
Categories. Use category parameters to design unique style for a group of categories by setting parameters for parent gallery or any individual category. Admin Main Menu -> Components -> FW Food Menu -> Categories
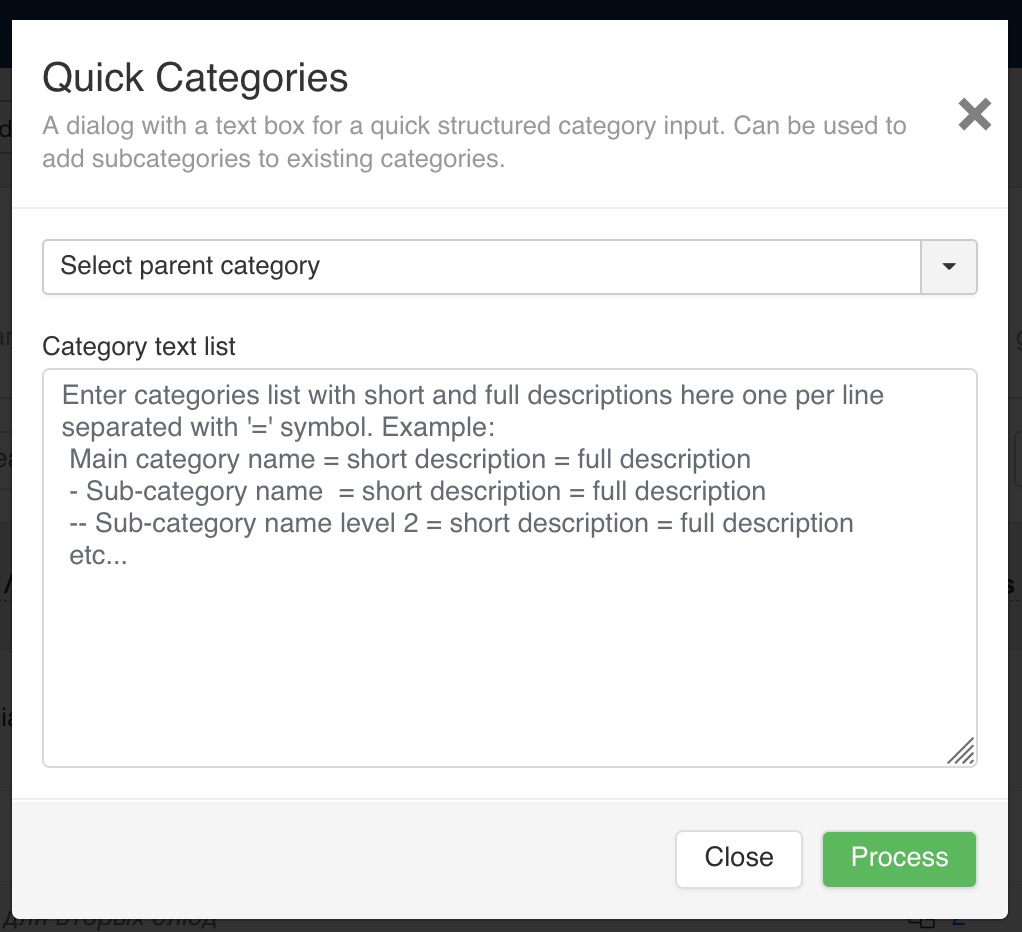
Example:
Parent category
- Subcategory
- - Subsubcategory

Main category name = short description = full description
- Sub-category name = short description = full description
-- Sub-category name level 2 = short description = full description
etc...
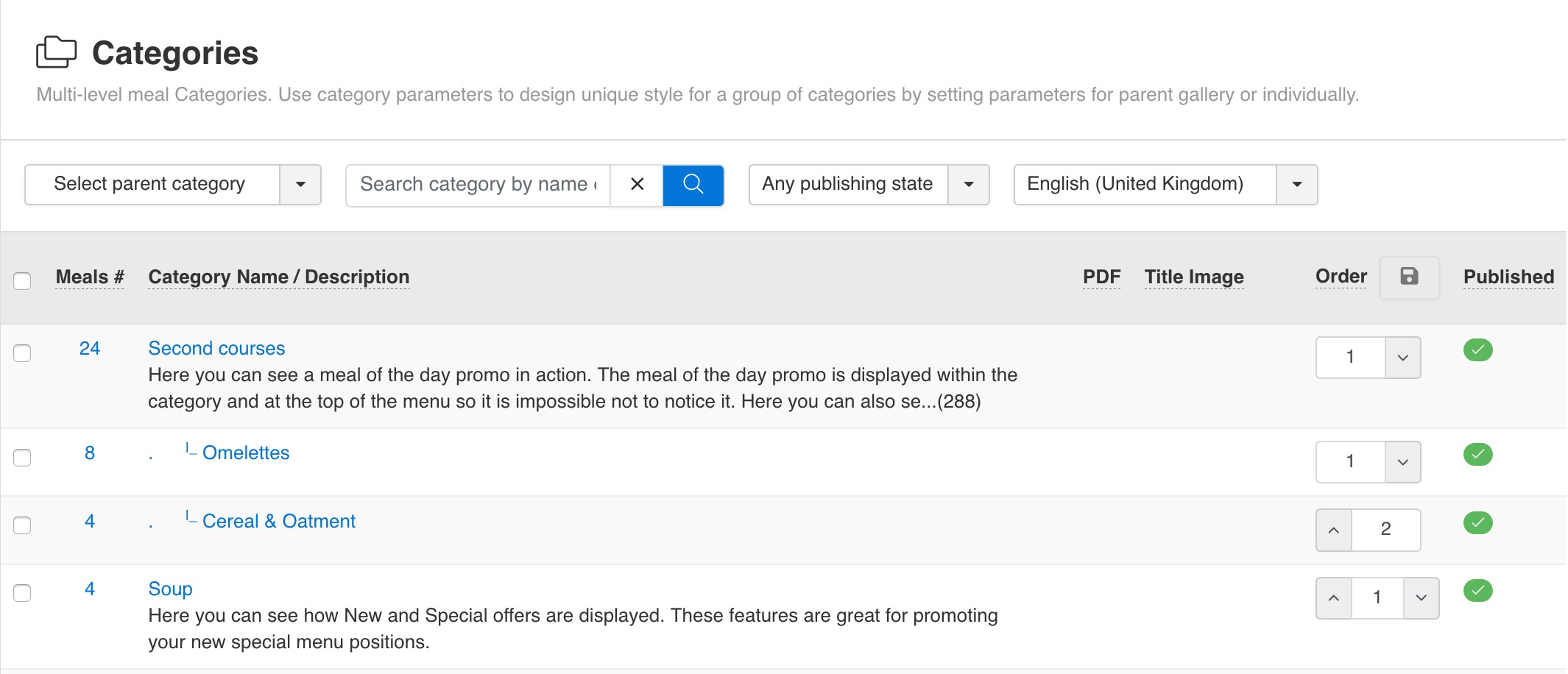
Categories section with filer set to this particular category.Click Category Name to edit category details.
Category Short description will only show on Categories layout.
Category Description contains first 200 symbols without HTML formatting and shows total number of symbols if more than 200.
Ordering is used for categories sorting on a front-end (website). You can change Ordering by typing in numbers or clicking arrow buttons. Smaller numbers means higher position. Make sure you save ordering by clicking "Save Order" button next to column title.
Sub-categories have their own their own numbers and may start from 0.
 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate