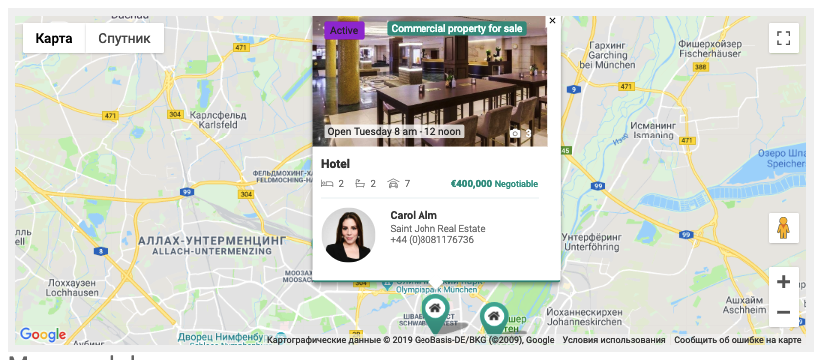
FW Real Estate Map module allows to display a Google map with all your property locations. In this tutorial, we will learn how to configure the map module.
We will proceed as follows:
FW Real Estate Map module allows to display a Google map with all your property locations. In this tutorial, we will learn how to configure the map module.
We will proceed as follows:
To integrate your real estate website with Google Maps, do the following.
Get an Api Key and copy it. To get Google Maps Api Key, review google maps documentation - https://developers.google.com/maps/documentation/geocoding/get-api-key.
Locate Components dropdown in the top menu of your Joomla control panel and click on it.
Choose FWRE Realtor=>Configuration from the list.
Switch to the General tab.
Find Google Map section.
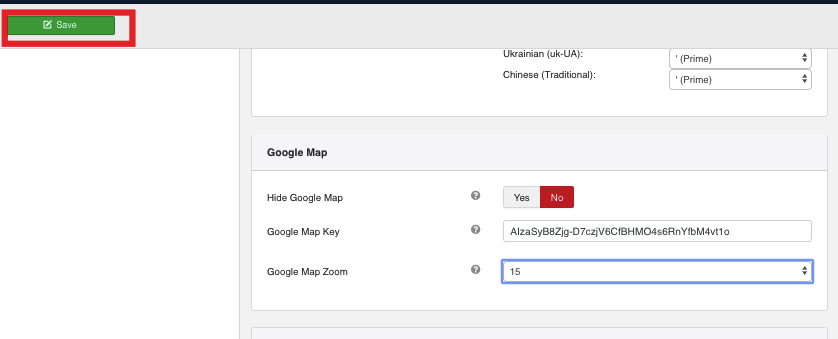
Locate Hide Google Map field and select No.
Mouse over Google Map Key textbox and paste the Api Key you have copied.
Locate Google Map Zoom dropdown and select 15. You set the desired start zoom level.
Click Save button. Your screen should look similar to the screenshot below.

Now that you have integrated with Google Maps, let’s enable FW Real Estate Map module.
Locate Modules section following Extensions=>Modules direction.
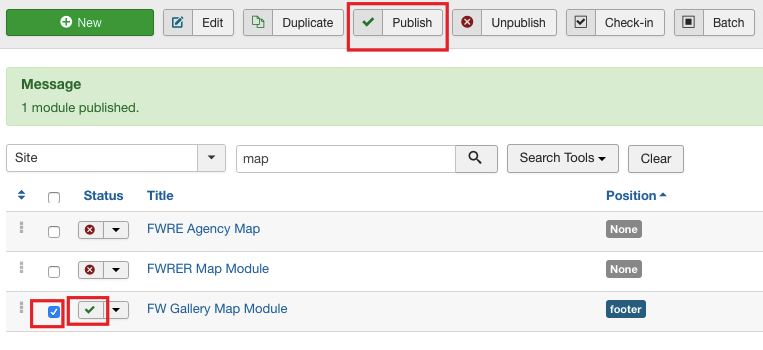
Find FW Real Estate Map module using the search bar.
Enable it clicking the check button.

Now, let’s configure the module.
Click on the module title.
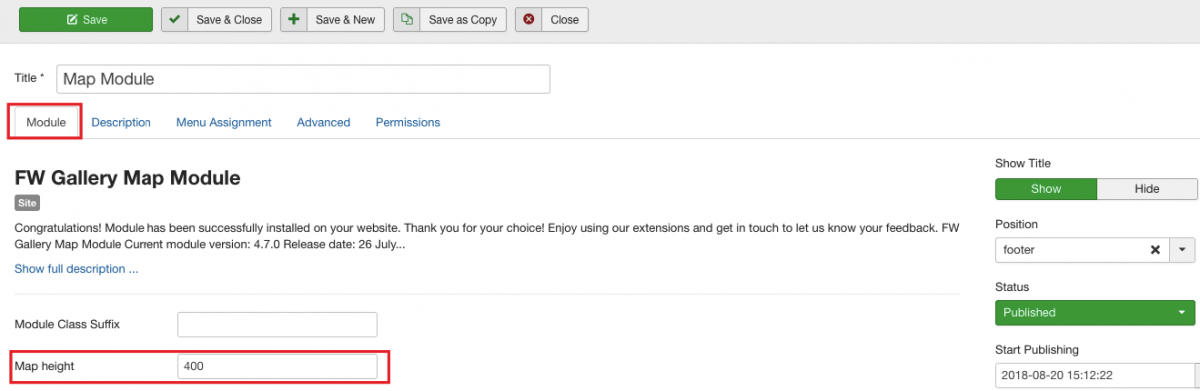
Locate Module tab and configure it. Assign position to the module and give it a title. Use the sample parameters listed in the FW Real Estate Map module configuration and settings section of this tutorial. Your screen should look similar to the screenshot below.

Switch to the Menu Assignment tab.
Locate Module Assignment dropdown and select On all pages. Thus, the search will be displayed on all pages of your website.
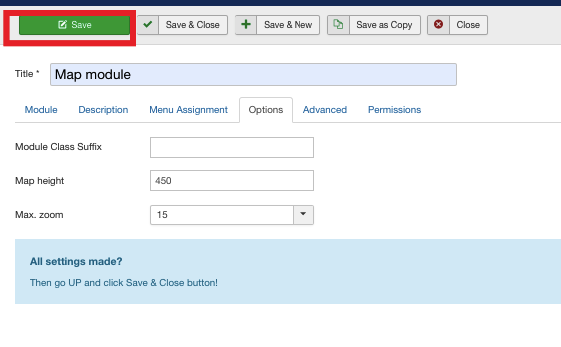
Locate Options tab.
Locate Map height field and enter 450 into it.
Click Save button.

Once the settings are saved, go to the front-end to see how the module is displayed.