
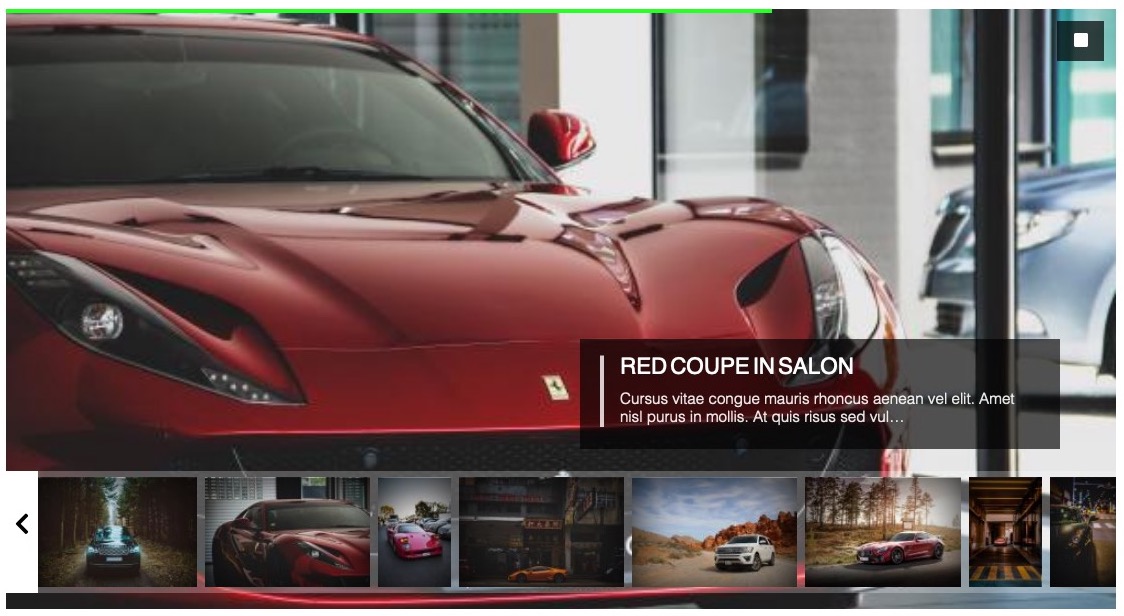
Adds a slideshow view for galleries layout also available for Layout Anywhere module add-on. Full image slideshow presentation view with auto-scroll, thubmnails and file infobox. A wide list of settings available for infobox to configure what information goes with a slideshow.
Slideshow Front-end options
Buttons
Slideshow Play/Pause
Start or pause slidshow with a set interval time.
Toggle category thumbnails display
Toggle category thumbnails display
Toggle file information display
Toggle file information display
Toggle black or white background
Toggle black or white background
Fill or Fit file within container
Fill or Fit file within container
Toggle Full Screen mode
Toggle Full Screen mode
Settings
Global FW Gallery parameters grouped by categories. Note that global Categories and Files design and layout parameters can be overwritten with individual category or file settings.
Add-ons Tab
All settings available in installed FW Gallery add-ons are listed on this tab.
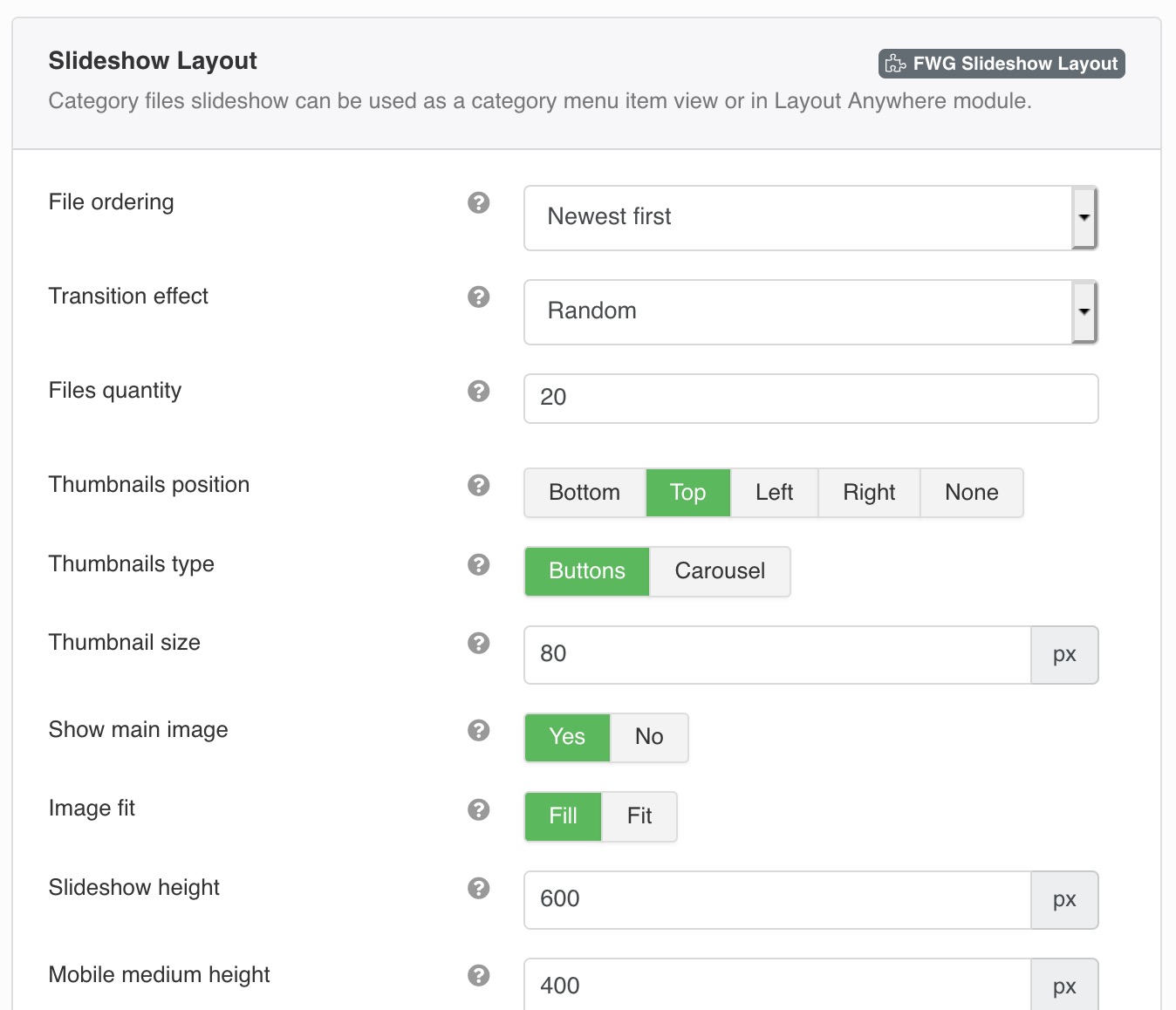
Slideshow Layout Section FWG Slideshow Layout

Category files slideshow can be used as a category menu item view or in Layout Anywhere module.
File ordering
Category files ordering in a slideshow.
Transition effect
Select a transition effect for file images in a slideshow on change.
Files quantity
A number of files to load for thumbnails at slideshow load.
Thumbnails position
Define where category files thumbnails must be located in relation to slideshow area.
Thumbnails type
Thumbnails can be clickable image buttons or can be a carousel slider with files image preview moving along with a mouse or a finger move.
Thumbnail size
Thumbnails will be square and will fit all area to look nice in thumnail line.
Show main image
Hiding main image allows to keep only thumbnail slider and have it as a slider with quick preview of category files.
Image fit
Define if image must fill all space or fit it leaving blank spaces if it doesn't fit slidehsow area perfectly by proportions.
Slideshow height
Slideshow area height on a page on laptops and large mobile screens.
Mobile medium height
Slideshow area height on a page on medium mobile screens.
Mobile small height
Slideshow area height on a page on small mobile screens.
Slideshow delay
Set a delay between slideshow files scroll.
Autoplay
Define if slideshow needs to start automatically after a page is loaded.
Slideshow info
A block of a file description that include all text and icons information. Here you may specify if this block is visible on a front-end.
Design
Defines a design for sub-categories and files in slideshow. Default design is Bootstrap.
Category info
A block of a category description on top of slideshow. Information will include all items visible by a category settings like category name, description, counters, etc.
Show sub-categories
Allows to hide sub-categories for a selected files category to keep slideshow view clean.
File name
Hides or show a file name.
Upload date
Displays a date when a file was uploaded.
Owner user
Shows Joomla! user name who created a file or was assigned as an owner.
Description length
Maximum number of characters for text version of description to shown. The rest will be trimmed. HTML formatting is removed.
Download button
Shows Download but for files which are physically stored on a website and can be downloaded as a file.
File info
File resolution and size information.
File type icon
Shows an icon at the bottom right corner of info block that represents a file type.
Categroies (menu item type)
Selected categories with their sub-categories grid and files grid, or top categories if no categories selected.
Layout
Select a category layout to present sub-categories and files in a way arppropriate for your needs.
Slideshow Layout FWG Slideshow Layout
Parameters will only take effect if Slideshow layout is selected.
File ordering
Category files ordering in a slideshow.
Transition effect
Select a transition effect for file images in a slideshow on change.
Files quantity
A number of files to load for thumbnails at slideshow load.
Thumbnails position
Define where category files thumbnails must be located in relation to slideshow area.
Thumbnails type
Thumbnails can be clickable image buttons or can be a carousel slider with files image preview moving along with a mouse or a finger move.
Thumbnail size
Thumbnails will be square and will fit all area to look nice in thumnail line.
Show main image
Hiding main image allows to keep only thumbnail slider and have it as a slider with quick preview of category files.
Image fit
Define if image must fill all space or fit it leaving blank spaces if it doesn't fit slidehsow area perfectly by proportions.
Slideshow height
Slideshow area height on a page on laptops and large mobile screens.
Mobile medium height
Slideshow area height on a page on medium mobile screens.
Mobile small height
Slideshow area height on a page on small mobile screens.
Slideshow delay
Set a delay between slideshow files scroll.
Autoplay
Define if slideshow needs to start automatically after a page is loaded.
Slideshow info
A block of a file description that include all text and icons information. Here you may specify if this block is visible on a front-end.
Design
Defines a design for sub-categories and files in slideshow. Default design is Bootstrap.
Category info
A block of a category description on top of slideshow. Information will include all items visible by a category settings like category name, description, counters, etc.
Show sub-categories
Allows to hide sub-categories for a selected files category to keep slideshow view clean.
File name
Hides or show a file name.
Upload date
Displays a date when a file was uploaded.
Owner user
Shows Joomla! user name who created a file or was assigned as an owner.
Description length
Maximum number of characters for text version of description to shown. The rest will be trimmed. HTML formatting is removed.
Download button
Shows Download but for files which are physically stored on a website and can be downloaded as a file.
File info
File resolution and size information.
File type icon
Shows an icon at the bottom right corner of info block that represents a file type.
FWG Layout Anywhere
Place a category or a single file view in a module position or content with all individual category settings.
- 4 grids
- Different designs
- Show/hide items for gallery/file info
- Use loadmodule plugin to insert a gallery into an article.
Slideshow Layout FWG Slideshow Layout
Parameters will only take effect if Slideshow layout is selected.
File ordering
Category files ordering in a slideshow.
Transition effect
Select a transition effect for file images in a slideshow on change.
Files quantity
A number of files to load for thumbnails at slideshow load.
Thumbnails position
Define where category files thumbnails must be located in relation to slideshow area.
Thumbnails type
Thumbnails can be clickable image buttons or can be a carousel slider with files image preview moving along with a mouse or a finger move.
Thumbnail size
Thumbnails will be square and will fit all area to look nice in thumnail line.
Show main image
Hiding main image allows to keep only thumbnail slider and have it as a slider with quick preview of category files.
Image fit
Define if image must fill all space or fit it leaving blank spaces if it doesn't fit slidehsow area perfectly by proportions.
Slideshow height
Slideshow area height on a page on laptops and large mobile screens.
Mobile medium height
Slideshow area height on a page on medium mobile screens.
Mobile small height
Slideshow area height on a page on small mobile screens.
Slideshow delay
Set a delay between slideshow files scroll.
Autoplay
Define if slideshow needs to start automatically after a page is loaded.
Slideshow info
A block of a file description that include all text and icons information. Here you may specify if this block is visible on a front-end.
Design
Defines a design for sub-categories and files in slideshow. Default design is Bootstrap.
Category info
A block of a category description on top of slideshow. Information will include all items visible by a category settings like category name, description, counters, etc.
Show sub-categories
Allows to hide sub-categories for a selected files category to keep slideshow view clean.
File name
Hides or show a file name.
Upload date
Displays a date when a file was uploaded.
Owner user
Shows Joomla! user name who created a file or was assigned as an owner.
Description length
Maximum number of characters for text version of description to shown. The rest will be trimmed. HTML formatting is removed.
Download button
Shows Download but for files which are physically stored on a website and can be downloaded as a file.
File info
File resolution and size information.
File type icon
Shows an icon at the bottom right corner of info block that represents a file type.
 FW Gallery
FW Gallery FW Food Menu
FW Food Menu FW Virtuemart Rental
FW Virtuemart Rental FW Real Estate
FW Real Estate