In a highly competitivefood and restaurant industry having a website makes your effort to grow your business easier. We understand that food and restaurant industry is diverse so the menus also should be diverse and reflect the needs of the particular restaurant business. FW Food Menu is a great solution for creating effective food and restaurant industry websites. In this article, we will review a coffee shop showcase created with FW Food Menu.
The showcase is dedicated to the coffee shop. However, you may apply it to any other quick-serve restaurant business - tea room, sandwich bar, bakery, cake shop, etc. The only difference will be in types and number of categories you will need to create. We will describe each section of the menu, its elements, and the business idea behind each element. Each section is realized with a different style to present different menu ideas for your restaurant business, so choose the one that serves your business needs the best.
Make sure to understand that to proceed with creating the same website you need to prepare media content and install FW Food Menu to your Joomla platform. To learn how to get started with FW Food Menu, review Getting started documentation page. If you have media content and FW Food Menu in place, it takes around half an hour to create a similar online menu. The overall process for creating such a menu looks as follows:
- Prepare media content - meal images grouped by categories/subcategories.
- Install FW Food Menu to present your online menu with simple and elegant design.
- Create required categories/subcategories to show different menu positions inside them.
- Display all menu positions to show their pricing, portion sizes, and description.
- Configure promo options to highlight and style specific menu positions.
- Configure Category module to display particular categories.
Check out our Coffee Shop Guide for more details on configuring Coffee Shop showcase. Let’s, review the showcase section by section below.
Component section
This section displayed via FW Food Menu component. All menu items are arranged in two columns to make it look more attractive and structured. Two columns menu is especially helpful when you want to avoid long listings and save some space. An Italian layout design looks cool and will certainly attract customers’ attention.

Here you can see the following elements:
- Category title. Give a short and clear title to the category.
- Category description. Specify the description of the category to bring more clarity to what’s included in the category.
- Meals section. Here are displayed the menu positions referring to the category.
- Meal image. Upload meal images for better menu presentation.
- Meal title. Specify the title of the meal using this field.
- Labels and prices. Labels provide a lot of flexibility. You can use them to specify some additional information or extra ingredient and its respective price. Specify position sizes and respective prices using the pricing grid.
- Special offer with discounts. Use a Special promo with discount prices to highlight a needed menu position.
Meal Category module sections
The last two sections, Coffee and Desserts, are displayed via FW Food Menu Meal Category module based on the Coffee Shop layout design. A clean and elegant Coffee Shop layout design catersfor even the most discerning customers.
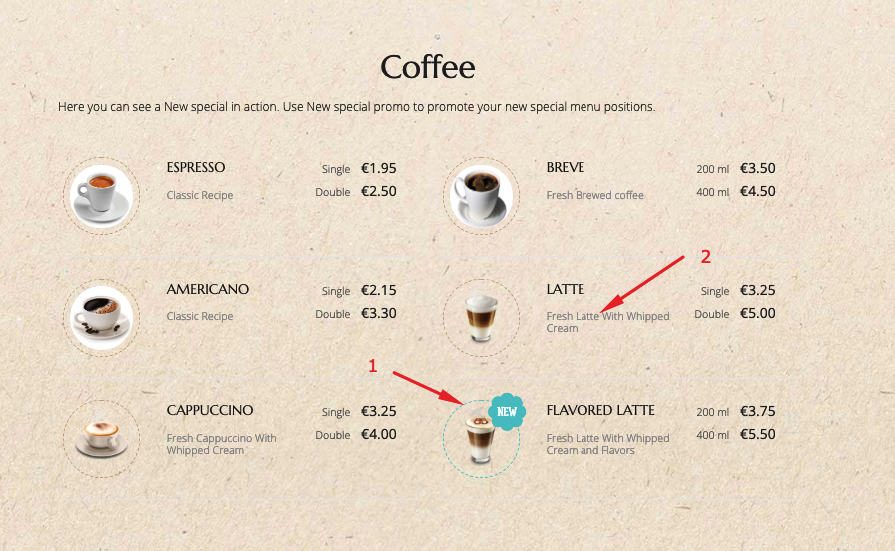
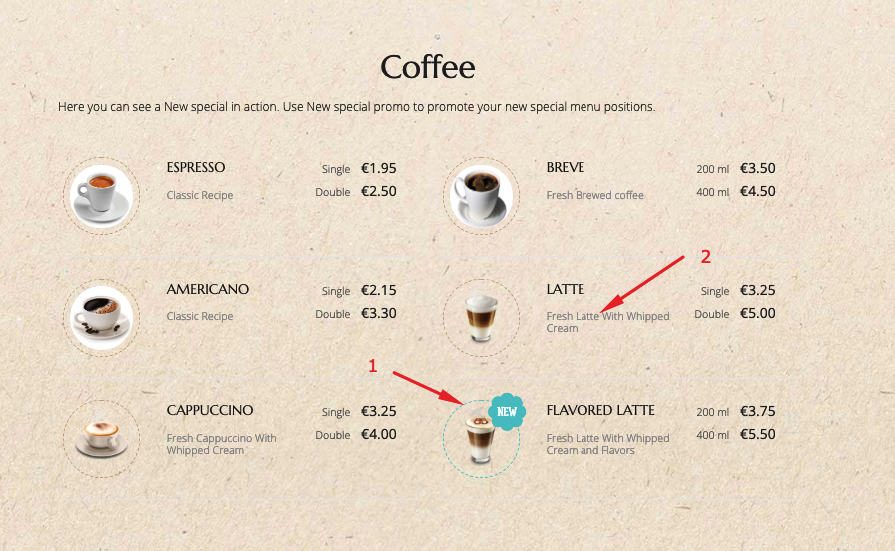
Coffee section

The Coffee section is represented as two column menu, it includes nearly the same elements as the section above. However, there are two conceptual differences:
- Meal description. Use this feature to specify the recipe or ingredients used in the meal.
- New special. You can mark a meal as new to highlight it within the category.
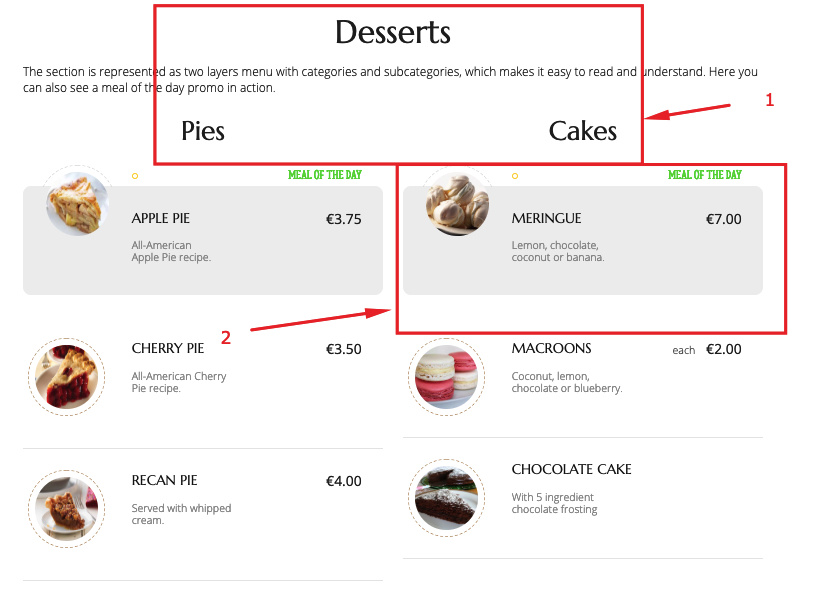
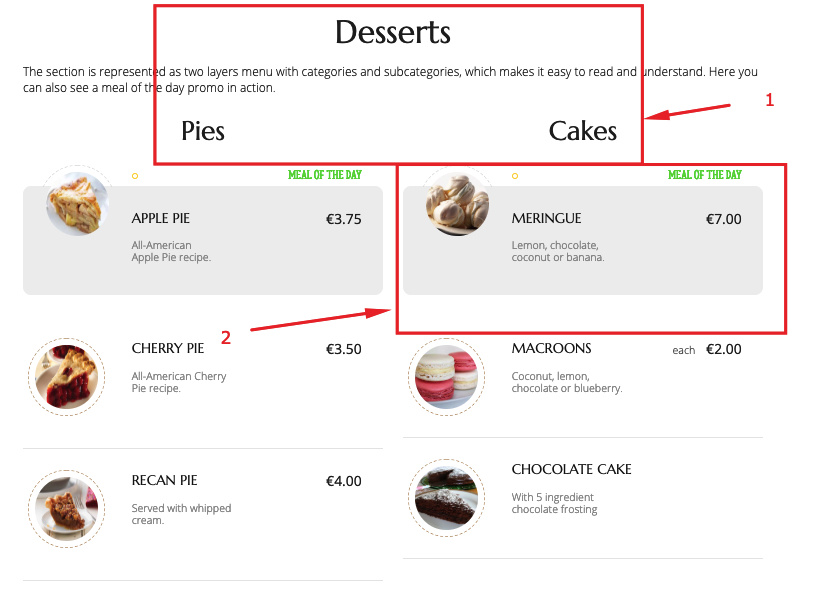
Desserts section

The Desserts section is represented as two layers menu - a category with two subcategories. The subcategories are placed in two columns just as in the sections above. Let’s review the conceptual differences below.
- Category with subcategories. We have split the Desserts category into two subcategories, Pies and Cakes, to create a two layers menu. A two layers menu enables your customers to quickly grasp the menu positions they are interested in. You can create as many subcategories as you need to reflect multi-level structure of your menu.
- Meal of the day. The Meal of the day promo allows for effective promotion of your special menu positions. It is displayed within the category and at the top of the menu.
As you can see creating a professional and good-looking website for your coffee shop or any other restaurant business is not as complicated as it might seem. Choose the concept that fits your business idea and create your own coffee shop website with your own hands. We have clearly outlined all steps required for creating such a website in our Coffee Shop guide. Should you have any problems while configuring the website, feel free to ask questions in the comments section at the bottom of the documentation page.
This release includes a set of new features, updates, and minor bug fixes. A multi-level menu and newCoffee Shop layout design have become prominent features of this release. Let’s review all of the changes below:
- Multi-level menu. Earlier, all menu items could be grouped by categories only. Now we have added subcategories for clear and concise menu presentation. Each category can be split into subcategories. As a result, you get a menu that is easy to read and navigate. As you look at it, you can quickly grasp the required menu positions.
Documentation reference: Category tutorial.
- Coffee Shop layout design. An elegant and clean design with new fonts and colors is a great solution for coffee shops and other restaurant businesses. Now you have more options for styling your menu
Documentation reference: Menu Layout tutorial.
- Italian layout design. We have renamed the old default design to Italian. Now it is available as a separate option.
Documentation reference: Menu Layout tutorial.
- CSS styles section. Now you can edit CSS styles of the component directly via Joomla admin panel. Earlier, you could do this only from your hosting via FTP.
- Class suffix in Category module settings. By assigning class suffix to the module you can individually style the module. Now you can assign a class suffix to the Meal Category module in order to change module display, for example, font or background color.
- Coffee Shop design for Category module. Now you can style Category module using our custom module style - fwfm-coffee-shop. Assign this class suffix to the Meal Category module to add a unique style to the module.
- Images format 100X100. Earlier the allowed format for the displaying images was 100X70. Sometimes this format caused images distortion. We have changed the format to 100X100 to improve images display.
- FWFM Navigation. We have changed the name of the FWFM Meal Categories module to FWFM Navigation to avoid confusion with Meal Category module.
- Promo options icons display. Bug resulted in inability to display icons for promo options.
- Modules assignment to the page. It was impossible to assign more than one module to the content section of the page.
Get familiar with FW FoodMenu documentation to find more information about our product. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
Beauty industry websites are all about visual presentation of products and services to the audience. All websites dealing with presentation can be created based on galleries. FW Gallery is a powerful tool for visual presentation. There are many different types of beauty industry websites in the marketplace - spa salons, nail bars, skin care shops, hair design studios, and many more. In this article, we will review a professional and good-looking hair salon showcase created with FW Gallery.
In this release, we have come up with a number of new features, updates, and bugfixes. A new design was a prominent improvement that has triggered a lot of changes. Let’s review all of them below:
New features:
- New modern-looking responsive design with calm colors. Now property listing and single property views are more structured and user-friendly.
- Map with property details and images. An updated map module allows for displaying property details and images as you zoom in. This feature is especially helpful on the ‘desktop’ investigation stage.
Documentation reference: Map module tutorial.
- Front-end manager layout. We have synchronized Front-end manager interface with Back-end interface since a lot of new fields have been added in property settings.
- User pages access via Front-end manager. The layout of the Front-end manager has been substantially reorganized. Now all user pages can be accessed via the front-end manager.
- Background image for Search module styling. Added the ability to style a Trendy search layout with a background image.
- Automatic/manual currency update mode. Now you can specify currency update mode - automatic or manual. If the automatic mode is used, the currency will be automatically calculated once a day with regard to the official exchange rate and specified back-end currency. If the manual update is used, then you have to manually enter an exchange/cross rate into the corresponding fields and the system will calculate the prices with regard to the specified rate and back-end currency.
- Multiple countries/cities/regions on a single page. We have added the ability to display properties from multiple countries/cities/regions for a single menu item. Now the properties from multiple locations can be displayed on a single page.
- Floor/room plans. Now you can provide more specification details about a property for rent/sale. Add detailed floor/room plans - specify sizes, upload images, add descriptions for each floor/room.
Documentation reference: Properties tutorial.
- Specification/description/features display on a single property page. Now specification, description, and features info sections can be displayed one below the other for a single property view, not just as separate tabs. This feature allows to quickly scan through all information in the property add, on a single page.
- Utility costs for rental functionality. For rental ads, we have added costs section allowing to specify utility costs.
- Pets for rental functionality. For rental ads, we have added pets section allowing to specify pets friendly/not friendly terms.
- Metadata section. We have added Metadata section to improve SEO ranking of your property listings.
- Payment period field. We have added Payment period field allowing to specify payment period terms.
- Leasing deposit. We have added a Leasing deposit field, allowing to specify a leasing deposit amount.
- Minimum lease term. We have added a Minimum lease term, allowing to specify minimum lease term.
- Dwelling terms. We have provided an ability to specify some specific dwelling terms.
- Measures and sizes fields. We have added an ability to specify measures and sizes for your property ads.
- Search by address in the back-end. We have added the ability to search for properties via the admin panel by address for better usability.
Updated:
- Inquiry form display. We have changed the inquiry form display. Now the inquiry form is displayed as a separate section, on the single property page.
- Slideshow module settings in global settings. We have added a section with slideshow settings in global property configuration for better usability.
- Different price formats for different languages. We have added languages for digits grouping. Now you can set a price format for each particular language.
- Renamed Custom fields section to Dictionaries for better user usability.
- Separate section for Captcha. We have created a separate Captcha section to make it more user-intuitive.
- Search module layout display. We have updated search module layouts as a result of the template update.
- Agent module layouts display. We have updated Mortgage module layouts as a result of the template update.
- Mortgage calculator display. We have updated Mortgage Calculator display as a result of the template update.
- Slideshow module display. We have updated Slideshow module display as a result of the template update.
- Mobile optimization. Optimized the component for mobile views.
Bugfix:
- Price display in favorites view. Price column in Favorites listing was empty. Fixed property price display in Favorites page.
- Delete a property from favorites table. Bug resulted in inability to delete a property from the favorites list.
- Agent password confirm. Removed excessive password confirm field from New Agent section.
- Search module display settings. Removed outdated and irrelevant fields from module display settings.
- Category/Type/Status fields in latest module settings. Fixed Category/Type/Status dropdowns. It was impossible to select Category/Type/Status for the properties to be displayed in the Latest module.
- Change password in Agent profile. Bug resulted in inability to change a password for Agent profile page.
- Layout parameter alignment in Latest module settings. Fixed Layout parameter alignment in Latest module settings.
- Facebook/Twitter display. It was impossible to turn off Facebook/Twitter icons on the front-end.
- Property ID and property update display. Property ID and property update fields didn’t appear on the front-end.
- Lease term display on the single property page. Lease term field didn’t appear on the single property page.
- Open hours display. Bug resulted in poor visibility of open hours details.
- Property price in global settings. Bug caused inability to turn on/off the property price.
- Print button in global settings. Bug caused inability to turn off a print button on a single property page.
Get familiar with
FW Real Estate documentation to find more information about our product. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
In this release, we have focused on the Booking form design. We have also implemented a set of updates and bugfixes. Let’s review all the changes below:
- New Booking form design. We have improved the design of the Booking form to make it more understandable and user-friendly. The form has been divided into several separate sections and highlighted with blue color for better visual presentation and positive user experience.
- New plugin parameter Deposit HTML Description. We have added Deposit HTML Description parameter to the Booking form. Now if you have specific deposit terms you can specify them via this parameter.
- New plugin parameter Insurance HTML Description. We have added Insurance HTML Description parameter to the Booking form. Now if you have specific insurance terms you can specify them via this parameter.
- Optional Font Awesome load parameter. This parameter allows/blocks font Awesome uploading. Set this parameter depending on whether font Awesome is included in the template or not.
- Language constants review and translation fix. We have updatedlanguage files to fix some missing translations.
- All calculated parameters are visible on the Booking form. We have made all calculations transparent for you.
- Rental values get recalculated. Now as the user changes the dates the values get recalculated.
- Active pricing layer is highlighted. We have highlighted the active layer in the pricing section with blue color to bring more clarity to the price calculation.
Get familiar with FW VirtueMart Rental documentation to find more information about FW VirtueMart Rental. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
In this release, we have done a few bugfixes and updates to improve user experience with FW VirtueMart Rental. Let’s review all of the changes below:
- Layout styles update. We have removed some Booking form display failures, which resulted from previous totalBooking form design update.
- Rental price is 0 when the form is empty. Even though the dates are not chosen within the calendars, the total rental price is displayed as “0”. This feature brings more clarity to the price calculation process.
- Total price includes deposit price. Now if the dates are selected deposit price will be included in the total rental price.
- Deposit and Insurance fields display. Bug resulted in system titles display on the front-end. Now deposit and Insurance fields are displayed as text areas.
Get familiar with FW VirtueMart Rental documentation to find more information about FW VirtueMart Rental. Please use the comments section at the bottom of each documentation page to comment and suggest improvements that will make the product experience better.
FW Gallery has evolved into a multiple add-ons concept. Now there are no Light and Grand versions. It is the only FW Gallery component with extra add-ons split into free and paid which corresponds to former Light and Grand versions.
In this article, we will explain the key differences between realtor and agency website, highlight what is needed to keep a real estate website up-to-date, and outline the required features for a successful property listing website.