
Global FW Food Menu parameters grouped by categories. Note that global
Meals and Categories Layout parameters can be overwritten with a Category settings.Located in
WP Admin -> Menu Sidebar -> FW Food Menu -> Settings
Toolbar

Buttons
Save
Save parameters in all tabs and remain on
Settings page. Helpful when you try different parameters and check changes on a front-end.
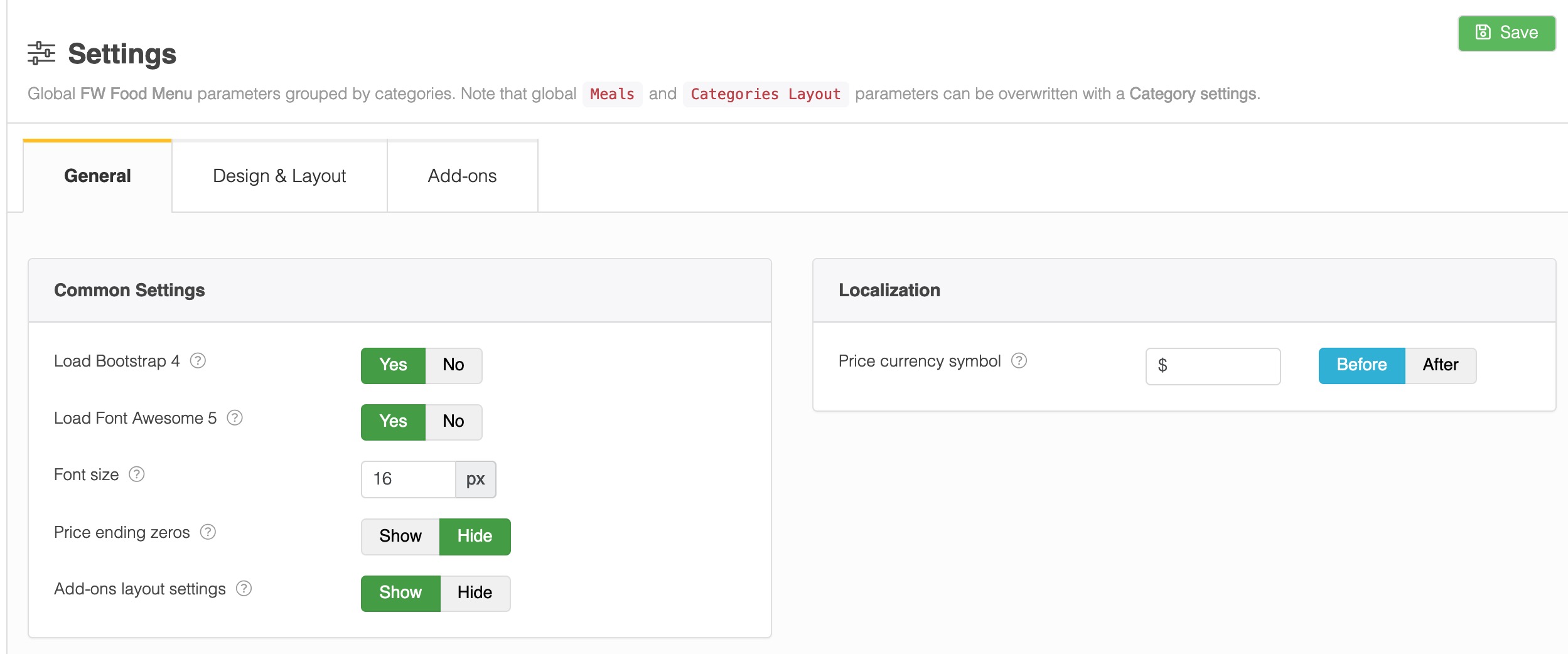
General Tab
Standard FW Food Menu settings related to extension's basic functionality.
Common Settings Section
Load Bootstrap 4
If your global
Joomla! template uses Bootstrap 4, you may switch it off to avoid loading the same files twice.
Load Font Awesome 5
If your global
Joomla! template uses Font Awesome, you may switch off to avoid loading the same files twice.
Font size
All CSS styling is done in rem which is based on default HTML font size. We use 16px size for all calculations which means 1 rem = 16 px. To increase or decrease font size you should change this number.
Price ending zeros
Defines if price decimal part will be shown or hidden. It is hidden by default.
Add-ons layout settings
Advanced parameters for experts only. Allows to enable/disable certain add-ons on a menu item layout. This parameter is Hide by default and we recommend to keep it so unless you know exactly what you are doing.
Localization Section
Price currency symbol
Add a currency symbol before or after a price. This setting will reflect not only on a website, but in
Admin sections as well to help you remember which currency is being used.
Date format
Select one of available dates formats.
- d - two-digit day number. Example: 22.
- m - two-digit month number. Example: 02.
- Y - four-digit year number. Example: 2021.
If you need a date format that is not listed here, contact us to add it in the next release, please.
Design & Layout Tab
A group of parameters broken into sections to define a layout appearance and show/hide page elements with certain options.
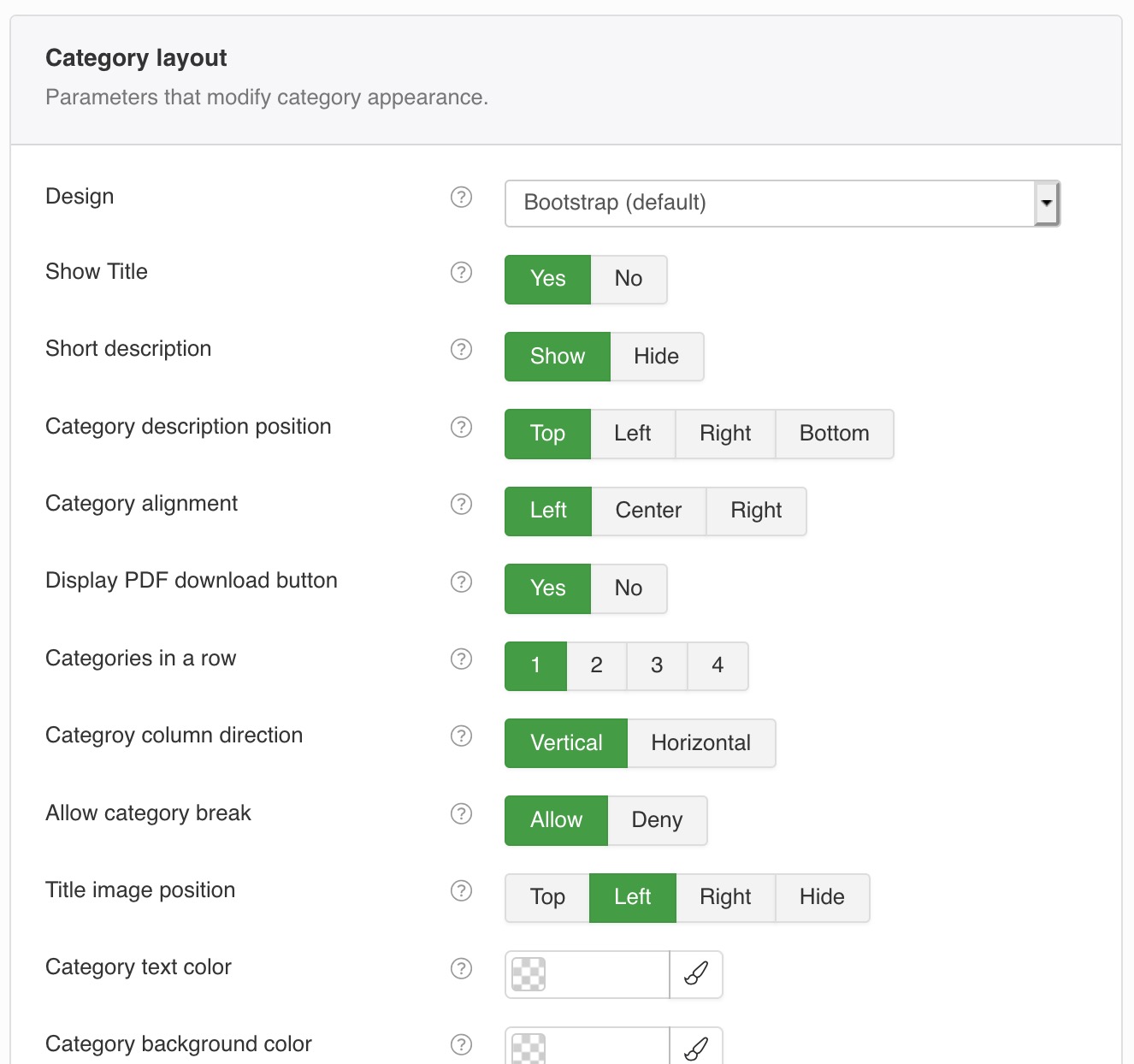
Category layout Section

Parameters that modify a category appearance.
Design
Select from available designs or leave Default from global
Settings. Designs can be added via Add-ons section.
Show Title
Hides a category title when you use a parent category to design a column layout for sub-categories.
Short description
A short text that is shown under a category title on both
Category and Meals layouts.
Category description position
Use category description position to create unique design for every category and place some HTML info right where you need it.
Category alignment
Align Category title and Short description text.
Title image position FWFM Images
Set where an image should show up or hide it, if not needed for this category.
Columns in a row FWFM Columns
Defines a number of columns in one row in
Categories & Melas layout.
Categroy column direction FWFM Columns
Defines if meals are added to columns horizonatally or vertically. Makes a big difference if all meals have different sizing.
Allow category break FWFM Columns
Defines if sub-categories shown in several columns can be broken to even number of meals in each column. Or deny breaking to keep a category as one block.
Category text color FWFM Color & Background
Set a text color that is in contrast with category background color.
Category background color FWFM Color & Background
Set a solid color for all category.
Category background image FWFM Color & Background
Set a background image that will be show underneath a category text centered vertically and horizontally. You can style background image position with CSS Styles section as well as other elements that need tuning.
Category background position FWFM Color & Background
A position of a selected background image in a category box. Use pixels, percents or text definitions to set postion.
Category padding FWFM Color & Background
Allows to set paddings in a category to make it look nicer when background is set. You can use 1 value for all sides or 4 space separated values for top right bottom left.
Display PDF download button FWFM Category PDF
Shows PDF download link, if PDF file is uploaded in a meal category.
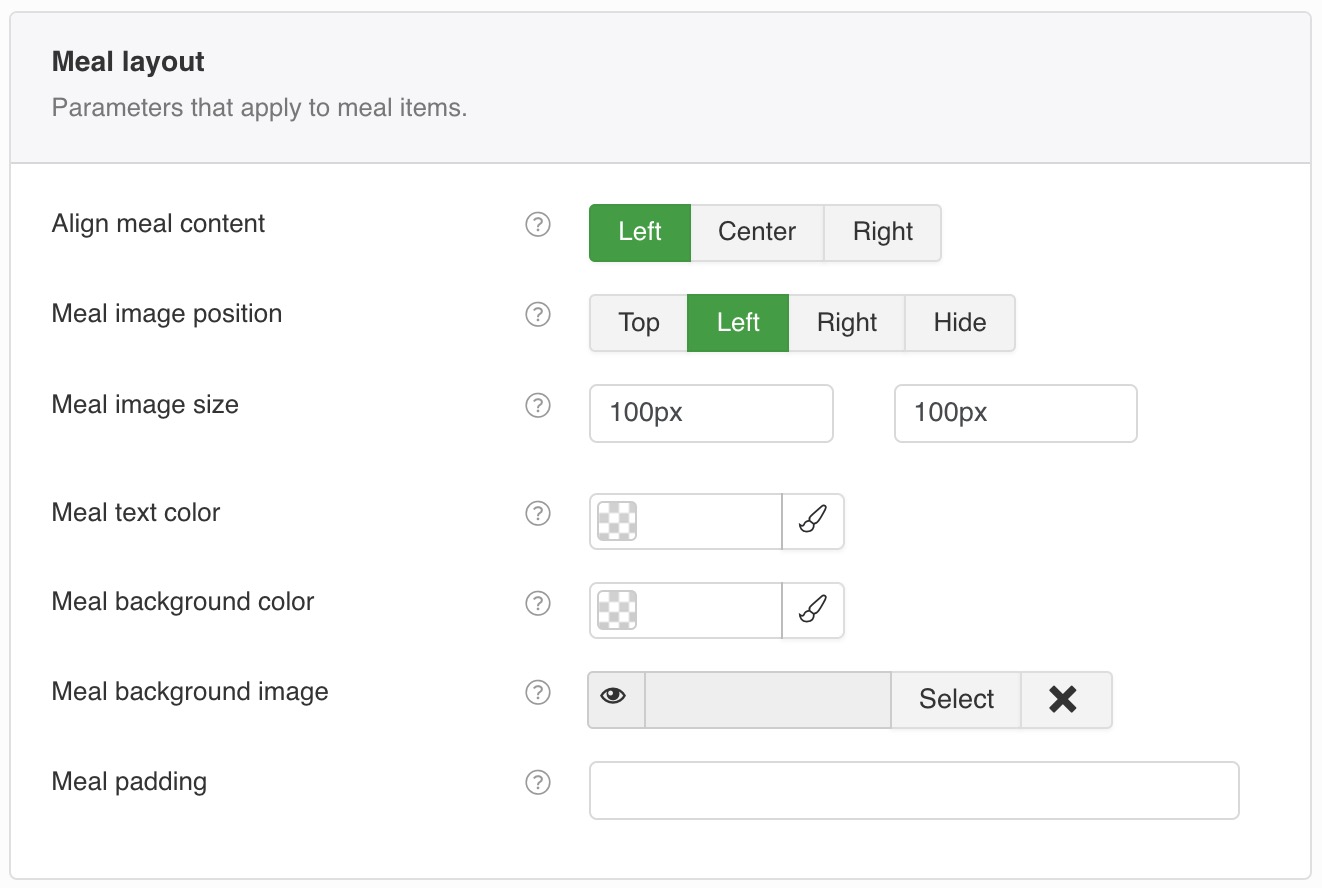
Meal layout Section

Parameters that apply to meal items.
Align meal content
Align meal title, price and description text as you need inside a meal box.
Meal image position FWFM Images
Set where image should show or hide it if not needed for this category.
Meal image size FWFM Images
You can specify max image width and height size in pixels here. If container will become smaller than one of the values the other parameter will be calculated keeping ratio of proportion set.
Meal text color FWFM Color & Background
Set a text color that is in contrast with meal background color.
Meal background color FWFM Color & Background
Set a solid color for all meals in a category.
Meal background image FWFM Color & Background
Set a background image that will be show underneath a meal text centered vertically and horizontally. You can style background image position with CSS Styles section as well as other elements that need tuning.
Meal padding FWFM Color & Background
Allows to set paddings in a meal box to make it look nicer when background is set. You can use 1 value for all sides or 4 space separated values for top right bottom left.
Add-ons Tab
Settings related to add-ons installed on top of basic functionality.
FWFM SEO Booster Section FWFM SEO Booster
Description and keywords shown in a category page as meta tags.
Currency code
3-letter currency code for the meal prices
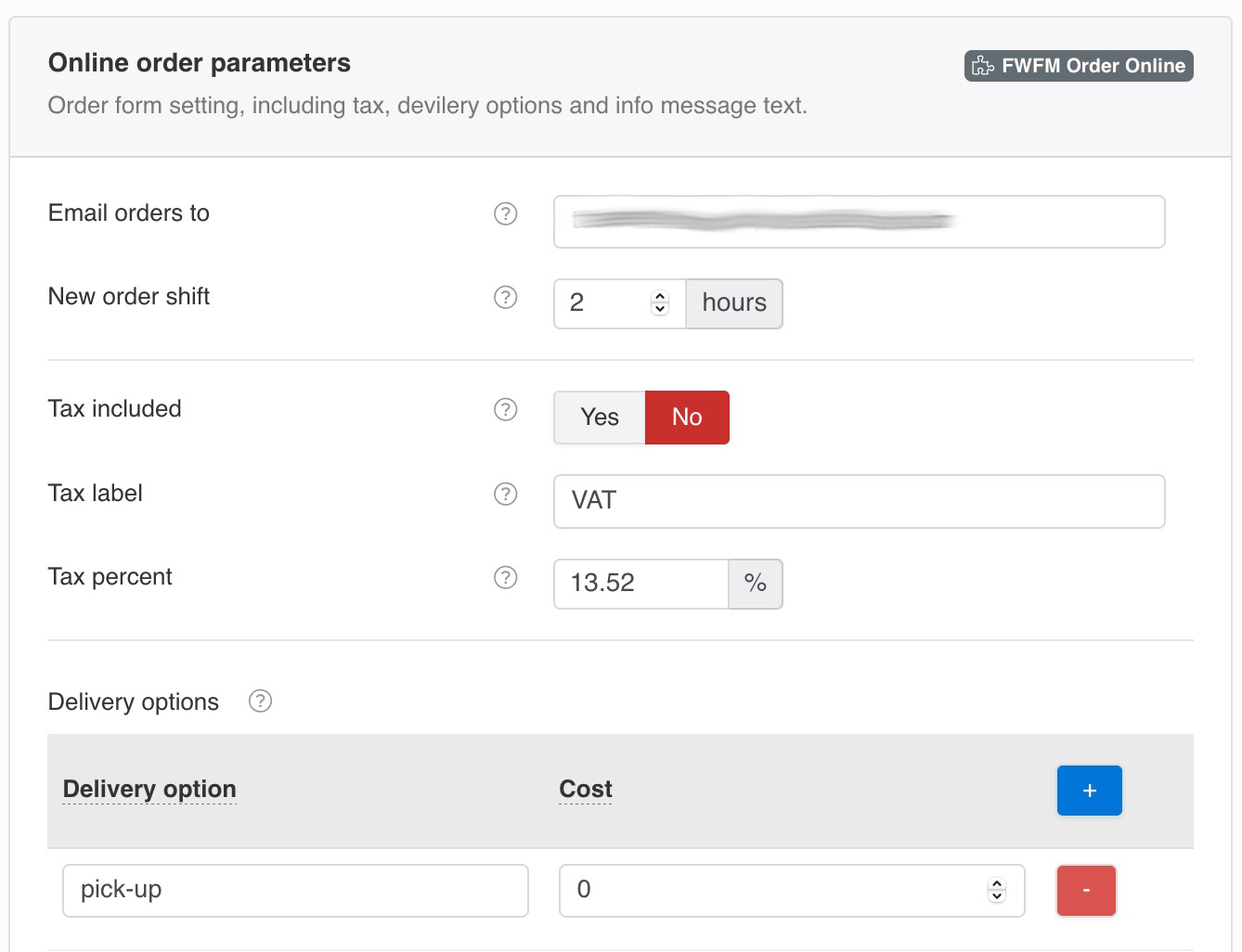
Online order parameters Section FWFM Order Online

Order form setting, including tax, devilery options and info message text.
Email orders to
New order notification emails will be send to all listeds emails. Comma-separated list is allowed.
New order shift
Defines a shift in hours from current time for the next delivery online order.
Tax included
Indicates if price has a tax included in it or it should be added on top of listed price based on Tax percernt parameter.
Tax label
Text label for Tax in your country.
Tax percent
Percent that will be added to order total on top of meal total price if Tax included parameter is set to No.
Delivery options FWFM Order Online
A list of available delivery options shown at online order for customers to choose.
Table columns
Delivery option
A name for delivery option visible for a customer to choose when ordering.
Cost
Extra expenses that will be added to order total when order is made.
Show address
Defines if address field is shown with this type of delivery. Takeaways does not need an address for instance.
Show in total
Defines if Delivery line needs to be reflected in
Order total. You may not need free deliveries indicated in some cases.
Order message
Valuable info that will appear at the top of order form to tell customer about any specific details they should know before they order online. Use HTML to highlight words or phrases.
Payment settings Section
Available payment method settings, including Cash, PayPal and Stripe.
Show cash
Adds Cash option to payment section at Checkout. Cash is usually used for takeaway orders.
PayPal email
Your PayPal account email.
PayPal mode
Set mode for PayPal payments. Live - real transactions. Sandbox - virtual transactions for testing. Off - turn Paypal payments completely.
Paypal currency
3-letter official Paypal currency abbreviation.
Paypal IPN link
Use this link to configure IPN callback link to allow FWFM Order Online track transaction status automatically.
Link to a 'Thank you' page
An absolute link to a thank you page on the website where a customer will be taken after successful payment.
Stripe mode
Set mode for PayPal payments. Live - public access for this payment option. Sandbox - access for site admins only for testing. Off - turn off Stripe payments completely.
Stripe Public key
Public key parameter can be found in your
Stripe account in Developers -> API Keys section.
Stripe Private key
Private key parameter can be found in your
Stripe account in Developers -> API Keys section.
Stripe Signing secret
Signing secret parameter can be found in your
Stripe account in Developers -> Webhooks section. After Webhook is added (using Webhook URL parameter), you will see Signing secret available.
Stripe currency
3-letter official currency abbreviation.
Stripe Webhook URL
Webhook URL tells
Stripe where to send notifications about payments. This URL creates a bridge between your website and Stripe account. FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate