
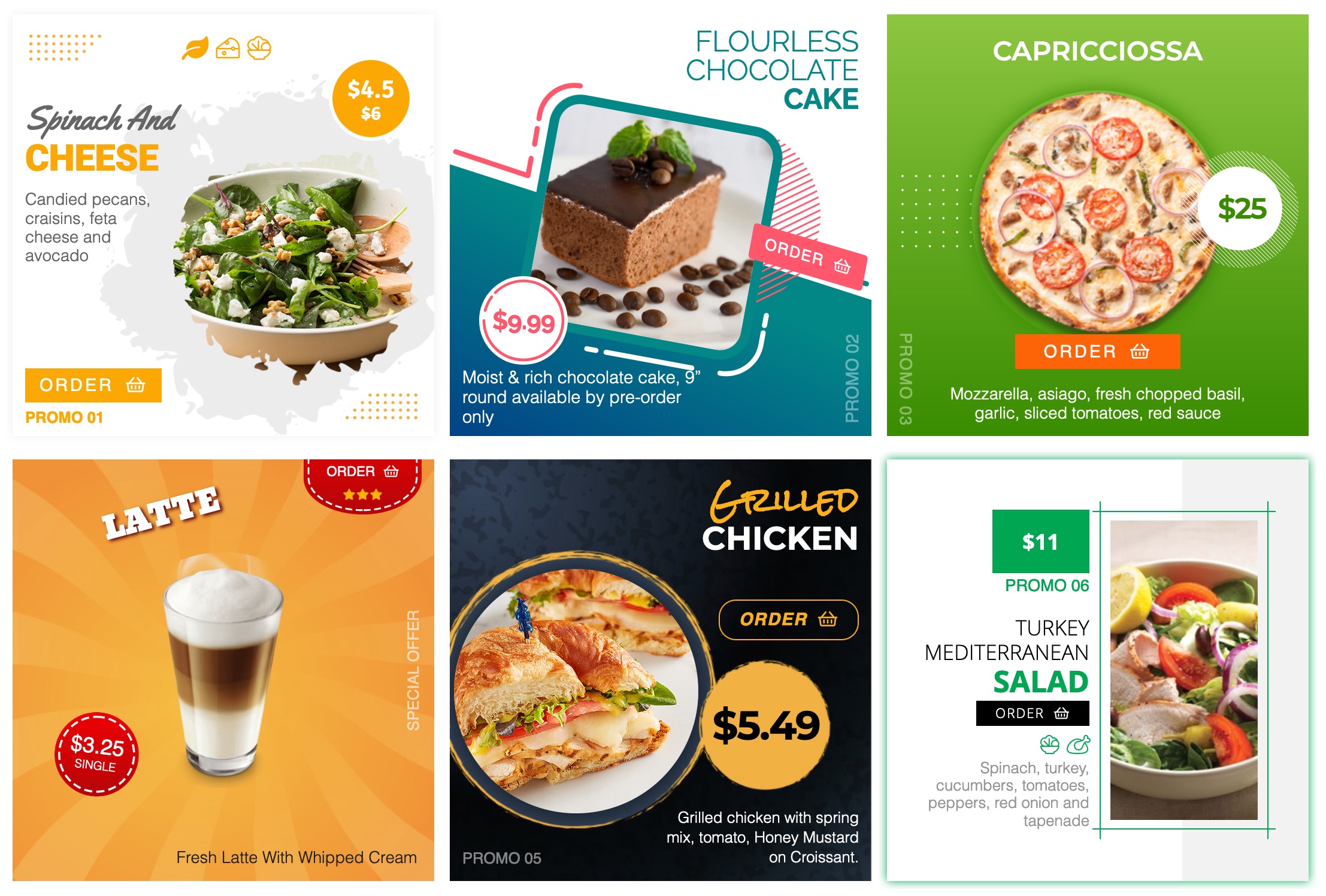
A single meal promo block adjusted with a max size, easily designed with one out of the box designs and tuned with a special promo label. Promo block may be added everywhere where a module can be placed - in a module position or inside an article. Key part of the block is a meal image, so make sure you add images for promo meals at least. Other elements like
FWFM Order Online (Order button), FWFM Prices & Discounts (price label and discount) and FWFM Meal Badges add-ons will appear on promo block if available.
Meal
Select one of available meals from FW Food Menu to display as a separate promo block with its own design anywhere on a website.
Size, px
A size of a promo block in pixels. Define a maximum size in pixels between 250px and 500px to fit into area where it should appear. A block will shrink and adjust on mobile devices automatically.
Design
Promo comes with designs that will increase and update over time. Depending on a meal and elements used some design will work with with certain images better, depending on an image and elements used. Every design has specific meal title, image, price with a label (first only if several), description, meal badges and order button styles. Of course you can modify them yourself via CSS, but every design is a finished meal presentation.
Label
A short text on a promo block to add some extra info like "Meal of the day" or "Special". Make your meal stand out and specify why exactly selected meal is special for. If left empty will not show. Please note that every design has a
Label in a different place. You can always see it on a preview. FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate