
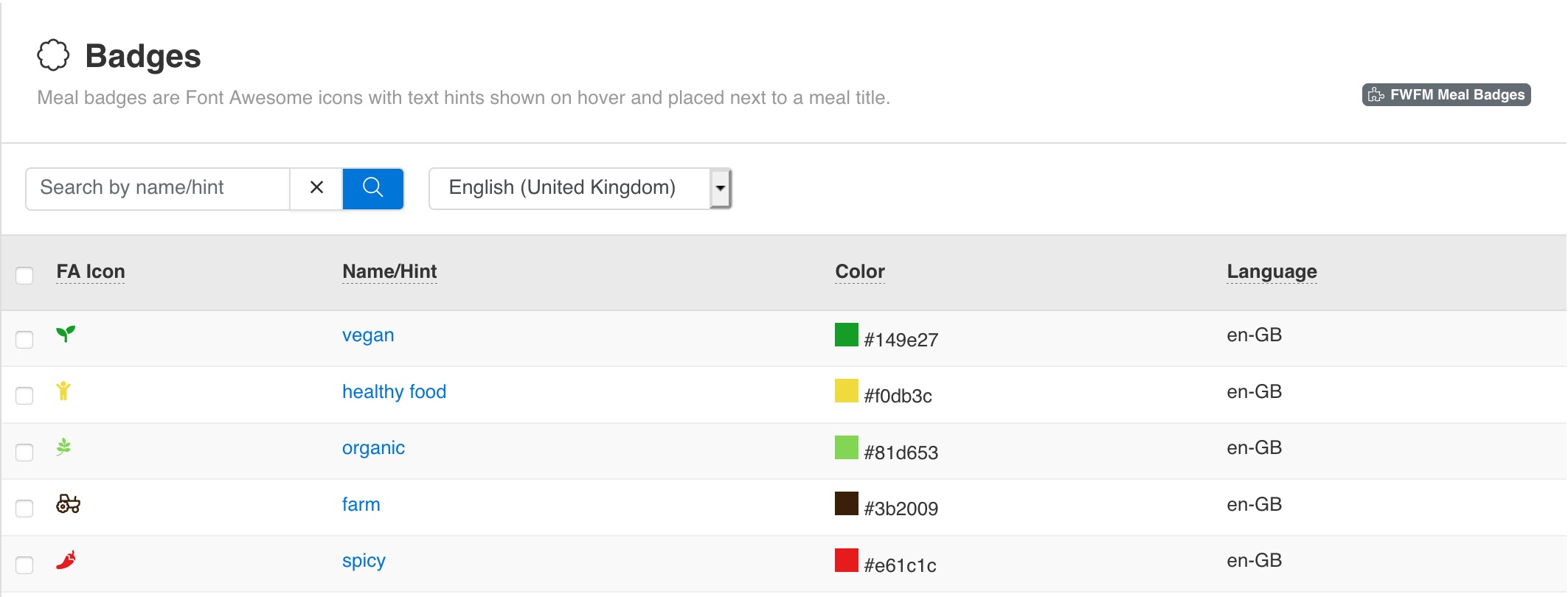
Meal badges are Font Awesome icons with text hints shown on hover and placed next to a meal title.Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Badges
Toolbar

Buttons
New
Open a new badge edit form. Fill in parameters and save to create a new badge.
Edit
Change a badge settings. Make sure you select badges first to apply this action.
Delete
Permanently remove badges from a database. Make sure you select badges first to apply this action.
Filter panel
Filter panel contains fields, which users interact with to filter the data displayed
Search by name/hint
Text badges search by name/hint description.
Table columns
FA Icon
Font Awesome icon set as a text code defining a certain icon according to https://fontawesome.com/ icons list.
Name/Hint
A text name/hint for an icon that is shown and a tooltip when a user hover icon on a front-end.
Color
A color selected for an icon.
Language
A 4-letter language code for multilingual websites, indicating current record language.
 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate