
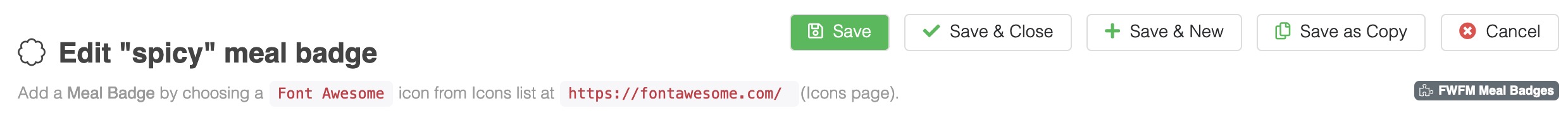
Add a Meal Badge by choosing a
Font Awesome icon from Icons list at https://fontawesome.com/ (Icons page).Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Badges -> click New/Edit button
Toolbar

Buttons
Save
Save all badge parameters and remain on edit form. Helpful when you try different parameters and check changes on a front-end.
Save & Close
Save all badge parameters and close edit form going back to
Badges list.
Save & New
Save all parameters for a current badge and open a new badge edit form.
Save as Copy
Create a new badge based on a current badge settings and remain on edit form.
Cancel
Dismiss all changes and close
Edit badge form.
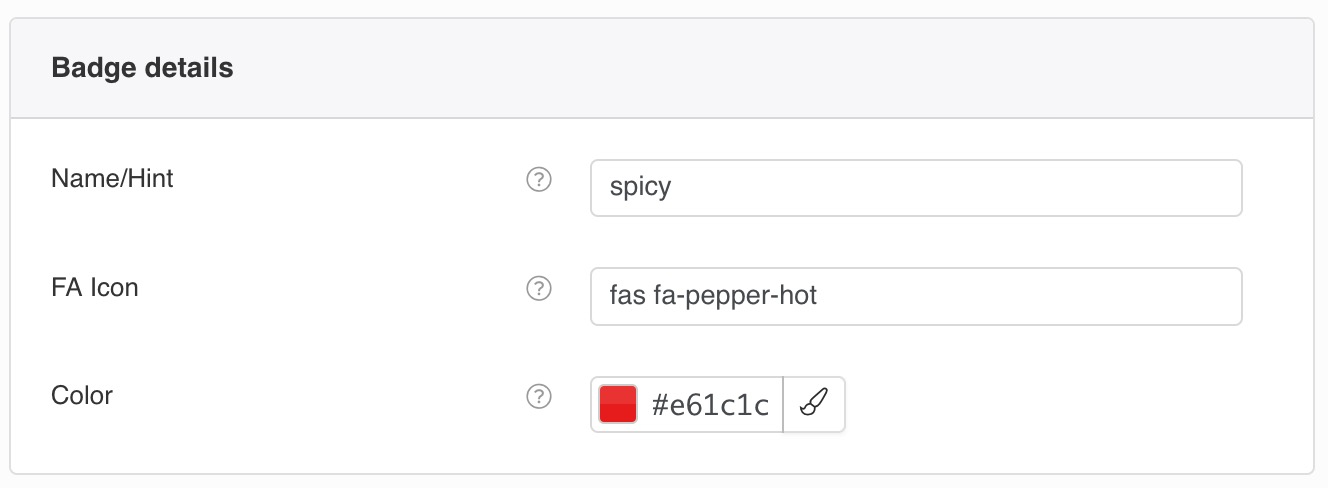
Badge details Section
Name/Hint
A text name/hint for an icon that is shown as a tooltip when a user hovers badge/icon on a front-end.
FA Icon
Look up Font Awesome 5 Pro icons codes at https://fontawesome.com/ (Icons page) to choose a matching icon for a badge. For more details read documentation (Docs).
Example: fal fa-star
Color
Define a
hex color constant with a picker to change default icon color. By default meal badge icon will have the same color as a meal title. Hex color example: #26f3e7. FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate