First, let’s enable FW Mortgage Calculator module.
-
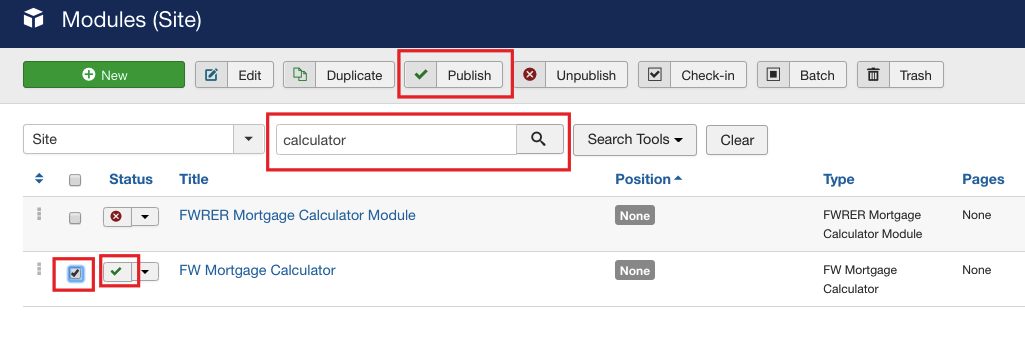
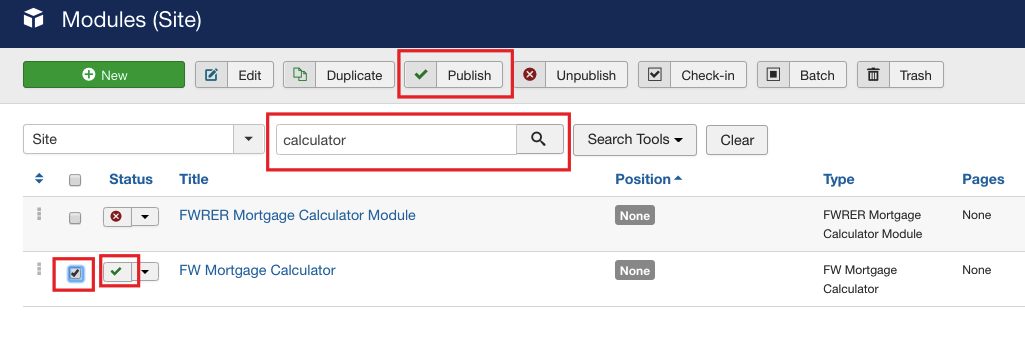
Locate Modules section following Extensions=>Modules direction.
-
Find FW Mortgage Calculator module using the search bar.
-
Enable it clicking the check button.

Now, let’s configure the module.
-
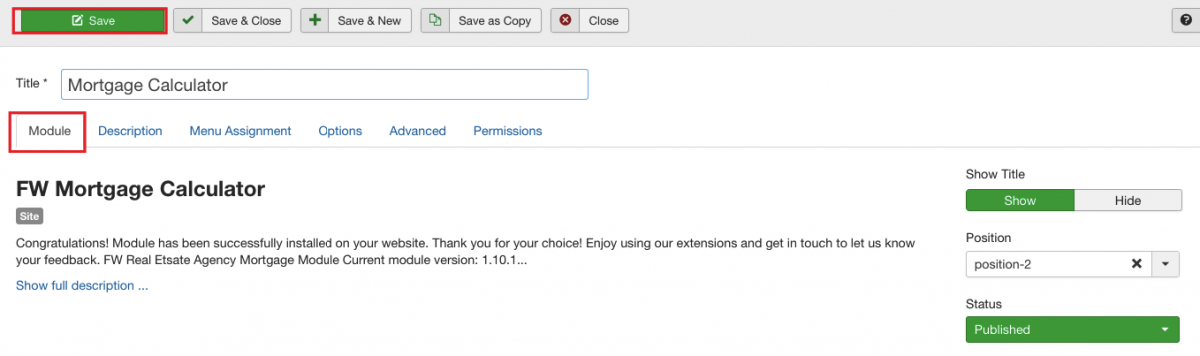
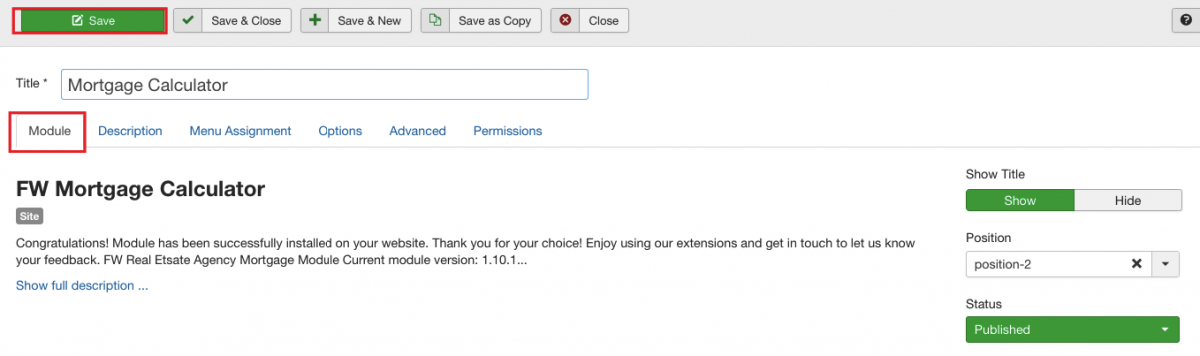
Click on the module title.
-
Locate Module tab and configure it. Assign a position to the module and give it a title. Use the sample parameters listed in the FW Real Estate Mortgage Calculator configuration and settings section of this tutorial. Your screen should look similar to the screenshot below.

-
Switch to the Menu Assignment tab.
-
Locate Module Assignment dropdown and select On all pages. Thus, the search will be displayed on all pages of your website.
-
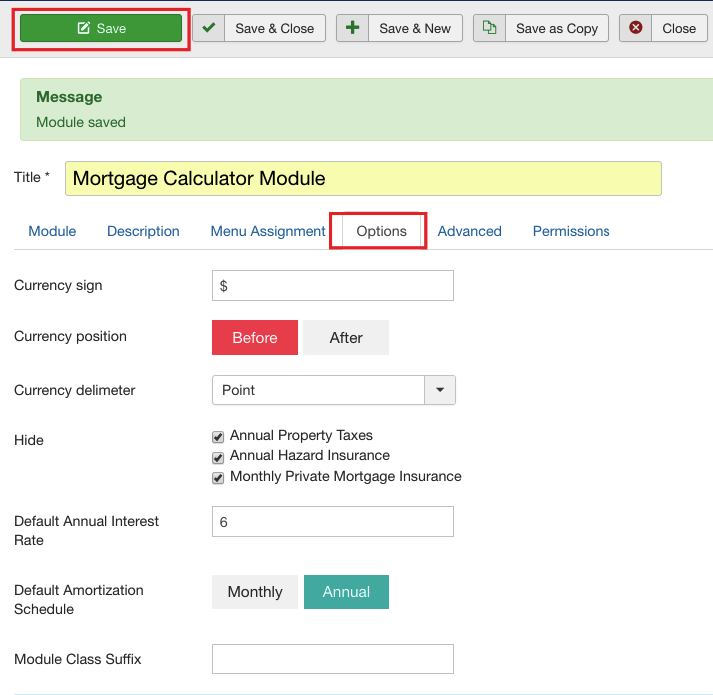
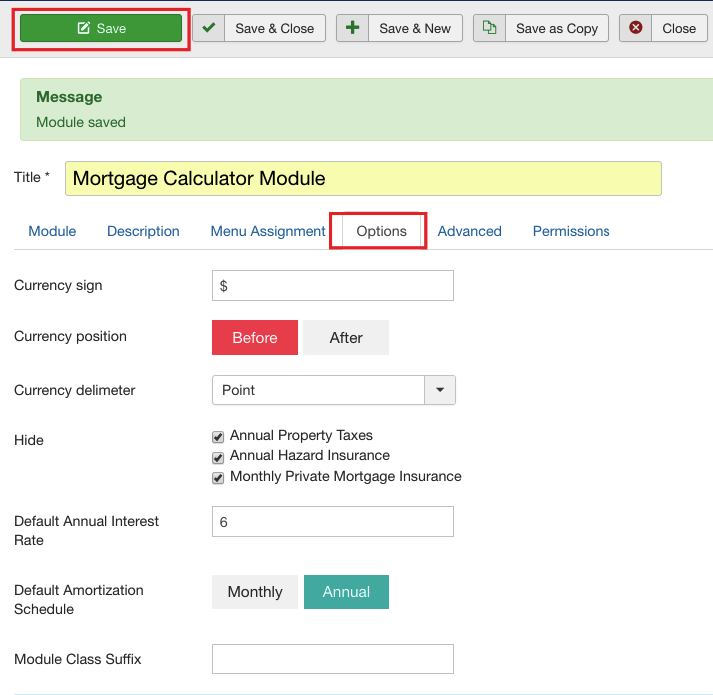
Switch to the Options tab.
-
Locate Currency Sign textbox and enter $.
-
Mouse over Currency position field and select Before.
-
Select Currency delimiter dropdown and select Point. As a result, the integer part of the amount will be separated from the fractional part with a point.
-
Locate Hide groupbox and check all positions. Thus, all checked positions will be shown in the module.
-
Locate Default Annual Interest Rate textbox and enter 6 into it.
-
Mouse over Default Amortization Schedule and select Annual.
-
Click Save button. Your screen should look similar to the screenshot below.

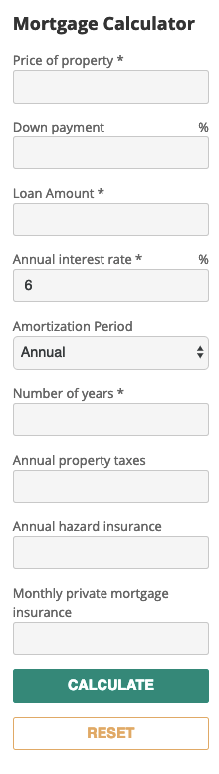
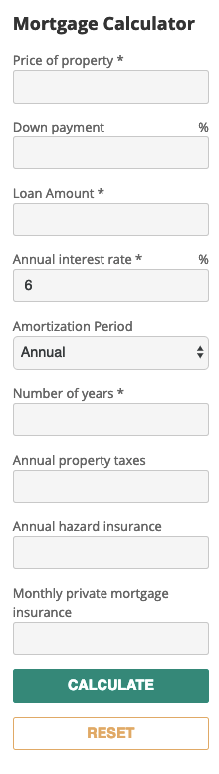
Once the settings are saved, go to the front-end to see how the module is displayed.

 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate