Admin Main Menu -> Components -> FW Food Menu -> Categories -> click New/Edit button 
Main Settings tab in Admin panel go to FW Food Menu -> Categories -> New/Edit button in Toolbar.




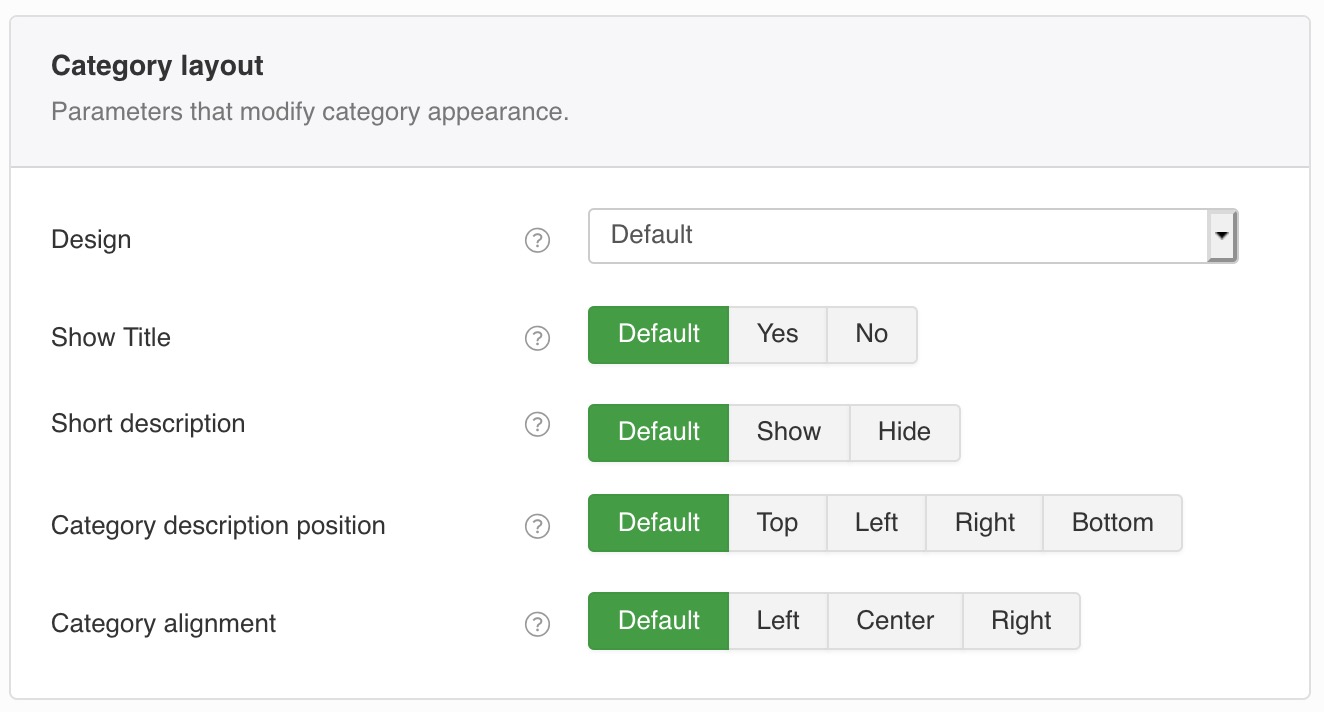
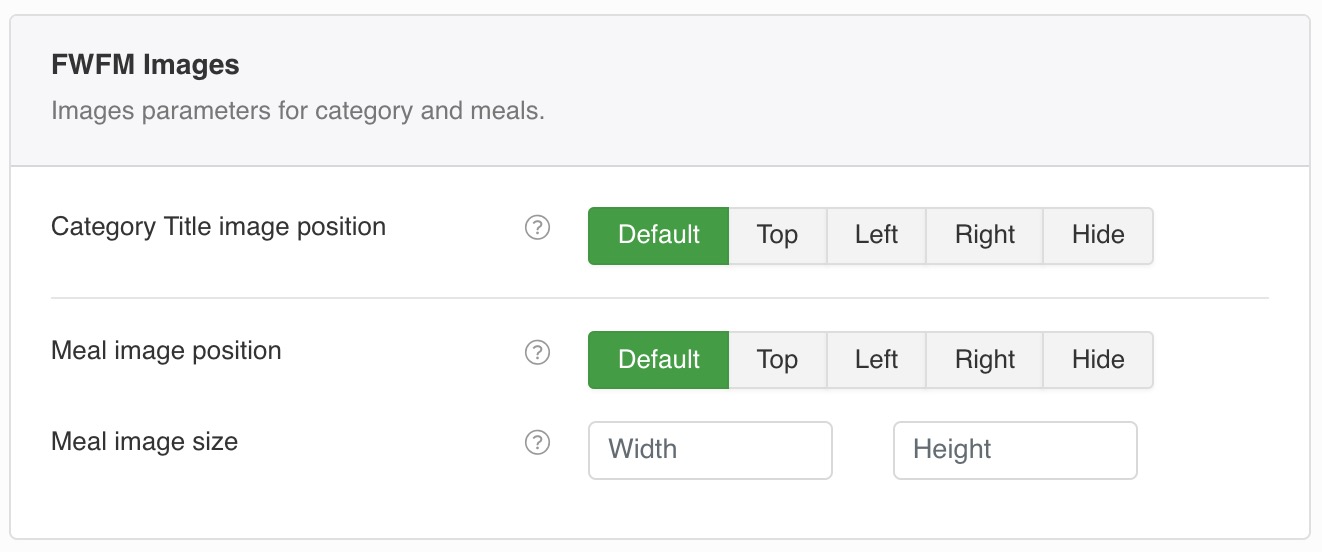
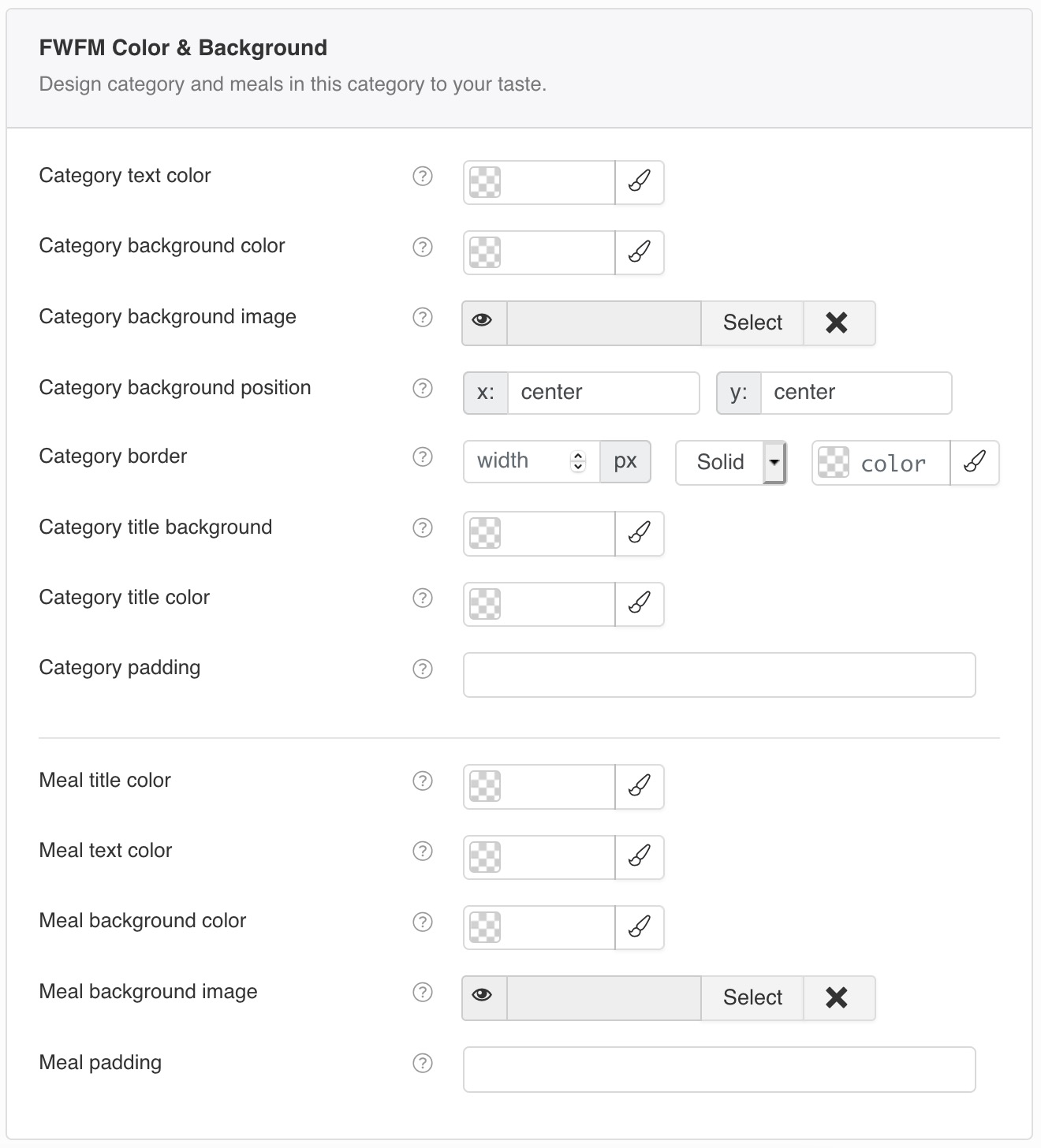
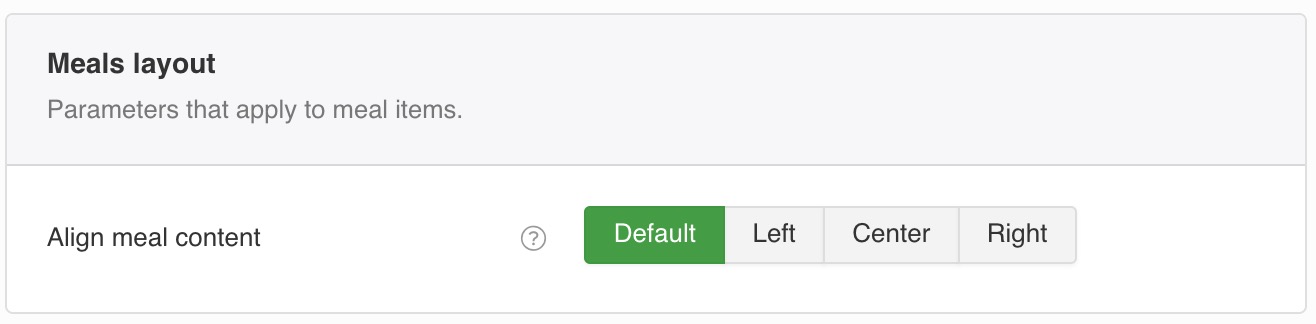
Category and Meals layouts.
Category and Meals in it.
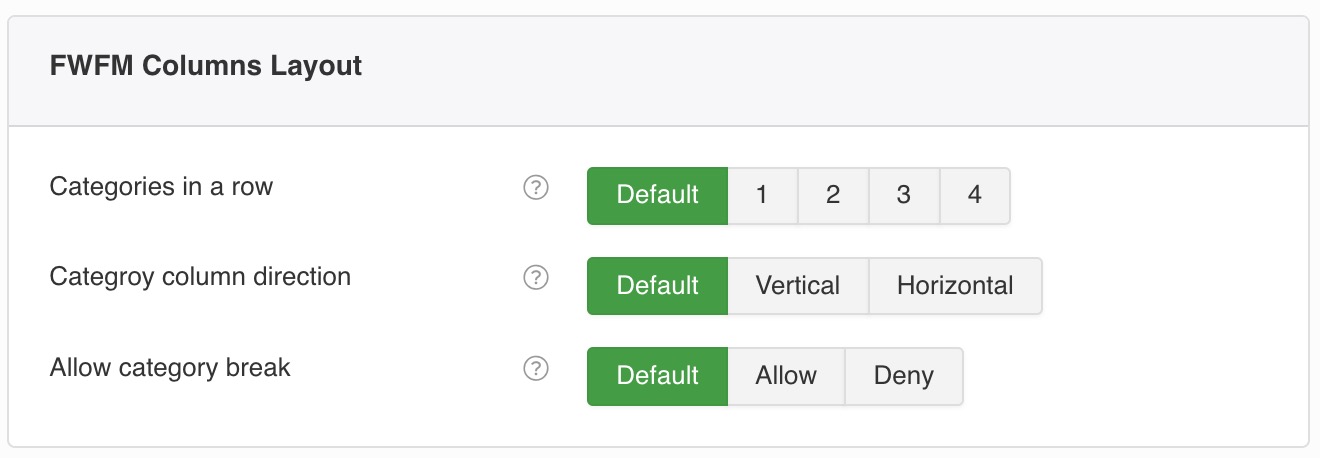
Categories & Melas layout.Defines if meals are added to columns horizontally or vertically. Makes a big difference if all meals have different sizing.
Vertical option means that meals will go in columns with a number of meals per column defined by a total number of meals in a category divided by a number of columns.
Horizontal option means that meals will go in rows with number of elements per row defined by a column number.
Defines if sub-categories shown in several columns can be broken to even number of meals in each column. Or deny breaking to keep a category as one block.
Foe example, if there are 9 meals in a category and a category allows breaking you will get equal number of meals in each column. For 3 columns you will get 3-3-3. For 2 columns you will get 5-4. If you a category does not allow breaking you will always have 1 column with 9 meals in it.


 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate