
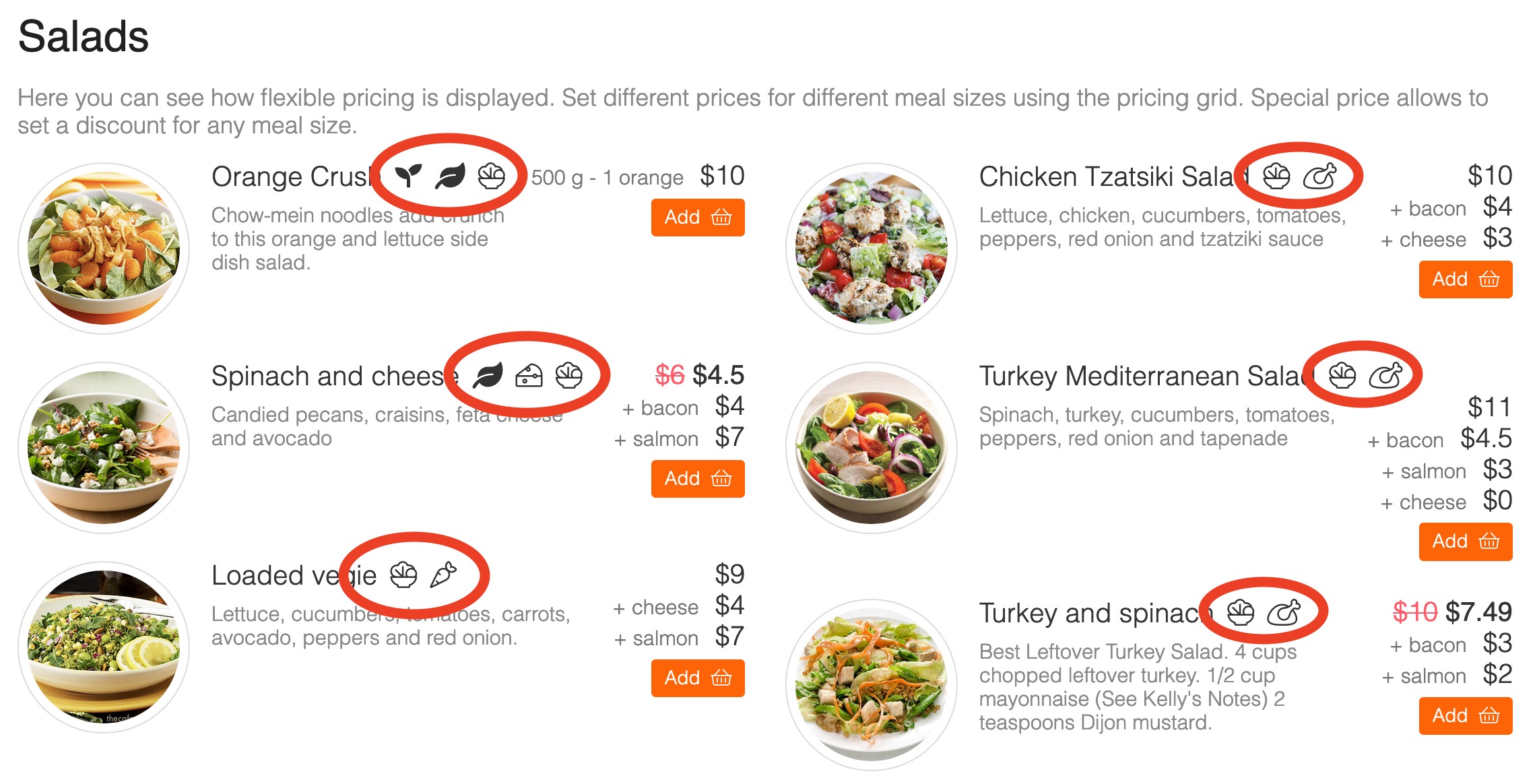
Activates Badges section in Admin allowing to add custom badges using FontAwesome icons and add text labels that will show up as hints when icon is hovered on a front-end. Icons will appear next to a meal title.
Meal badges can be applied to multiple meals using Batch Operations button in Meals section in Admin.
Meal badges can be applied to multiple meals using Batch Operations button in Meals section in Admin.
Meals
Food and drinks items grouped in categories and shown with category setting on a front-end.
Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Meals
Batch Operations Modal
Mass meals actions allow to select multiple items and change them all at once.
Add meal badges FWFM Meal Badges
Select badges you would like to add to selected meals next to a meal title with badge name as a hover popup.
Meal Add/Edit
Add new or modify existing meal by setting parameters below. All installed add-ons parameters will be availabe here as well.
Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Meals -> click New/Edit button
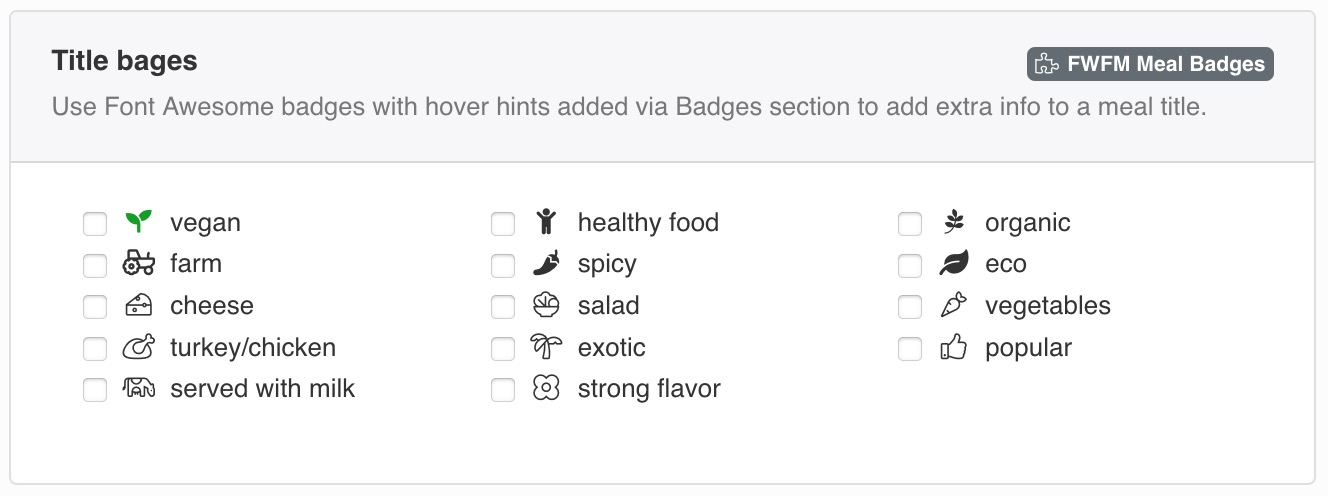
Title bages Section FWFM Meal Badges

Badges
Use
Font Awesome badges with hover hints added via Badges section to add extra info to a meal title.
Badges
Meal badges are Font Awesome icons with text hints shown on hover and placed next to a meal title.Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Badges
Toolbar
Buttons
New
Open a new badge edit form. Fill in parameters and save to create a new badge.
Edit
Change a badge settings. Make sure you select badges first to apply this action.
Delete
Permanently remove badges from a database. Make sure you select badges first to apply this action.
Filter panel
Filter panel contains fields, which users interact with to filter the data displayed
Search by name/hint
Text badges search by name/hint description.
Table columns
FA Icon
Font Awesome icon set as a text code defining a certain icon according to https://fontawesome.com/ icons list.
Name/Hint
A text name/hint for an icon that is shown and a tooltip when a user hover icon on a front-end.
Color
A color selected for an icon.
Language
A 4-letter language code for multilingual websites, indicating current record language.
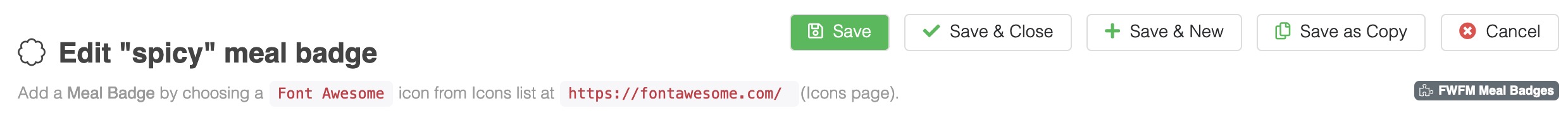
Badge Add/Edit
Add a Meal Badge by choosing a
Font Awesome icon from Icons list at https://fontawesome.com/ (Icons page).Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Badges -> click New/Edit button
Toolbar

Buttons
Save
Save all badge parameters and remain on edit form. Helpful when you try different parameters and check changes on a front-end.
Save & Close
Save all badge parameters and close edit form going back to
Badges list.
Save & New
Save all parameters for a current badge and open a new badge edit form.
Save as Copy
Create a new badge based on a current badge settings and remain on edit form.
Cancel
Dismiss all changes and close
Edit badge form.
Badge details Section
Name/Hint
A text name/hint for an icon that is shown as a tooltip when a user hovers badge/icon on a front-end.
FA Icon
Look up Font Awesome 5 Pro icons codes at https://fontawesome.com/ (Icons page) to choose a matching icon for a badge. For more details read documentation (Docs).
Example: fal fa-star
Color
Define a
hex color constant with a picker to change default icon color. By default meal badge icon will have the same color as a meal title. Hex color example: #26f3e7. FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate