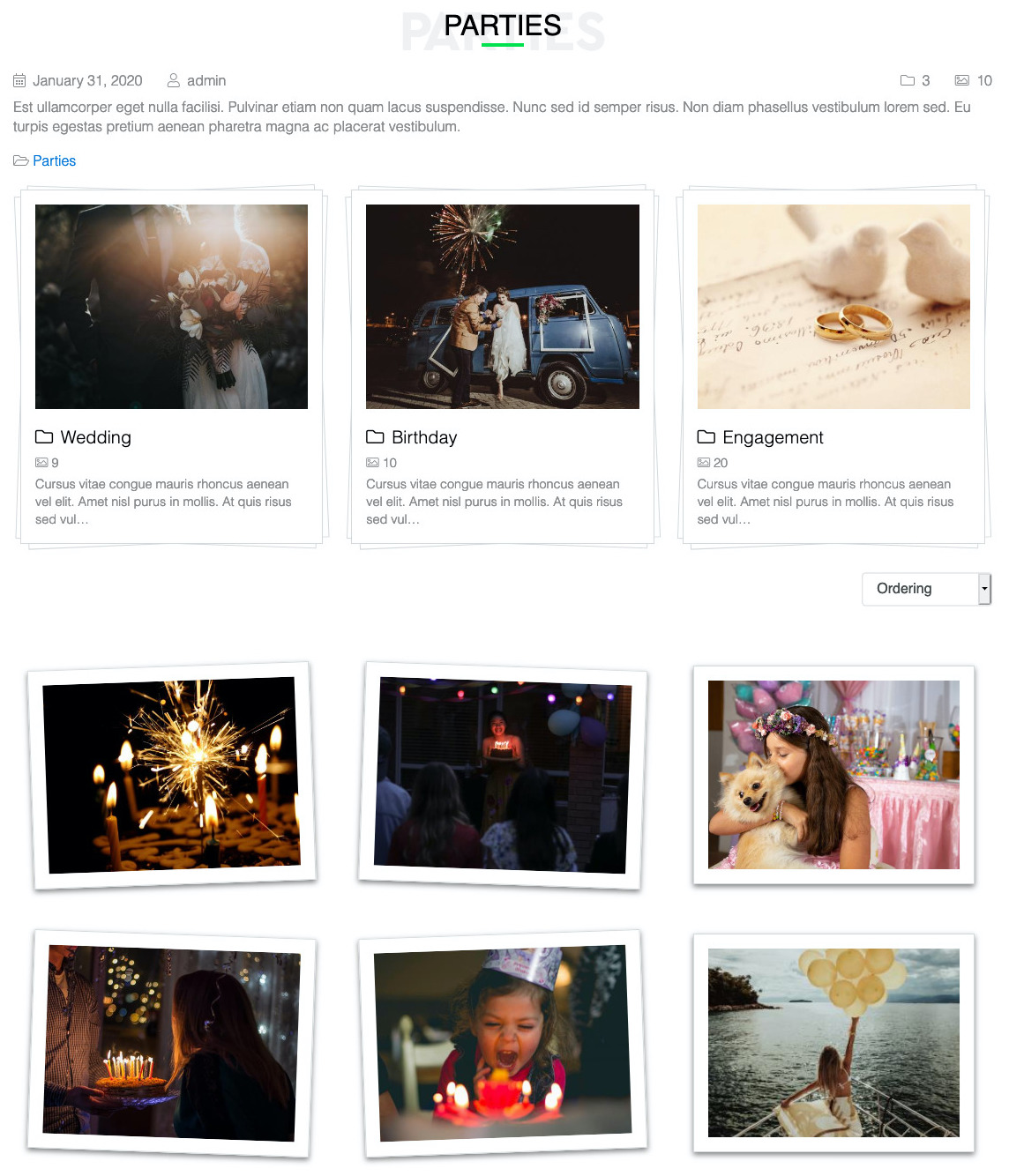
Present your gallery with awesome polaroid design. Enables you to create stylish and responsive images grids in polaroid style.
- Mobile-ready
- Cross-browser compatible
- Performs at the highest degree
Services
Languages
Subscription Plans
After subscription expires, the product and all its add-ons remain functional and can be used further.
-
Update period6 mo
-
Update limit3 sites
-
Lifetime usage
-
Add-ons21
-
Technical Support
-
Update period6 mo
-
Update limit6 sites
-
Lifetime usage
-
Add-ons21
-
Technical Support
-
Update period12 mo
-
Update limit9 sites
-
Lifetime usage
-
Add-ons21
-
Technical Support
Frequently Asked Qustions
34k+ clients love our product
Very nice gallery
Functionality. Good functionality. I need this gallery for ecology website: for animal photo database. All functions that I need are here.
Ease of use. It's easy to use.
Support. Good and fast support.
Documentation. I's easy to use it even without documentation.

Simple, quick and easy
Functionality. It presents picture albums with captions and nothing else. Exactly what I need for a non-commercial, private family website.
Ease of use. The absence of commercial and social media features makes it very easy to set up and use.
Support. Didn't need it. That is perfect support.
Documentation. It is simple and the documentation is simple.