If you prefer a menu without images, you can apply No Images view. In this tutorial, we will learn how to display a menu without images.
We will use the following parameters:
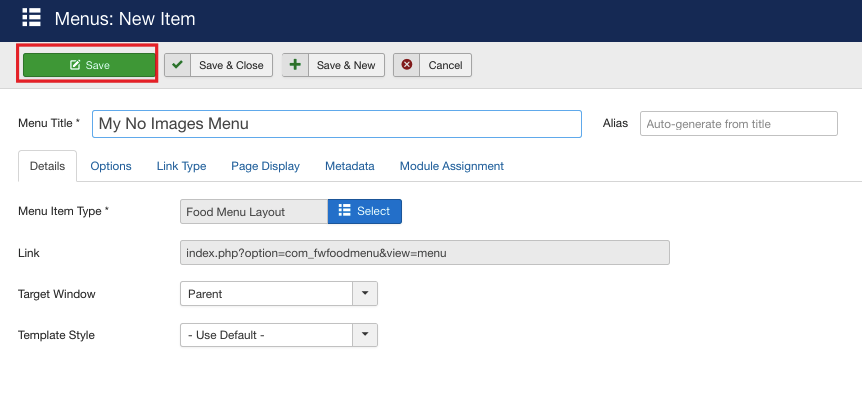
+ Menu Title: My No Images Menu
The above-specified parameters are just the sample parameters so you are free to use your own parameters to follow this tutorial.We will proceed as follows:
- Create a menu item
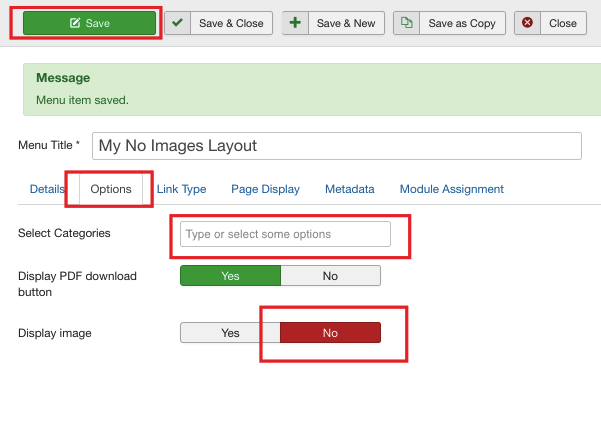
- Display No Images menu.
 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate