
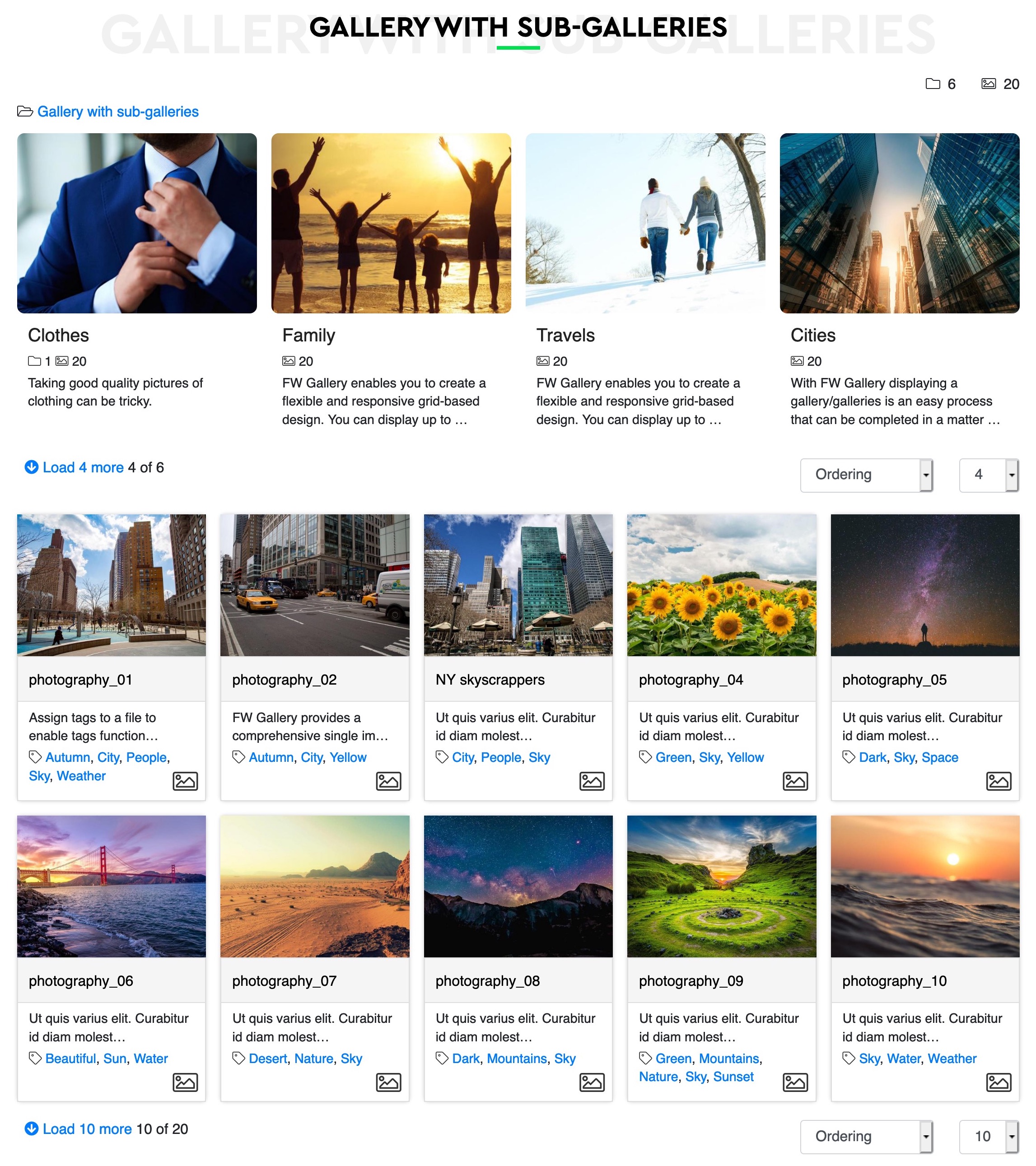
Selected categories with their sub-categories grid and files grid, or top categories if no categories selected.
Select categories
Select a category or categories to display their sub-categories grid and files grid. Or leave empty to show top categories.
Layout
Select a category layout to present sub-categories and files in a way arppropriate for your needs.
Standard FW Gallery native layout
A table-like grid structure for sub-categories and files grids.
Flat FWG Flat Layout
A category layout with all subcategories being shown in sections making a long page with all files on one single page.
Tabbed FWG Cascading Layout
A tab-like category layout with all selected categories and their sub-categories listed on top and loaded with AJAX with their own design and settings.
Slideshow FWG Slideshow Layout
A slide show files presentation of a category with its sub-categories listed on top of a slideshow area. Lots of settings are available for configuration.
Slideshow Layout FWG Slideshow Layout
Parameters will only take effect if Slideshow layout is selected.
File ordering
Category files ordering in a slideshow.
Transition effect
Select a transition effect for file images in a slideshow on change.
Files quantity
A number of files to load for thumbnails at slideshow load.
Thumbnails position
Define where category files thumbnails must be located in relation to slideshow area.
Thumbnails type
Thumbnails can be clickable image buttons or can be a carousel slider with files image preview moving along with a mouse or a finger move.
Thumbnail size
Thumbnails will be square and will fit all area to look nice in thumnail line.
Show main image
Hiding main image allows to keep only thumbnail slider and have it as a slider with quick preview of category files.
Image fit
Define if image must fill all space or fit it leaving blank spaces if it doesn't fit slidehsow area perfectly by proportions.
Slideshow height
Slideshow area height on a page on laptops and large mobile screens.
Mobile medium height
Slideshow area height on a page on medium mobile screens.
Mobile small height
Slideshow area height on a page on small mobile screens.
Slideshow delay
Set a delay between slideshow files scroll.
Autoplay
Define if slideshow needs to start automatically after a page is loaded.
Slideshow info
A block of a file description that include all text and icons information. Here you may specify if this block is visible on a front-end.
Design
Defines a design for sub-categories and files in slideshow. Default design is Bootstrap.
Category info
A block of a category description on top of slideshow. Information will include all items visible by a category settings like category name, description, counters, etc.
Show sub-categories
Allows to hide sub-categories for a selected files category to keep slideshow view clean.
File name
Hides or show a file name.
Upload date
Displays a date when a file was uploaded.
Owner user
Shows Joomla! user name who created a file or was assigned as an owner.
Description length
Maximum number of characters for text version of description to shown. The rest will be trimmed. HTML formatting is removed.
Download button
Shows Download but for files which are physically stored on a website and can be downloaded as a file.
File info
File resolution and size information.
File type icon
Shows an icon at the bottom right corner of info block that represents a file type.
Add-ons parameters
Some add-ons may have special settings that will appear in this section. Please note that these settings will only take place if add-ons are activates and selected for presentation.
Add-ons enabled
A list of installed add-ons that can be configure on each menu item individually. A list will be hidden, if FW Gallery global setting
Add-ons layout settings is set to Hide (which is default option). FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate