
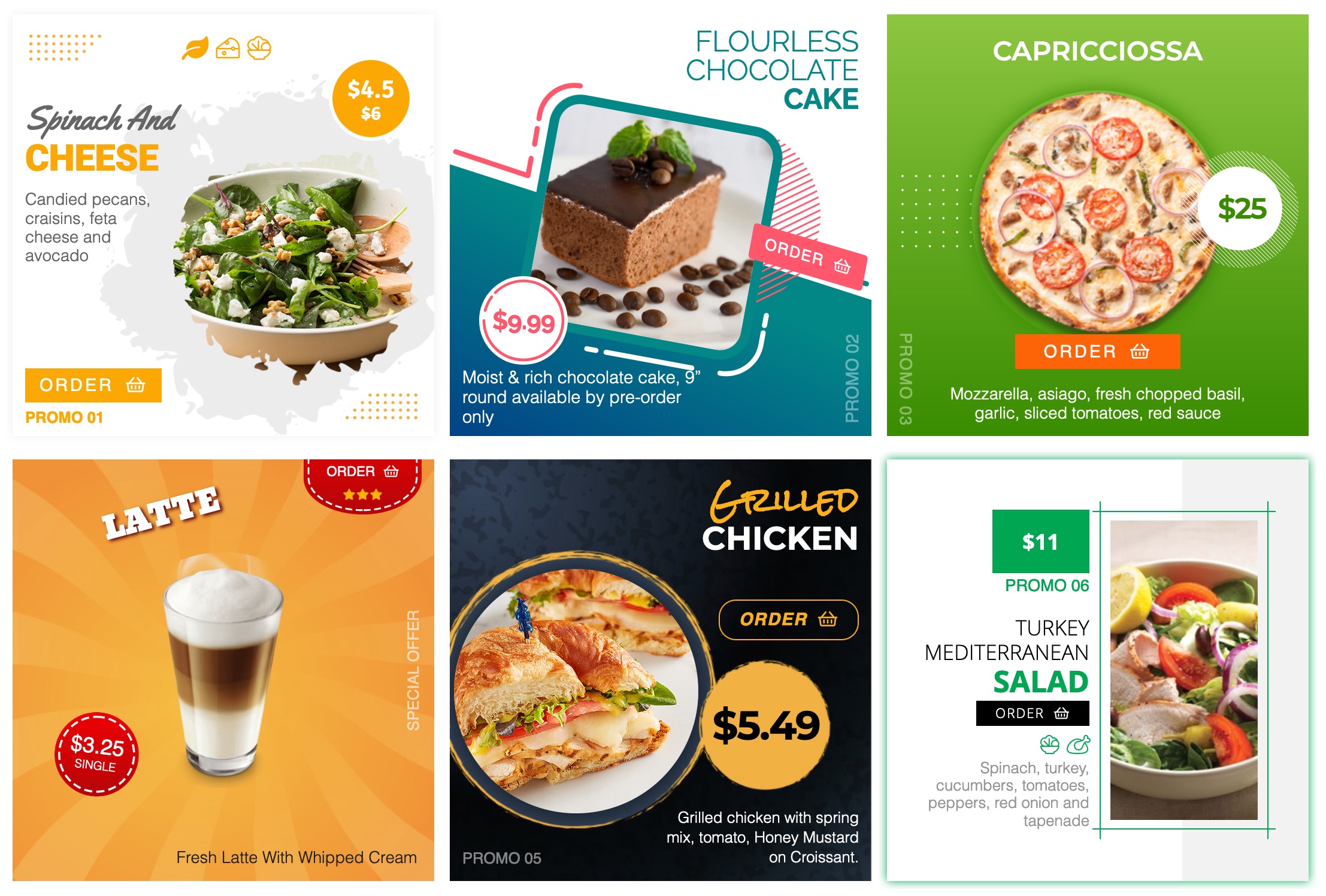
A single meal promo block adjusted with a max size, easily designed with one out of the box designs and tuned with a special promo label. Promo block may be added everywhere where a module can be placed - in a module position or inside an article. Key part of the block is a meal image, so make sure you add images for promo meals at least. Other elements like
FWFM Order Online (Order button), FWFM Prices & Discounts (price label and discount) and FWFM Meal Badges add-ons will appear on promo block if available.
Meal
(empty)
Size, px
(empty)
Design
(empty)
Label
(empty)
 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate