The Properties to compare view works in pair with Properties listing view and can be accessed through it on the front-end. So if you have displayed a Properties listing view, there is no need to display a Properties to compare view separately. To learn how to display a Properties listing view, review Properties listing tutorial.
First, let’s learn how to locate Properties to compare view on the front-end.
-
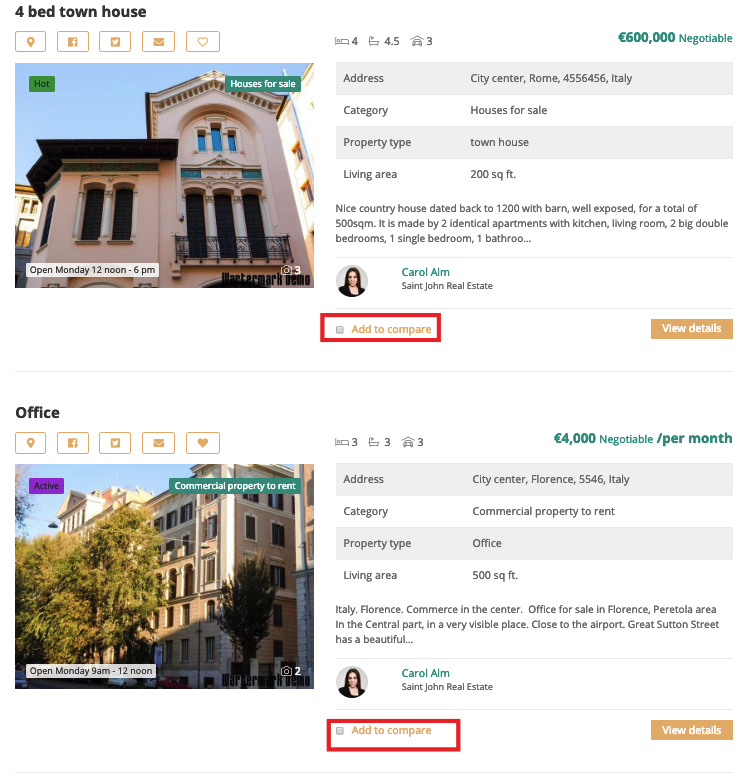
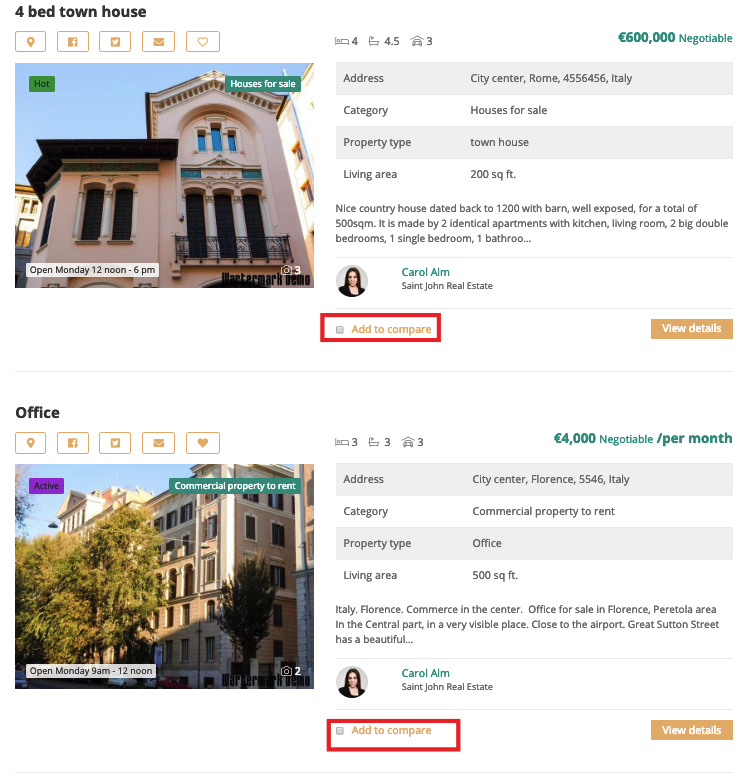
Locate Properties listing view.
-
Choose two or more properties you want to compare.
-
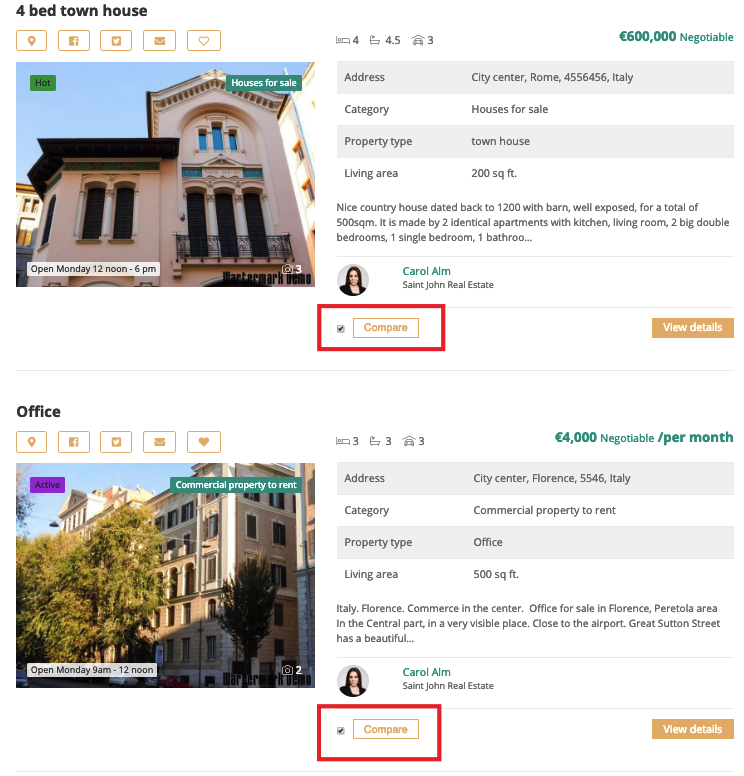
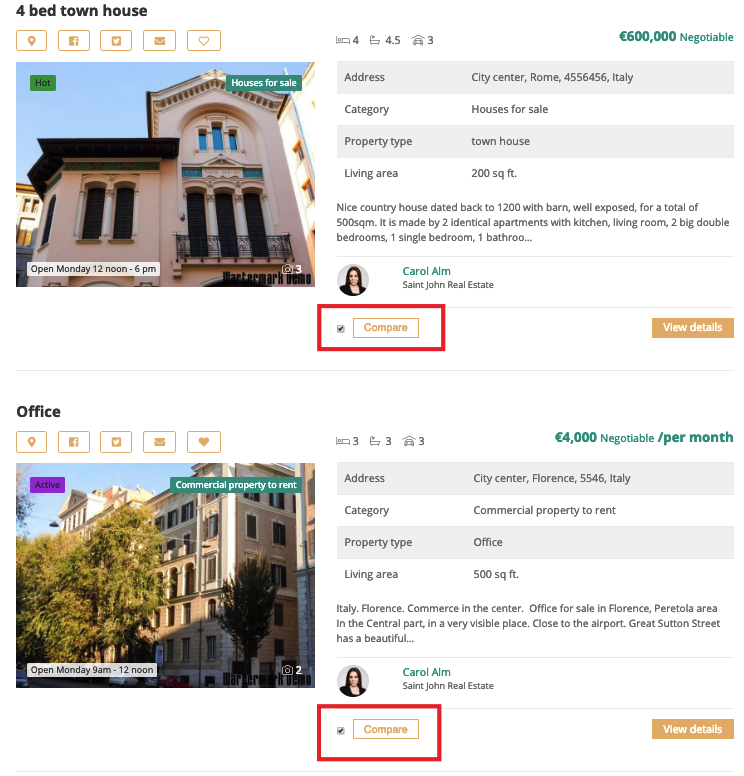
Locate Add to compare checkbox available for each property of your choice and check them.

- Click Compare button. This button becomes available right after the property has been checked.

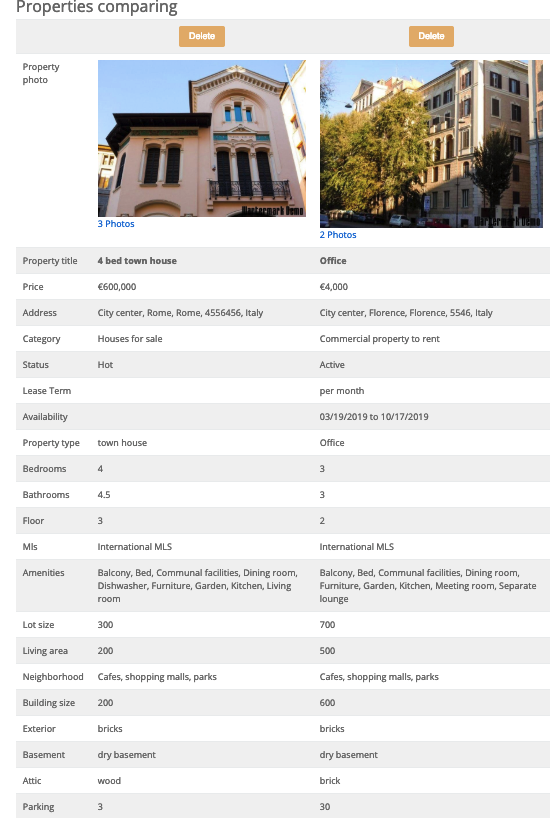
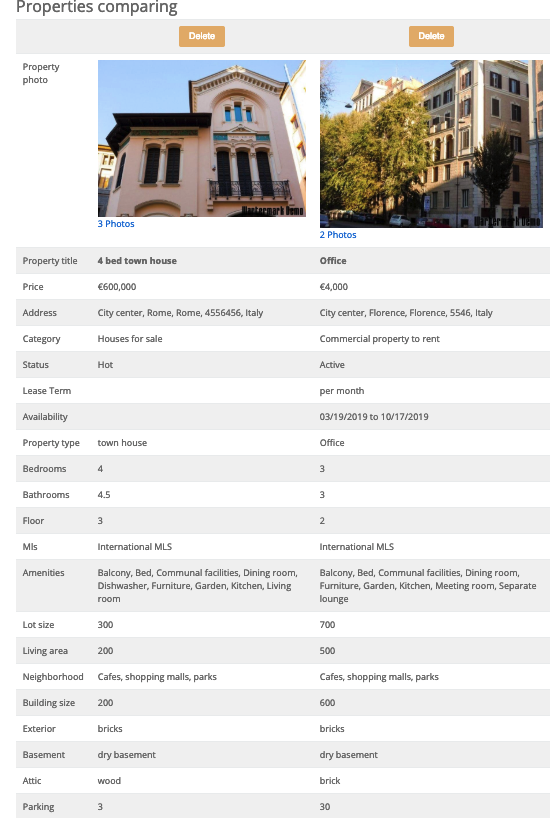
- Locate Properties comparing view. Go ahead and start comparing the properties you have chosen.

Now, let's learn how to compare properties via the Properties to compare view. You can delete and add new properties to compare.
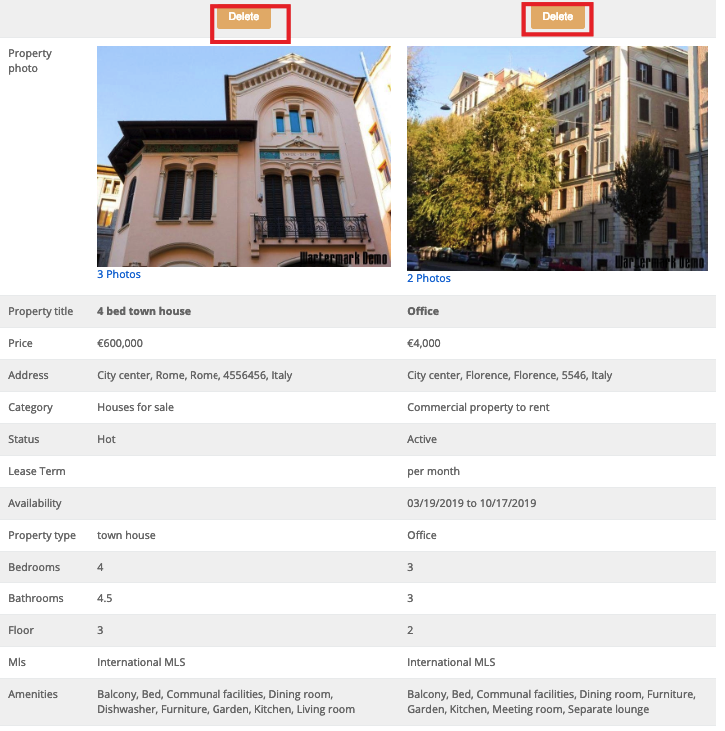
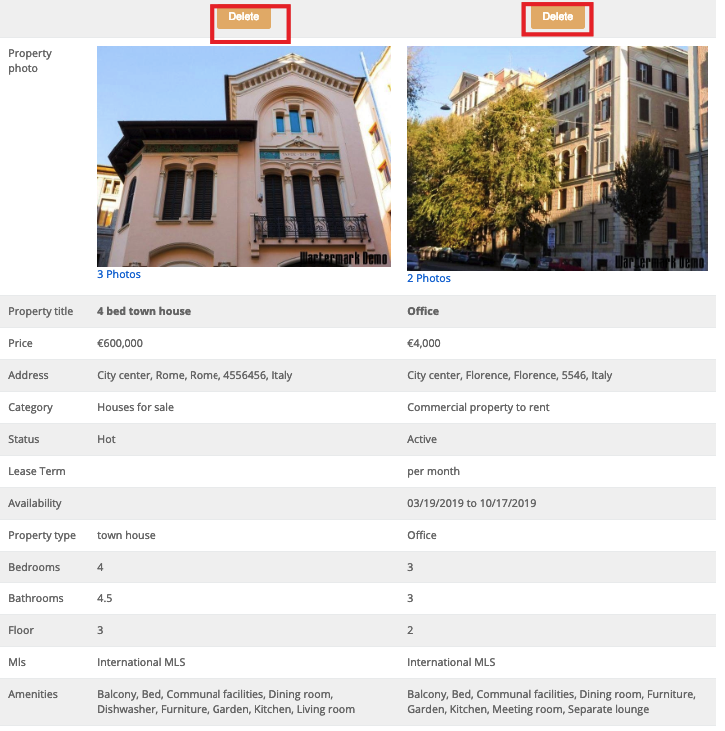
To delete the property, do the following:
-
Locate the property you want to delete.
-
Click Delete button.

 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate